Da qualche giorno anche la velocità di caricamento dei siti web per quanto concerne la ricerca mobile di Google è diventata un fattore di Ranking. In questo articolo ti spiegheremo esattamente cosa può essere considerato “veloce“, presentandoti un nuovo strumento gratuito per confrontare il Pagespeed della tua pagina web con quella di altri siti.
Questo aggiornamento di algoritmo ha avuto una sorta di “rincorsa”: infatti, già a gennaio, Google aveva preannunciato che la velocità dei siti sarebbe divenuta un fattore di posizionamento a partire dal luglio di quest’anno, anche per quanto riguarda la ricerca mobile.
Il via libera è stato comunicato il 9 luglio via Twitter: l’Update è ora attivo per tutti gli utenti e il Pagespeed è quindi diventato un fattore di Ranking anche per le ricerche su Smartphone.
Perché la velocità di caricamento è così importante?
Da alcuni anni una buona ottimizzazione dei motori di ricerca dipende fortemente dall’offerta della migliore esperienza di navigazione possibile per l’utente. In questo senso si tende soprattutto a pensare che bastino contenuti di buona qualità, ma, in realtà, anche i fattori formali, come la velocità di caricamento, hanno un ruolo fondamentale per la User Experience.
Numerose ricerche dimostrano l’importanza del Pagespeed per l’esperienza dell’utente. Lo stesso Google ha effettuato uno studio a riguardo, dimostrando che il Bounce Rate (la frequenza di rimbalzo) raddoppia quando i tempi di caricamento risultano tra 1 e 5 secondi.
