Vuoi creare un link che rimandi non a tutta la pagina, ma solo a una parte del testo? I cosiddetti “Text Fragment Link” lo rendono possibile. Ti mostriamo qui come funzionano.
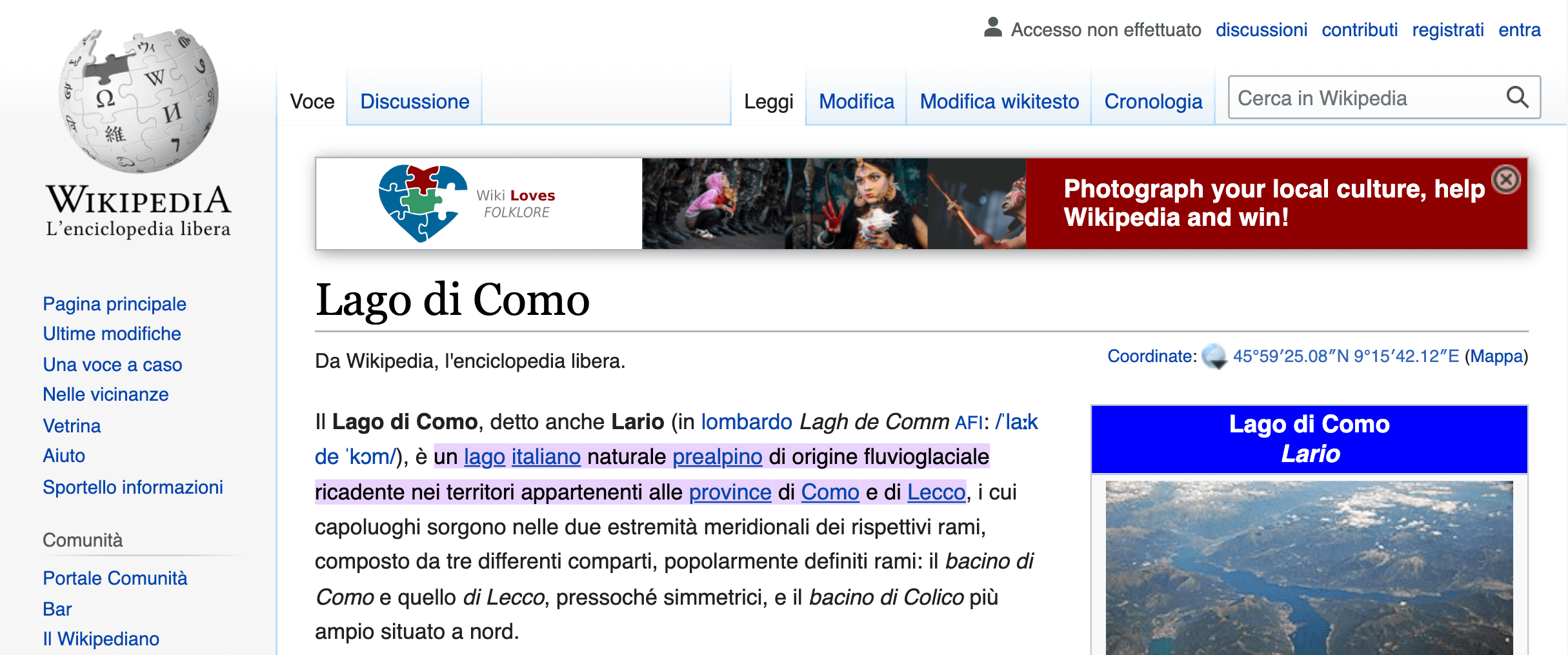
Magari ti è già capitato di cliccare su un link che ti abbia rimandato direttamente ad una frase o a un frammento di testo evidenziati nella pagina obiettivo. Si tratta di un Text Fragment Link che puoi creare in modo molto semplice.

Come si crea un Text Fragment Link
Il link della parte evidenziata del nostro esempio si presenta così:
Ti sembra complicato? Analizziamolo insieme nelle sue parti:
- Al primo posto c’è l’URL
- Poi viene un #
- Il frammento di testo viene preceduto da :~:text=:
- E alla fine il frammento di testo stesso. %20 rappresenta lo spazio tra le parole.
Invece dell’intero passaggio di testo puoi anche inserire solo l’inizio e la fine e separarli con una virgola, cosa particolarmente utile se desideri enfatizzare frasi lunghe o un paragrafo.
Per il nostro esempio verrebbe così:
Nota bene: un Text Fragment Link non è la stessa cosa di un Anchor Link. Con quest’ultimo si collegano sezioni di testo ad esempio nelle intestazioni della pagina. Per crearlo devi innanzitutto impostare un’ancora.
Tuttavia, ci sono un paio di cose che rendono difficile la creazione di link a frammenti di testo:
- Scrivere manualmente %20 per ogni spazio può diventare un lavoraccio.
- Se si linkano singoli passaggi di testo, aumenta il rischio che compaiano caratteri come !+@ o ? che devono essere codificati.
Per fortuna ci sono anche dei modi per rendere le cose più semplici.
Google Chrome offre ad esempio l’estensione gratuita Link to Text Fragment. Dopo averla installata, ti basterà evidenziare il passaggio che vuoi e cliccare con il tasto destro per generare automaticamente un link. Sarà sufficiente poi collegare i termini desiderati.
Se usi Microsoft Edge, ti basta attivare la funzione “Copy Link to Text”. Vai su edge://flags/, cerca la funzione e seleziona “Enabled”. La troverai poi anche nel menu contestuale.
Nota bene: i Text Fragment Link non sono attualmente disponibili in tutti i browser. Mozilla Firefox e Safari ad oggi non si sono ancora adoperati per introdurre questa funzione.
Per cosa usare i Text Fragment Link
I Text Fragment Link hanno due principali vantaggi:
- Se gli utenti hanno domande specifiche, potranno semplicemente cliccare sul link e raggiungere direttamente la risposta senza dover scorrere a fatica tutta la pagina.
- I Text Fragment Link permettono inoltre di evidenziare singoli passaggi che ritieni particolarmente importanti all’interno di una pagina. In questo modo puoi rendere le affermazioni più concrete e i collegamenti più specifici.
In conclusione, i Text Fragment Link sono un modo in più per offrire agli utenti del tuo sito un’esperienza ancora migliore.
I Text Fragment Link non hanno alcun effetto sulla creazione delle pagine web, quindi non devi preoccuparti che possano avere un impatto negativo sul sito.