Nella SEO la velocità di un sito è fondamentale, e spesso essa dipende fortemente dalle immagini che offre: gli elementi visuali sono infatti vitali per i contenuti, ma possono anche incidere in modo negativo sulle performance tecniche. In questa guida risponderemo alle domande più frequenti sull’ottimizzazione di Title, Alt Tag, formati e tanto altro.
Alt Tag, Title e nome dell’immagine
Il tag “Alt” (testo alternativo) è uno degli elementi più conosciuti quando si parla di SEO per immagini: si tratta di uno strumento di accessibilità che permette agli screen reader di descrivere (o leggere) cosa viene rappresentato in un’immagine ad un utente con difficoltà visive.
Oltre al fatto che questo testo viene usato da Google come fattore di ranking, si tratta anche di un’opportunità per ottenere maggiore comprensione del contenuto di un’immagine.
Come posso ottimizzare un Alt Tag?
Ora che abbiamo introdotto questo elemento, vediamo insieme alcuni punti utili per ottimizzarlo:
- Punta ad una lunghezza di 70/100 caratteri (circa 12 parole)
- Non riempirlo di sinonimi senza nesso logico
- Assicurati che descriva ciò che è mostrato nell’immagine, non le keyword per cui desideri posizionarti
Mettiamo di dover descrivere l’immagine seguente:

Una buona descrizione potrebbe essere:
<img src="" alt="Gatto con cuffia da doccia">Oppure, se si vuole essere più creativi e perfezionare anche il contesto:
<img src="" alt="Un gatto con una cuffia rosa pronto a farsi una doccia">Al contrario, la descrizione seguente è poco utile e sovraottimizzata:
<img src="" alt="come lavare un gatto, fare il bagno al gatto, shampoo per gatti, cuffia per gatti">Non esiste un Alt Tag perfetto, ma evita di creare delle descrizioni troppo meccaniche: non incorrerai in penalizzazioni di nessun genere se lo farai, ma perderai una buona opportunità e renderai più difficile la lettura dell’immagine da parte degli screen reader.
Alt Tag inesistenti o non inseribili
Non tutte le immagini hanno bisogno di un Alt Tag: aggiungilo dove tale descrizione può aiutare Google e gli utenti a comprendere meglio la pagina. Alcune immagini potrebbero invece avere una semplice funzione estetica e non necessitare di un Alt Tag: ricorda però che la maggior parte dei tool di Onpage Audit ti segnalerà un errore quando non rileverà tale attributo. Sta a te decidere se trattarlo effettivamente come tale.

Se le tue immagini sono sfondi in DIV(e non lo standard IMG) non potrai aggiungervi un Alt Tag. Ad esempio:
<div style="background-image: url("image.png");"></div>Questo metodo di utilizzo delle immagini andrebbe preferibilmente evitato perché non permette un controllo sulla flessibilità e sull’efficienza del loro caricamento. Inoltre le immagini impostate come sfondi non forniscono alcun beneficio lato SEO.
Title delle immagini
I Title delle immagini sono simili agli Alt Tag ma, invece di descrivere il contenuto dell’immagine, ne danno informazioni aggiuntive che, in alcuni casi, non verrebbero altrimenti colte. Questo elemento è poco importante lato SEO e non viene considerato un fattore di ranking: se desideri ottimizzare i Title, niente ti vieta di farlo, ma non aspettarti di avere dei grandi vantaggi da Google.
Nomi del file nelle immagini: alcuni consigli
Il nome dell’immagine è un elemento importante lato SEO ed un’ottima opportunità per indicare a Google delle informazioni utili a migliorare la performance. Proprio come per l’Alt Tag, il principio è semplice: sii descrittivo, ma non esagerare.
Prendiamo come esempio l’immagine seguente:

I seguenti nomi di file sono da considerare positivi:
<img src="https://www.dominio.com/cane-yoga.jpg" alt=""><img src="https://www.dominio.com/cane-pratica-yoga-con-padrona.jpg" alt="">Mentre quelli seguenti sono da evitare:
<img src="https://www.dominio.com/tappetino-cane-yoga-economico--super-offerta-italia.jpg" alt=""><img src="https://www.dominio.com/shutterstock_997834582934.jpg" alt="">Title troppo ottimizzati (pieni di keyword senza nesso logico) o per niente ottimizzati (nomi privi di senso) dovrebbero essere evitati.
Come funziona l’ottimizzazione delle immagini?
Per quanto riguarda la tecnica, esistono una serie di fattori che è necessario tenere in considerazione nell’ottimizzazione delle immagini. Gli step che abbiamo analizzato finora hanno un focus maggiormente contenutistico e permettono di ottenere maggiore rilevanza per le keyword target. Tuttavia, è anche necessario evitare che le immagini influiscano negativamente sulla performance del sito.