Cosa s’intende per “veloce”?
Prendere singolarmente il tempo di caricamento di un sito non ha molto senso. 3 secondi sono pochi o troppi? Come per l’Indice di Visibilità, per la misura del successo SEO, è utile effettuare una comparazione tra i valori differenti.
Fortunatamente, Google offre una valida base per effettuare questo confronto, e cioè il Chrome User Experience Report. Questo bacino di veri utenti di Chrome permette di ottenere dati relativi alla performance di moltissimi siti web. Sulla base di essi, abbiamo potuto effettuare le analisi seguenti.
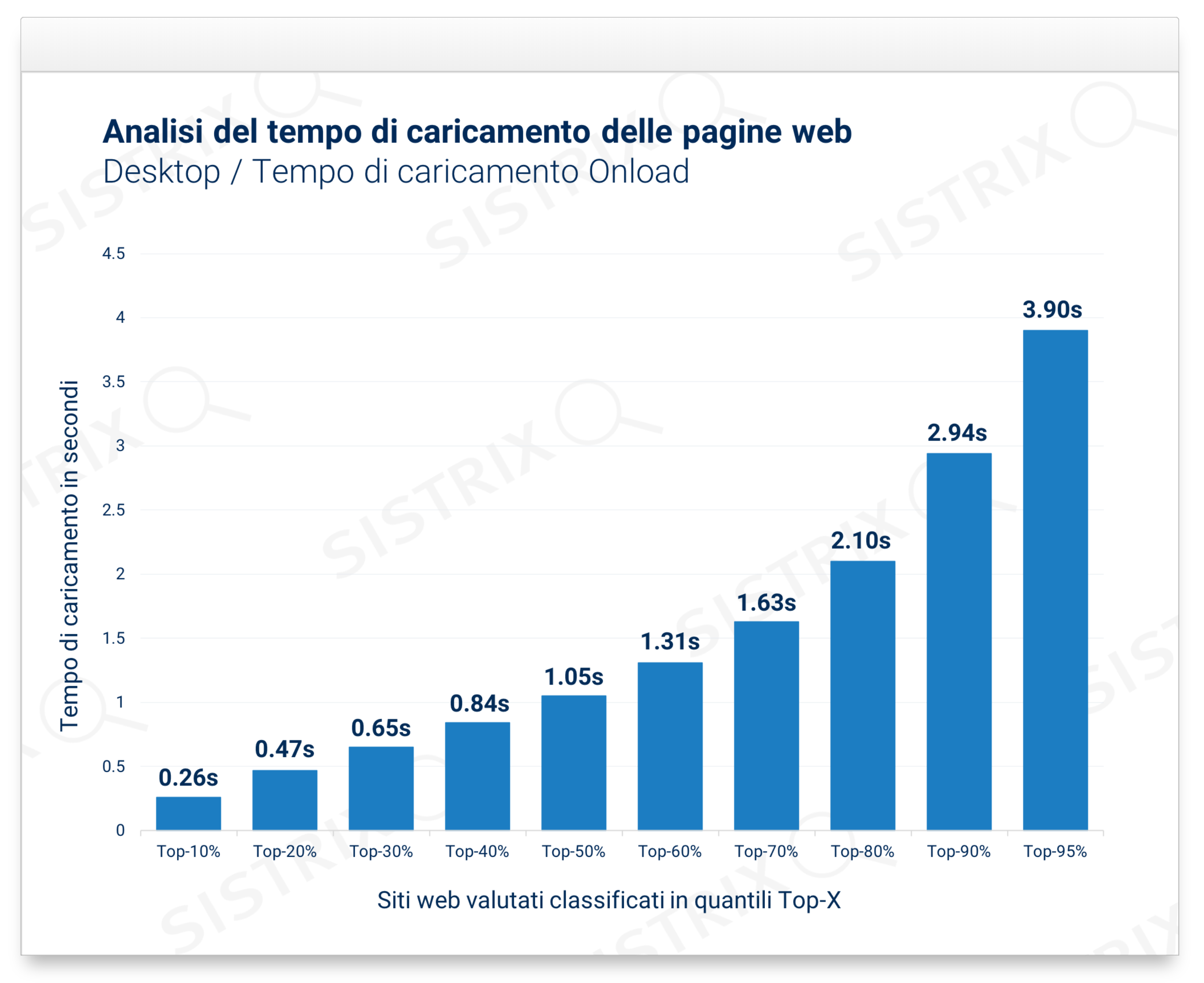
Prima di tutto, riportiamo uno studio relativo ai tempi di caricamento per Desktop:

I tempi di caricamento sono riportati sotto forma di quantili, in modo da poter capire più facilmente qual è il livello di lentezza massimo per un sito web, facendolo rientrare in una percentuale Top-X relativa alla totalità dei siti. Questi valori si basano sui cosiddetti “Onload Event” (“caricamenti Onload”), cioè sul caricamento completo della pagina.
Per quanto riguarda i risultati Desktop,secondo questo Report un tempo di caricamento massimo di 466 millisecondi (circa un mezzo secondo) permetterà al sito di rientrare nei Top-20 di tutti i siti web. Se la tua pagina necessita invece di circa 3 secondi prima di essere completamente caricata, allora solo il 10% di tutti i siti avrà una performance peggiore.
