C’era una volta una tabella che però era stata trasformata in un’immagine…
Potrebbe iniziare così la fiaba horror che ci racconta di come alle volte siano trattate (male) le tabelle, elementi HTML che, all’interno del giusto contesto e nell’opportuno formato, potrebbero aiutare ad aumentare il tempo di permanenza su una pagina e quindi fornire, seppur indirettamente, un segnale . (Per curiosità ho chiesto a ChatGTP 4, che integra Dall E, di darmi un’immagine basata sulle prime righe di questo articolo!)

Giusto contesto, opportuno formato.
Non è un “giusto contesto” l’utilizzo della tabella come layout di una pagina; lo è invece se contiene dati tabellari, di confronto ad esempio seppur nel rispetto delle “dimensioni” (cfr. condicio sine qua non*).
Non è un “formato opportuno” il jpg ad esempio: ho visto fare screenshot di tabelle per poi trasformarle in immagini …
Inoltre.
La tabella funziona bene anche da un punto di vista psicologico (utile da usare quindi con clienti e prospect) perché determina una “riduzione del carico cognitivo”, facilitando la comprensione con meno sforzo mentale. Produce il cosiddetto effetto di chunking perché organizza le informazioni in blocchi facilmente memorizzabili. Quando una persona può accedere subito alle informazioni “chiave” senza dover “scavare” nel testo, è probabile che stiamo offrendogli un’esperienza utente utile.

Riassumendo quindi, in questo articolo affronteremo la questione “confronto” da due punti di vista:
- Le tabelle a servizio della SEO.
- Elementi di confronto per spiegare in modo efficace i KPI.
E per farlo ho chiesto anche il parere anche dei miei colleghi di Search Foundry, il collettivo SEO dove quotidianamente ci confrontiamo su tematiche SEO e non solo.
1. Le tabelle a servizio della SEO
La tabella può essere utilizzata a prescindere dal tipo di sito web. Spesso mi capita di trovare tabelle in formato jpg su siti di natura editoriale, quasi mai invece sui siti e-commerce dove il concetto di confronto probabilmente è più radicato. Ma i dati tabellari non cambiano la loro natura in base al sito web a cui appartiene la pagina, un dato tabellare è un dato tabellare.
A parte l’espressa citazione della parola “tabella” all’interno di una query composta (si veda ad esempio “assegno di inclusione 2024 tabella” con 26.500 ricerche mensili), ci sono query il cui intento di ricerca può sottintendere la necessità di consultazione di dati a confronto.

Solo per fare qualche esempio di query che non contengono la chiave “tabella” ma possono sottintenderla:
- dati nutrizionali
- costi/prezzi a confronto
- specifiche tecniche e caratteristiche di prodotti
- differenze/confronto tra piani di abbonamento
- vs (iphone 3 vs iphone 4)
- ecc.
*La condicio sine qua non (a parte l’utilizzo della logica ancora prima della SEO) è pensarla già mobile first. E qui invito a leggere l’articolo di Nielsen Norman Group, Comparison Tables for Products, Services, and Features e nello specifico:
“If a true comparison table on a mobile devices is impractical for your offerings, you might alternatively consider converting the table to tabs or lists for small screens. Just remember that these formats do not support compensatory decision making as well, because users have to remember the attributes for each products in order to weigh pros and cons.”
Sicuramente ci sono poi dei casi nei quali l’utilizzo di un elemento di confronto come la tabella non solo non è appropriato ma se possibile addirittura controproducente, per fare solo un paio di esempi:
- mancano dati strutturati: le informazioni sono discorsive e non confrontabili
- non esiste un chiaro intento comparativo: spiegare concetti complessi utilizzando una tabella è rischioso.
E qui, come anticipato, ho chiesto anche il contributo dei colleghi perché ci sono spunti di riflessione importanti:
Luca Bove
Sicuramente è necessario fare molta attenzione quando si opta per una tabella. Oltre ai problemi di usabilità possono esserci altri di accessibilità: ad esempio, si legge bene la tabella con uno screen reader? Esistono delle alternative o una spiegazione testuale aggiuntiva?
Detto questo, quando l’obiettivo delle tabelle è chiaro e correttamente implementato, mettere dei dati in tabella significa di fatto creare “dati strutturati” che talvolta possono apparire anche nei featured snippet di Google o nelle sue evoluzioni AI. Questo è importante lato SEO.