I formati
Esistono numerosi formati per le immagini: alcuni sono praticamente universali, altri specifici per software di editing. Ognuno di essi può però essere usato in circostanze differenti, quindi sceglilo in base all’obiettivo che hai in mente:
- JPG: con questo formato l’immagine ridurrà la sua qualità se compressa, ma generalmente avrà anche un peso minore. Se desideri puntare su immagini di grandi dimensioni, con una vasta varietà di colori e sfumature, il JPG è preferibile.
- PNG: questo formato non perde di qualità se compresso, ed è particolarmente indicato per immagini piccole ed icone, anche con sfondo trasparente.
- GIF: si tratta normalmente di brevi animazioni altamente compatibili.
- SVG: grafiche Vector particolarmente adatte per le icone che devono essere scalate in base alla grandezza dello schermo, senza influenzare la qualità e la dimensione dell’immagine.
Evita preferibilmente i formati seguenti:
- BMP
- TIFF
- ICO
Esistono poi degli ottimi formati di ultima generazione, che però non vengono supportati da tutti i browser:
- WebP
- AVIF
- APNG
Per la maggior parte delle immagini vengono preferiti i formati JPG e PNG, che offrono una buona via di mezzo tra la compatibilità e la dimensione (se usati in modo corretto).
I formati più moderni hanno però una performance molto migliore: ad esempio le immagini in WebP sono dal 25% al 35% più piccole delle JPG, ma possiedono la stessa qualità.
Dimensione e compressione delle immagini
“Il più piccolo possibile” è una massima sempre vincente per le immagini, ma fai attenzione a mantenere sempre una buona qualità!
Per la stragrande maggioranza dei siti, una regola d’oro da seguire è quella di caricare solo immagini della dimensione massima richiesta.
Ad esempio, se desideri un’intestazione visiva per il tuo blog e la larghezza massima dello spazio disponibile è di 800px, evita di caricare un’immagine stock da 1.200px, perché la maggior parte dei CMS ne ridurrà le dimensioni facendoti sprecare risorse preziose.
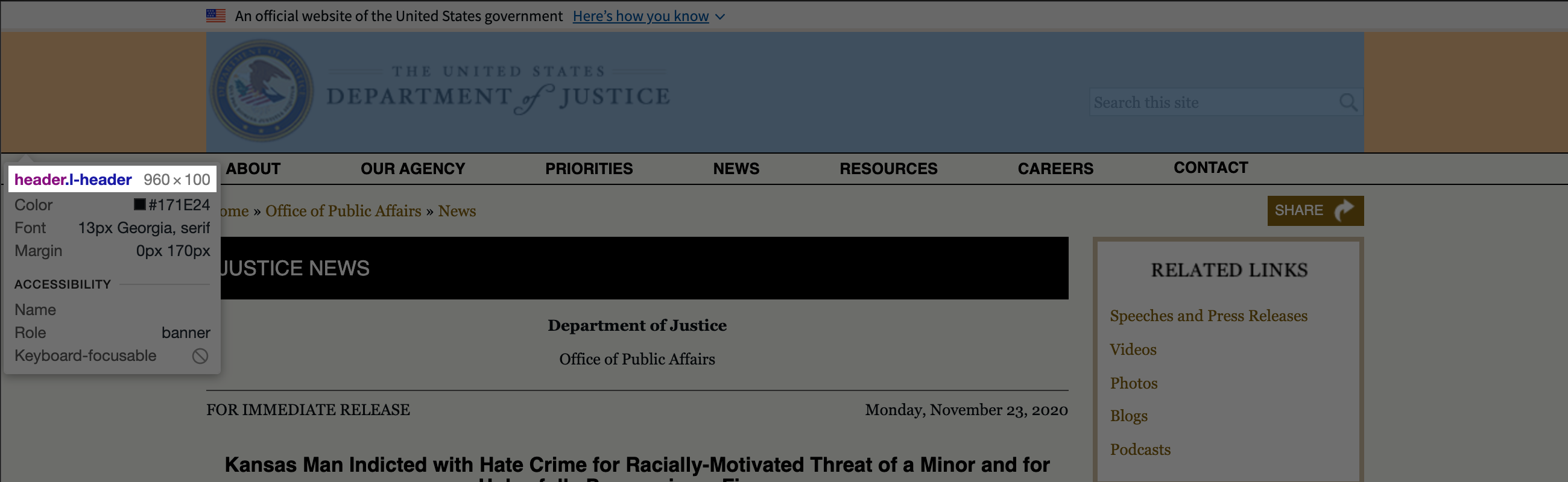
Se non sai precisamente le dimensioni della tua immagine, usa il tool “Ispeziona” (cliccando con il tasto destro del mouse sull’immagine e selezionando l’omonima voce dal menù): a questo punto vedrai le dimensioni appropriate per l’immagine in questione.