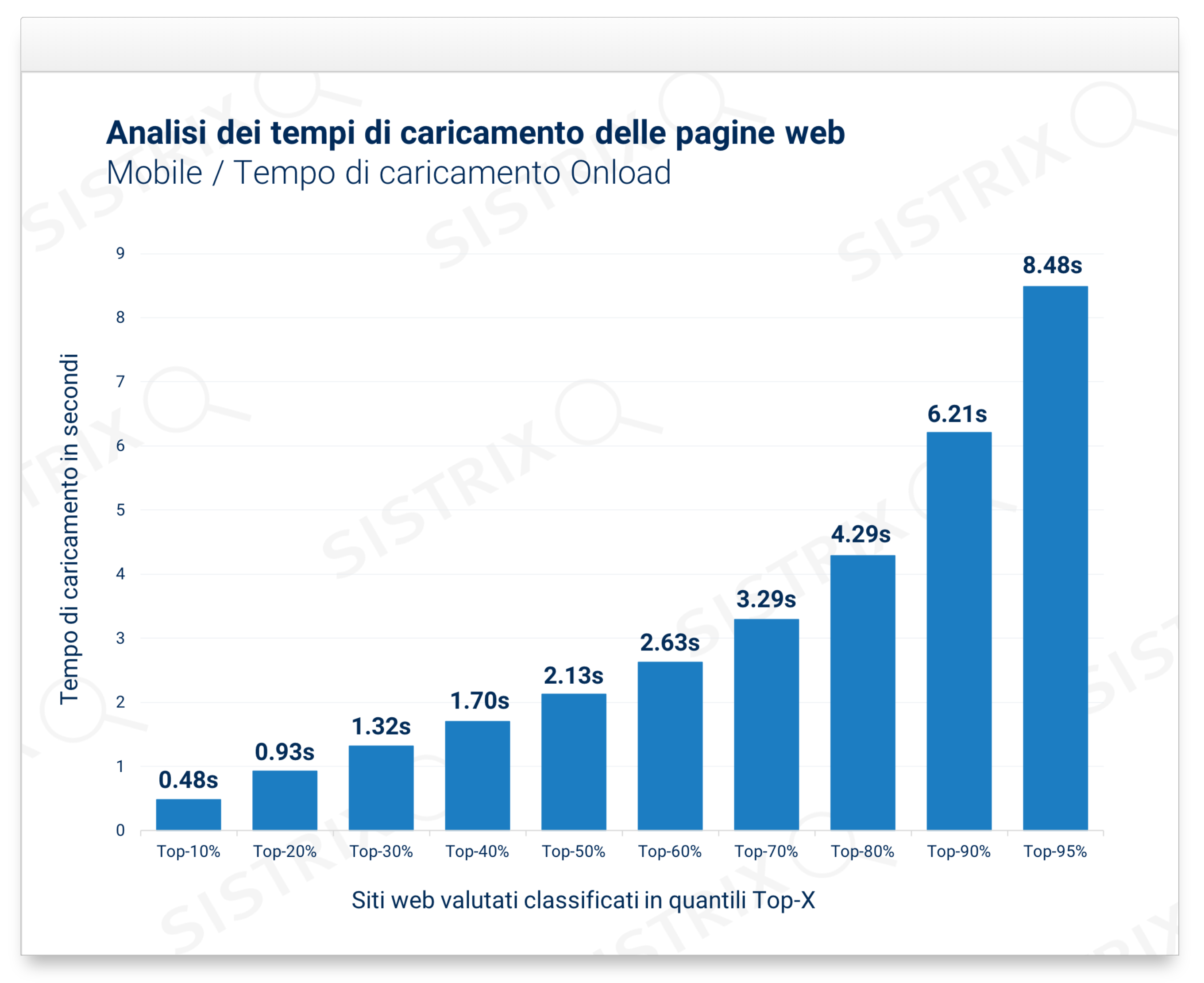
Per quanto riguarda i risultati Smartphone, i tempi di caricamento saranno divisi nel modo seguente:

Non deve sorprendere che i tempi di caricamento per dispositivi mobile siano generalmente più lenti rispetto a quelli Desktop. Per appartenere ai 20 migliori siti web (Top-20) in assoluto, i tempi di caricamento raggiungono quasi un secondo (933 millisecondi). Inoltre, se una pagina mobile si caricherà in 4 secondi, sarà comunque migliore del 20% della totalità dei siti web.
Per gli esperti nel settore, abbiamo deciso d’inserire un link anche per i diagrammi relativi al “First Contentful Paint“, cioè il primo contenuto significativo che compare nella pagina, sia per Desktop, sia per Smartphone.
Riassumendo, possiamo concludere che, se la tua pagina si carica in meno di un secondo su Desktop, e in meno di due secondi su Smartphone, apparterrai già alla metà migliore della totalità dei siti web.
Quanto è veloce il mio sito?
Come promesso, abbiamo creato un piccolo strumento gratuito in modo che tu possa confrontare il tuo sito con i tempi di caricamento reali e misurati dagli utenti, relativi a milioni di pagine web:
Ti mostreremo quanto velocemente gli utenti ottengono il tuo sito completamente caricato, sia per Desktop sia per mobile, e quanto sia positiva la tua performance nei confronti della media. Buon divertimento!