Andrea Scarpetta
Il problema è che non sempre quello che viene fatto è la “scelta giusta”, più spesso accade che è “la scelta conveniente”.
Visto che si lotta sempre con il tempo a disposizione, l’ipotesi di fare uno screenshot di una tabella, per il WEB, è una soluzione che è “economica” in termini di tempo e che ribalta sullo spettatore l’onere di fare zoom sull’immagine per vederla in maniera appropriata sul suo dispositivo (soprattutto mobile/tablet). Mentre per quanto riguarda le presentazioni, uno screenshot consente di ottenere una resa grafica identica, che venga visualizzata in powerpoint o pdf, che venga stampata o vista a video su un proiettore dell’anteguerra.
Rimane valida l’indicazione iniziale: prima razionalizzare i dati in maniera tabellare e poi, solo in seguito, pensare all’output visuale. In un’ottica evolutiva, i sistemi di LLM multimodali, saranno in grado di identificare i dati inseriti, che siano testuali che immagini, per descrivere all’utilizzatore il contenuto e anche permettergli di fare domande sui dati presenti nella tabella. Oggi abbiamo più spesso i proiettori dell’anteguerra con connettore VGA.
Martino Mosna
Le tabelle sono uno strumento ambivalente. Da un lato permettono di fornire ai bot dei dati in formato strutturato (cosa oggi ancora più importante nel contesto degli strumenti RAG), ma dall’altro pongono seri problemi di usabilità (in particolar modo sui dispositivi mobili) e cozzano duramente con i limiti cognitivi degli esseri umani. Il rischio è quello di sbrodolare una tabella lunga, larga e difficilmente leggibile solo perché è il modo più comodo per un redattore di presentare dei dati.