La compressione delle immagini potrebbe sembrare complessa, ma esistono numerosi tool che la rendono semplice e veloce:
- https://imageoptim.com/
- https://compressjpeg.com/
- https://tinypng.com/
- https://tinyjpg.com/
- https://imagecompressor.com/
Molti CMS (come WordPress) possono comprimere automaticamente le immagini al caricamento, risultando una buona soluzione a lungo termine. Vale la pena investire del tempo nell’implementazione di un sistema come questo, per ottenere buoni risultati.
Ecco alcune regole d’oro per quanto riguarda le dimensioni delle immagini:
- Non caricare mai un’immagine più grande dello spazio che deve contenerla
- Evita i CSS per il ridimensionamento delle immagini
- Le immagini responsive (srcset) possono essere una buona soluzione per i dispositivi mobile
- Se hai bisogno di immagini grandi e di buona qualità, avviane il caricamento solo se necessario (ad esempio usando il Lazy Loading)
In alcuni casi un’immagine avrà bisogno di essere più grande per raggiungere l’effetto desiderato: utilizzare il caching del browser e un CDN può aiutare a ridurre il peso.
Tramite la cache potrai salvare una versione dell’immagine all’interno del browser, in modo da non doverla richiedere al server ad ogni caricamento della pagina: certo, il “costo” del primo caricamento risulterà ancora elevato, ma tutti quelli successivi saranno più veloci.
Un CDN (Content Delivery Network) può ridurre il tempo impiegato dalla richiesta alla consegna dell’immagine caricando il contenuto da un network separato, localizzato vicino all’utente. In questo modo il tempo di caricamento della risorsa diminuirà, migliorandone generalmente la performance.
Unicità delle immagini
Un punto fondamentale da considerare è che Google riesce a determinare se un’immagine è unica o meno. Prima di farci prendere dall’ansia dei contenuti duplicati, non abbiamo alcuna ragione di credere che Google consideri questo punto in modo più o meno sfavorevole.
La tecnologia di riconoscimento delle immagini di Google, così come la CloudVision, ha l’abilità di comprendere il contenuto in un’immagine (colore, numero di persone, emozioni, contenuti sensibili o non adatti ai minori), e riconoscere se esso è già stato mostrato in altre immagini in precedenza. Pensa ora ai siti che usano foto stock e comparali a quelli che invece si affidano ad immagini uniche.
Non c’è nulla di concreto che suggerisca che le capacità di riconoscimento delle immagini di Google venga utilizzata all’interno della ricerca testuale, ma è plausibile che sia un obiettivo futuro del motore di ricerca.
Supponi di voler dimostrare che i contenuti del tuo sito abbiano un valore aggiunto rispetto ai concorrenti, su cosa ti concentreresti?
- Immagini uniche nel loro genere
- Immagini stock che possono essere trovate su centinaia di altri siti
È probabile che Google premierà sempre di più l’unicità delle immagini, se ne rileverà una migliore User Experience.
Conclusione
L’ottimizzazione delle immagini impone un certo equilibrio. Alcuni dei cambiamenti che abbiamo descritto in questo articolo richiederanno un cambiamento di tecnologie del sito, spesso non facilmente realizzabile.
Altri tipi di ottimizzazione sono invece molto più semplici e veloci (se pensiamo ad esempio alla compressione o all’Alt Tag).
Per aiutarti a tirare le fila dell’ottimizzazione delle immagini, ecco il riassunto di alcuni punti-chiave:
- Usa l’immagine adeguata per lo scopo che stai perseguendo
- Assicurati che le immagini abbiano un nome descrittivo
- Aggiungi un Alt Tag logico e descrittivo a tutte le immagini
- Ridimensiona le immagini in base alla dimensione massima che dovrebbero avere
- Usa un software per comprimere le immagini
I punti seguenti sono invece dei bonus da perseguire in seguito, in particolare da chi crea un sito nuovo:
- Usa immagini WebP (e un metodo di degradazione aggraziata per i vecchi browser)
- Usa l’Srcset (e/o il Lazy Loading) per limitare le immagini richieste durante il caricamento
- Assicurati che il tuo CMS adatti le immagini prima del caricamento, piuttosto di usare un CSS per scalarle
- Implementa la cache sul tuo server (o un CDN) per ridurre la quantità di risorse richieste durante il caricamento.
Le immagini sono una parte fondamentale della SEO, ma vengono spesso ignorate o trascurate a causa della loro natura tecnica. I consigli e i passi elencati in questo articolo si riveleranno un’ottima base per la gestione delle immagini ed aumenteranno i vantaggi che ne ricaverai da Google e dagli altri motori di ricerca.