Il meta tag http-equiv permette di fornire alcune istruzioni ai browser: in questo articolo analizzeremo lo scopo di questo attributo e quali comandi vengono utilizzati per compierlo.
Probabilmente i meta tag “content”, “name” e “charset” ti risultano famigliari: non ti devi preoccupare se con il meta tag http-equiv è il contrario. Questo tag ha ultimamente perso molta della sua importanza, ma potrebbe ancora risultarti utile: in questo articolo ti prepareremo per questa evenienza.
Quali funzioni svolgono i meta tag?
I meta tag vengono posizionati nella sezione head (intestazione) di una pagina web. Sebbene siano invisibili per gli utenti, contengono delle istruzioni importanti per i crawler dei motori di ricerca o per i browser. Sta a te decidere se utilizzarli o meno.
Effettivamente puoi tranquillamente evitare molti meta tag, ad eccezione delle meta description e dei meta tag robots. Il title tag, che definisce la prima riga degli snippet, è un tag HTML a sé stante.
In HTML 5 esistono 4 tag per i meta dati:
- name
- content
- charset
- http-equiv
Questi tag sono completati dai valori appropriati. Una meta description appare ad esempio nel modo seguente:
<meta name="description" content="L'ottimizzazione OnPage è una componente centrale dell'ottimizzazione dei motori di ricerca. Scopri tutto ciò che c'è da sapere a riguardo. Leggi ora!"/>Che cos’è il meta tag http-equiv?
Un meta tag http-equiv simula un HTTP Response Header
Probabilmente ti starai ora chiedendo: “Perché ho bisogno del meta tag http-equiv, se posso semplicemente utilizzare l’HTTP Response Header?”
Se hai accesso alla configurazione del server non è effettivamente necessario, ma non è sempre il caso. Nel caso di un hosting condiviso, ad esempio, è possibile che tu non possa accedere all’HTTP Response Header, o magari solo con difficoltà.
Inoltre, se il documento viene caricato da un hard disk, non vi sarà alcuna intestazione di risposta HTTP. In questi ultimi due casi puoi usare il meta tag http-equiv.
Importante: un’intestazione HTTP con lo stesso nome ha sempre la precedenza. Con il meta tag http-equiv non puoi “sovrascrivere” un Response Header, puoi solo presentare un’impostazione a posteriori. In linea di principio, per l’utilizzo dei meta tag http-equiv vale quanto segue: valuta sempre se esiste un’alternativa prima di utilizzarlo.
Come funziona il meta tag http-equiv?
I metadati con il meta tag http-equiv vanno inseriti in un meta tag HTML nell’area head della pagina in questione.
<meta http-equiv="…" content="…"/>Se non c’è nessun Response Header, nella maggior parte dei casi le istruzioni vengono implementate (alcuni comandi con il meta tag http-equiv non sono però più sopportati dai browser).
Valori dei tag e relativi esempi
Come indicato all’inizio, i meta tag http-equiv sono raramente utilizzati. I valori dei tag più comuni sono i seguenti:
Refresh
Il meta tag refresh viene utilizzato per ricaricare una pagina web dopo un certo periodo di tempo, soprattutto per i redirect.
Il codice per tale reindirizzamento appare così:
<meta http-equiv="refresh" content="5; URL=http://www.sistrix.it/">Il numero prima del punto e virgola definisce il tempo di attesa. Nel nostro esempio il browser attenderà 5 secondi dal caricamento della pagina prima di eseguire il reindirizzamento.
Importante: Non tutti i browser supportano il tag refresh, senza contare che molto spesso questo tag confonde gli utenti. Il W3C ne sconsiglia quindi l’uso. Se hai la possibilità di scegliere un’alternativa o di accedere alla configurazione del server, esegui un reindirizzamento con un codice di stato HTTP.
Cache-Control
Normalmente le pagine web vengono memorizzate nella cache dei browser o sui server proxy in modo da caricare più rapidamente nel caso venissero riaperte in un secondo momento. In linea di principio è un’idea sensata perché rende più piacevole l’esperienza dell’utente. Diventa però un problema se il contenuto del tuo sito cambia in continuazione: in questo caso c’è il rischio che gli utenti visualizzino una versione vecchia della pagina perché caricata dalla cache e non dal server.
Attraverso il comando “cache control” e “no cache” impedisci che avvenga quanto sopra descritto.
<meta http-equiv="cache-control" content="no-cache"/>Questo tag fa sì che la pagina interessata venga ricaricata dal server web ogni volta che viene richiamata permettendo ai visitatori di vedere sempre la versione attuale. Tuttavia, il caricamento risulterà un po’ più lento.
Expires
In alternativa, con il meta tag http-equiv hai la possibilità di definire un tempo di scadenza per i dati HTML: a tal fine utilizza “expires” e specifica il tempo di scadenza in secondi.
<meta http-equiv="expires" content="18000"/>In questo esempio il meta tag http-equiv fa sì che la pagina venga ricaricata ogni 5 ore.
Se il contenuto deve essere sempre caricato immediatamente dalla pagina originale, sostituisci il tempo di scadenza con il valore 0.
<meta http-equiv="expires" content="0"/>Infine, non solo puoi inserire un range di tempo in secondi, ma anche una data e un’ora precise, evitando calcoli scomodi.