A mio parere in generale è sempre meglio utilizzare un grafico (questo sì, in formato immagine!) piuttosto che una tabella. Sì, anche in ottica SEO, perché un grafico soddisfa l’intento di ricerca molto meglio di una griglia con della roba dentro.
I casi d’uso efficaci per le tabelle sono davvero pochi (le tabelle di confronto sono sicuramente uno di questi, sebbene non senza criticità), ma in generale è meglio evitare del tutto la tabella e scegliere altri formati.
2. Elementi di confronto per spiegare in modo efficace i KPI
Graficamente parlando, l’utilizzo di elementi di confronto (come può essere una tabella) è duplice per gli addetti ai lavori perché velocizza le attività di analisi da una parte e dall’altra consente di presentare in modo chiaro e comprensibile KPI e, appunto, confronti.
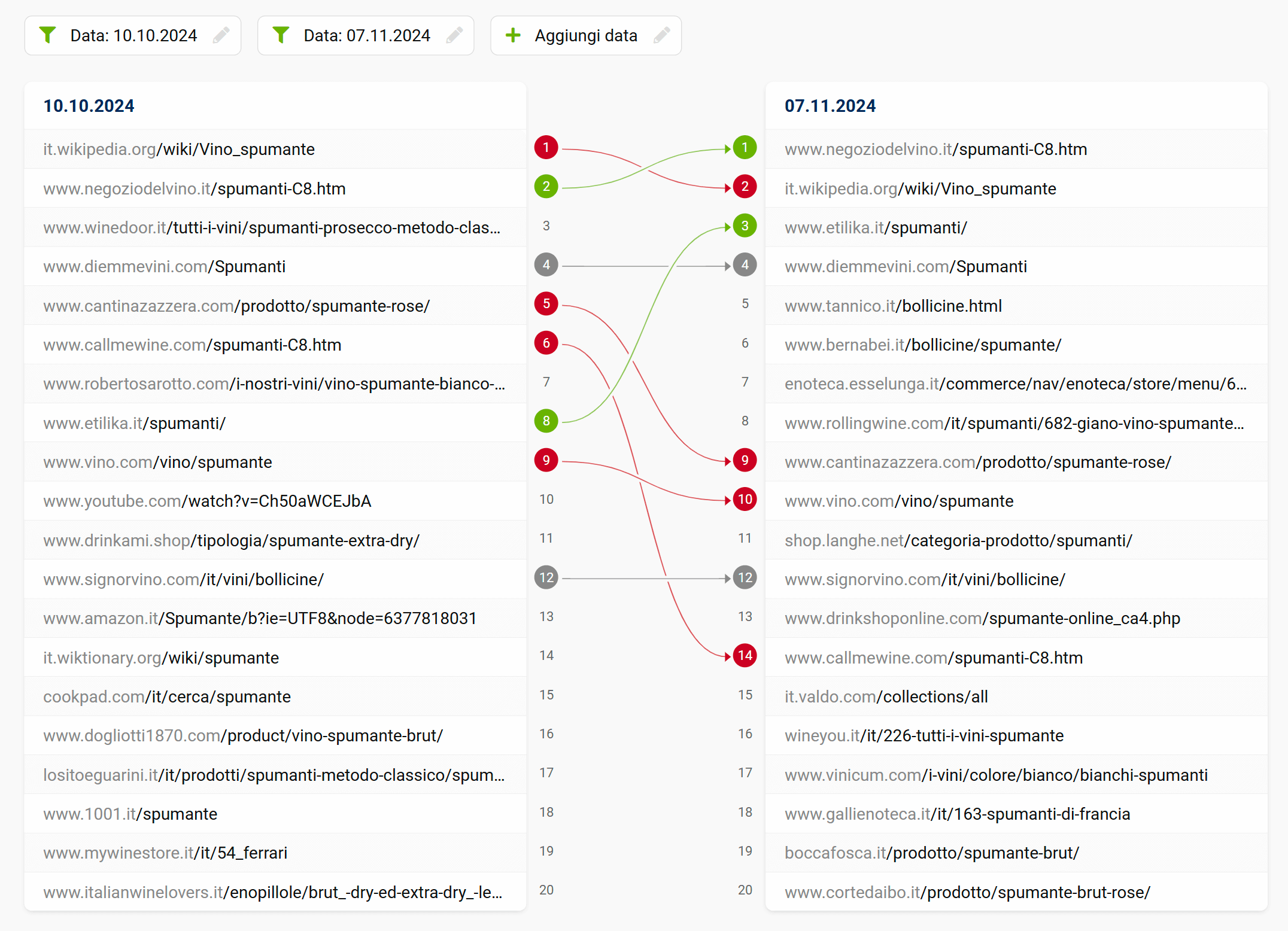
Torniamo sulla fiaba horror: immaginate, ad esempio, di non poter avere più il confronto SERP

Senza la tabella comparativa, ogni singola attività di analisi richiederebbe molto più tempo, banalmente dovremmo analizzare – manualmente – ogni risultato e cercare le informazioni da fonti diverse. Si tratterebbe di un lavoro piuttosto ripetitivo con un non indifferente rischio di omissioni o errori.
Eppure, ancora ad oggi, mi trovo spesso a vagliare (o meno) documenti, presentazioni e report dove per spiegare un concetto semplice come un confronto si spendono decide di pagine (probabilmente per riempire il file di pagine un po’ come si faceva nel 2007 con il keyword stuffing) con l’inevitabile conseguenza di confondere il cliente.
Un cliente “confuso” richiede una gestione 5 volte più dispendiosa, quando va bene.

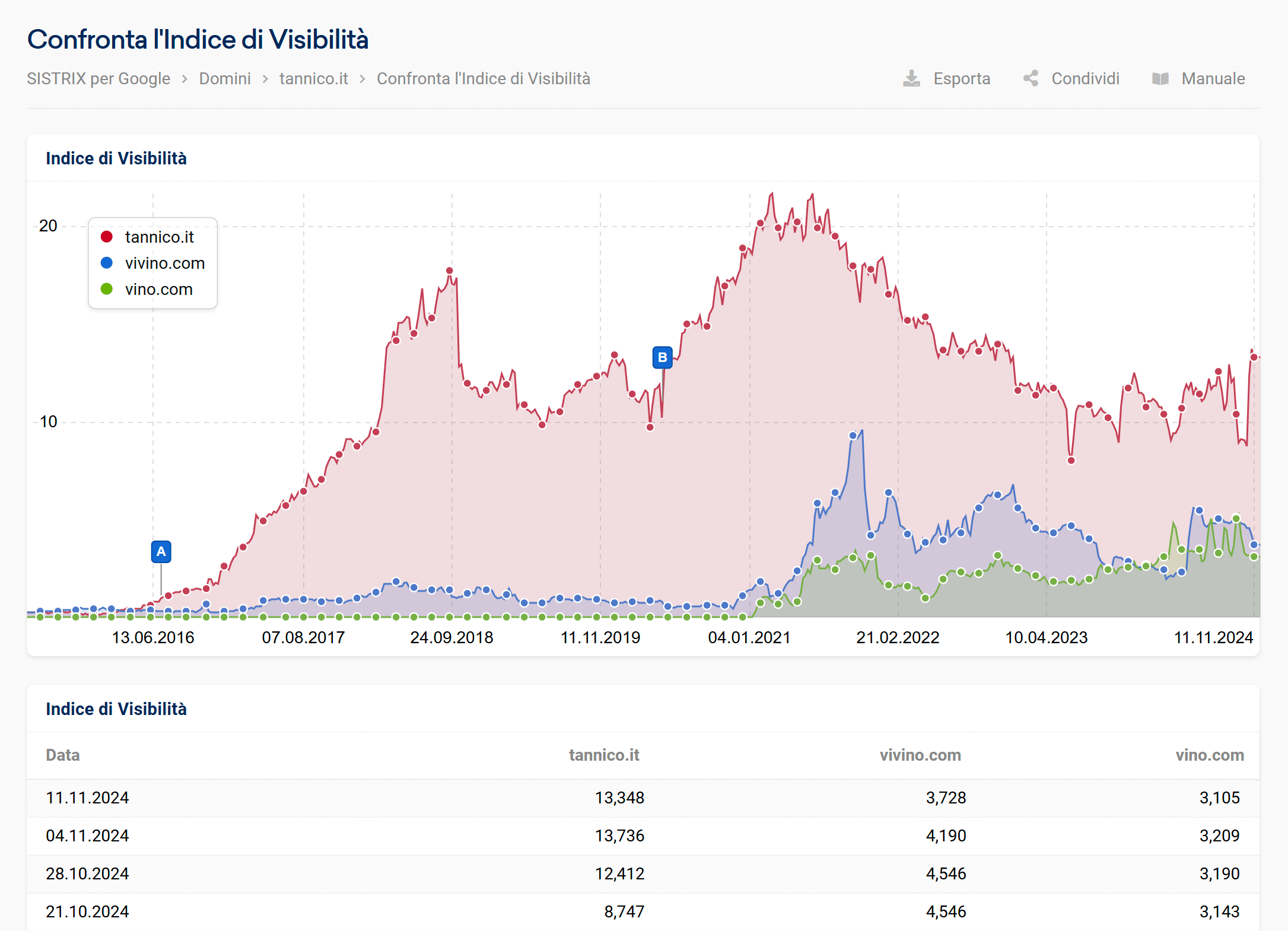
Se volessimo scrivere tutto il ragionamento che c’è dietro questo grafico dovremmo redigere 15 pagine; nel dettaglio, secondo l’AI (che ho interrogato in merito al grafico):
