Insieme al Meta Title, la Meta Description è parte dei metadati di uno Snippet, cioè l’anteprima che un motore di ricerca mostra agli utenti nelle pagine dei risultati.
Quando si ottimizza un sito per i motori di ricerca, l’obiettivo è che il Meta Title e la Meta Description vengano formulati in modo tale l’utente sia incoraggiato a cliccare sull’URL mostrato nello Snippet.
La Meta Description viene indicata nell’area head (intestazione) di un documento HTML nel modo seguente:
<head> <meta name="description" content="Inserire qui il contenuto della Meta Description"> </head>La Meta Description può essere considerata un “fattore di ranking indiretto” perché un’ottimizzazione dei testi descrittivi di uno Snippet può portare a un tasso di clic (CTR) e a un numero di visitatori maggiore. Questi sono entrambi fattori che a loro volta permettono un migliore posizionamento nelle pagine dei risultati di ricerca.
Ha senso utilizzare i caratteri speciali HTML nella Meta Description?
I caratteri speciali HTML conformi a Google possono essere integrati nelle meta informazioni e sono simboli definiti come un set di caratteri.
Essi possono essere utilizzati per mettere in evidenza le parole chiave rispetto al resto del testo e dare loro maggiore importanza, per cui ne esistono di diversi tipi. Se lo Snippet è pensato per una keyword difficile, i caratteri speciali possono aiutarti a distinguerti dalla concorrenza, se usati con discrezione. Il segno di spunta (✓ ) è ad esempio molto gettonato nelle Meta Description.
Un’altra ragione per cui utilizzarli può essere utile dipende dal fatto che la quantità di caratteri nelle Meta Description è fondamentalmente limitata, per cui a volte i caratteri speciali vengono utilizzati solo per evitare di dover formulare parole troppo lunghe. Ad esempio: “euro” può essere sostituito da “€”.
A cosa prestare attenzione quando si usano i caratteri speciali
Il metodo di utilizzo più semplice nel corso di un’ottimizzazione OnPage è il seguente.
È sufficiente copiare i caratteri direttamente da una lista di caratteri speciali HTML con “Ctrl+C” e inserirli nel proprio codice HTML (Ctrl+V). Inoltre, i caratteri speciali possono essere integrati come notazioni numeriche Unicode (decimale + esadecimale) o come entità HTML.
Alcune regole da rispettare quando si utilizzano i caratteri speciali:
- Ci sono due punti in cui non possono essere aggiunti i caratteri speciali: all’inizio e alla fine di una description. Se si desidera farlo comunque, è sufficiente inserire dei caratteri validi (ad esempio “l”) prima o dopo il carattere speciale.
- Se un carattere speciale viene inserito più volte di seguito (ad esempio ➤ ➤ ➤), i motori di ricerca ne mostreranno solo uno o li ignoreranno tutti in questa sequenza. Un rimedio è una combinazione di caratteri speciali e caratteri standard.
- Va da sé che idealmente si dovrebbero includere nello snippet solo i simboli che si adattano al tema del sito web. Ad esempio, un “♡ ” per un sito d’incontri.
Nota bene: usare troppi caratteri speciali o affidarsi a quelli sbagliati potrebbe rendere il tuo sito poco serio agli occhi degli utenti dei motori di ricerca, comportando un peggioramento del CTR (click-through rate)!
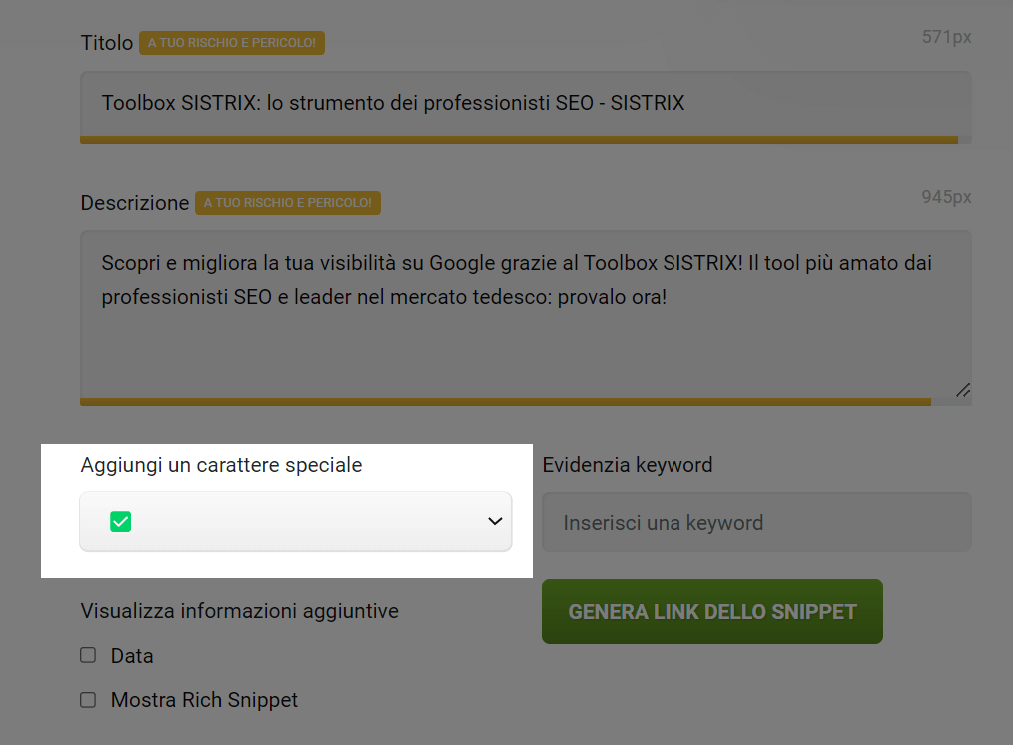
Consiglio: utilizza il nostro SERP Snippet Generator. Questo tool ti mostrerà immediatamente i caratteri speciali tollerati in uno Snippet di Google e genererà un’anteprima in tempo reale.

È consigliabile utilizzare le emoji in una Meta Description?
Le emoji sono dei veri e propri “eye-catcher” e, se usate correttamente, possono attirare l’attenzione degli utenti sul tuo Snippet.
Il prerequisito fondamentale è che le emoji siano adatte al tuo sito e al tuo gruppo target: se è questo il caso, il loro utilizzo può portare a un aumento del tasso di clic e del numero di visitatori.
Al momento ci sono ancora buone speranze di ottenere un effetto positivo con le emoji, visto che non sono ancora utilizzate troppo spesso dai webmaster. Per questo motivo sono ancora adatte per emergere rispetto alla concorrenza: un esempio sono le frecce che presentano il vantaggio della propria offerta.
Come si può però essere certi che le emoji siano effettivamente adatte al proprio specifico Snippet? Il tutto dipende dal tema del sito e dal gruppo target a cui è destinato.
Basti pensare al campo dell’avvocatura o della consulenza, dove potrebbero risultare poco professionali. Un sito dedicato ai libri per bambini potrebbe invece approfittare di emoji giocose per i propri Snippet.
Consiglio: assicurati che le emoji siano mostrate correttamente nello Snippet. Caratteri speciali di questo tipo possono venire visualizzati in modo diverso nei vari browser, senza contare che la visualizzazione su desktop può variare rispetto a quella su Smartphone.