<meta http-equiv="expires" content="Sat, 23 Aug 2021 23:00:00 GMT"/>Prerequisito fondamentale è che le informazioni vengano fornite nel formato internazionale e secondo l’ora di Greenwich (GMT).
Content Security Policy
Il Content Security Policy è un meccanismo di difesa per prevenire attacchi ai visitatori del sito che utilizzano dati provenienti da server web sconosciuti. Se non c’è un’intestazione CPS puoi per esempio usare il meta tag appropriato per determinare quali file JavaScript debbano essere caricati dal browser.
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">In questo caso default-src 'self'indica di caricare solo i contenuti aggiuntivi dallo stesso server. script-src 'self' permette di caricare solo i file JavaScript dallo stesso server.
Alcuni meta tag con http-equiv sono obsoleti
Precedentemente veniva spesso utilizzato un altro tag con meta tag http-equiv: “content-encoding“. Questo serviva per definire la codifica dei caratteri del documento.
Oggi si utilizza invece il tag charset:
<meta charset="utf-8">Anche qui vale la stessa regola: la codifica tramite meta tag ha senso solo se non è già specificata nell’HTTP Response Header.
Content-Type: text/html; charset=utf-8Ci sono anche altri tag con l’attributo meta http-equiv che non hanno più uno scopo e quindi non dovrebbero venire utilizzati, come http-equiv="set-cookie". Questa modalità di impostare i cookie con l’HTML non è infatti più consentita dai principali browser.
Reindirizzamenti con meta refresh: sono validi?
Un meta tag http-equiv nella sezione header delle pagine è un’alternativa a un HTTP Response Reader. Combinandolo con il tag meta refresh lo puoi utilizzare per i reindirizzamenti. Il codice per questo tipo di operazione assomiglia ad esempio a:
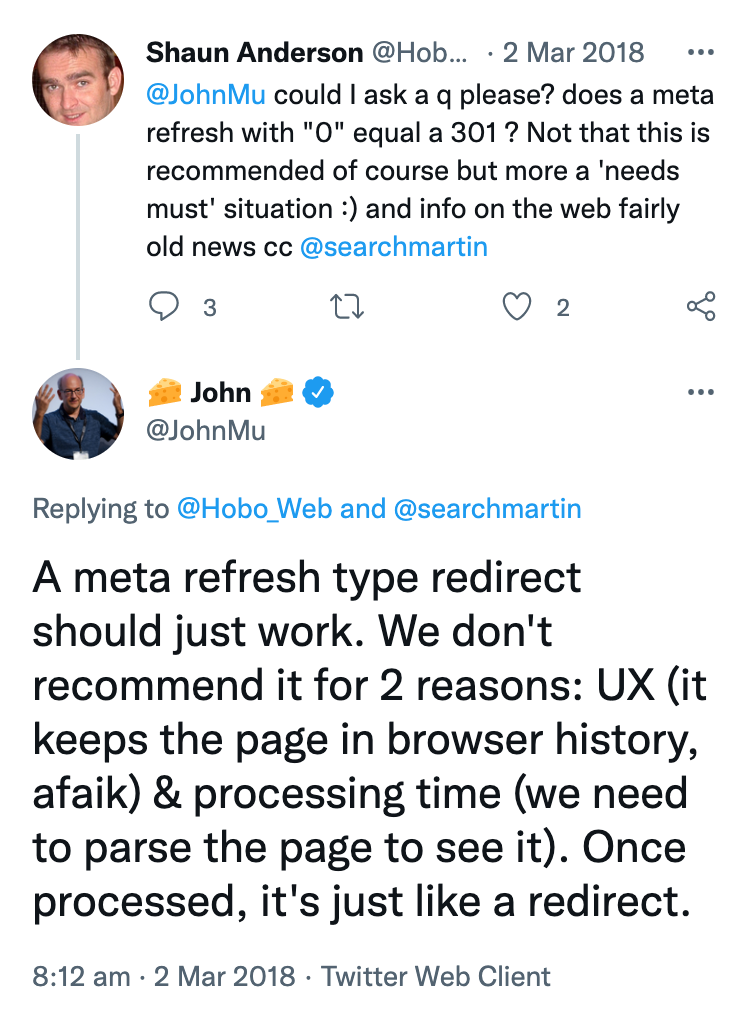
<meta http-equiv="refresh" content="3; URL=http://www.sistrix.it/">I tag meta refresh entrano in gioco quando non hai accesso alle intestazioni di risposta HTTP, ad esempio con l’hosting condiviso. Tuttavia, tali tag possono confondere gli utenti e non vengono supportati da tutti i browser. Lo stesso Google, nonostante gestire tale reindirizzamento, non lo consiglia:

Conclusione
Probabilmente sarà raro che ti capiti di utilizzare il meta tag http-equiv. Nel caso in cui ti dovesse succedere ora hai comunque delle indicazioni sulle opzioni a tua disposizione e su come utilizzarlo ad esempio per i reindirizzamenti.
Generalmente vale la regola: preferisci sempre gli HTTP Response Header, se possibile. http-equiv è una soluzione d’emergenza e dovrebbe essere utilizzata solo come tale.