“probabilmente verrebbero fuori almeno 5-7 pagine di testo solo per spiegare i cambiamenti principali e le differenze tra i siti. Tuttavia, per un’analisi più dettagliata che ripercorra ogni punto di cambiamento visibile nel grafico, il documento potrebbe facilmente raggiungere le 10-15 pagine.”
Insomma, less is more che si traduce in riduzione del carico cognitivo ed efficienza comunicativa.
Tip-prompt: potreste chiedere voi stessi all’AI di valutare se e come trasformare le informazioni contenute in un documento in dati tabellari.
Provate con questo (ma testate l’output, correggete e personalizzate, insomma fatelo vostro!):
Analizza il seguente testo per determinare se le informazioni in esso contenute possono essere trasformate in una tabella. Valuta:
- Se i dati sono tabellari per natura, ossia organizzati in modo strutturato, comparativo o numerico, e quindi adatti a una rappresentazione tabellare.
- Il contesto di utilizzo:
- Per un sito web: verifica che la tabella sia leggibile e usabile da mobile, evitando troppe colonne o righe e mantenendo i dati chiave evidenti.
- Per un documento o una presentazione: considera se una tabella più complessa, con dettagli aggiuntivi, potrebbe migliorare la comprensione.
Se i dati non sono naturalmente tabellari, spiega perché il formato discorsivo è più appropriato e suggerisci alternative per migliorare la leggibilità (ad esempio, elenchi puntati, sezioni numerate o evidenziazioni). Inoltre, indica se parte delle informazioni potrebbe essere più efficace in un grafico o altra rappresentazione visiva.
Per scoprire personalmente i dati di SISTRIX e usarli per analizzare il tuo sito e quello dei concorrenti testa subito SISTRIX gratuitamente!
