Google ha pubblicato dei consigli concreti su come risolvere i problemi più comuni relativi alla numerazione delle pagine.
Una pagina con molte informazioni (per esempio, di prodotti appartenenti a una certa categoria) viene spesso suddivisa nelle cosiddette pagine “component” (da /page/1/ a /page/N/). Questo processo, denominato “numerazione delle pagine”, comporta spesso dei problemi in ottica SEO a causa delle seguenti ragioni:
- Google indicizza ciascuna pagina component solo singolarmente, senza contesto. Per questa ragione, non si può essere certi che l’utente raggiunga la pagina migliore/più adatta alle sue necessità quando clicca sul risultato nelle SERP. Questa dovrebbe essere infatti la pagina 1 (per esempio, la prima pagina di una categoria di prodotti).
- Google riunisce e valuta i fattori di posizionamento per ciascuna di queste pagine component. Ciascuna pagina, perciò, ha un proprio posizionamento (sempre senza contesto). Per questa ragione, sarebbe meglio creare una connessione tra le tante pagine singole e utilizzare questa connessione per rinforzare una pagina specifica (la prima, di solito).
Già nel 2011, Google ha presentato un approccio ottimale per evitare questi classici problemi SEO.
Soluzione: la pagina “View all”
Una pagina “Mostra Tutto” (“View all”) unisce tutte le informazioni delle pagine numerate in una singola pagina di panoramica.
Per esempio, se hai una categoria avente cinque pagine component, ciascuna con sei prodotti, la pagina “Mostra Tutto” conterrà trenta prodotti per la categoria corrispondente.
Se una pagina “Mostra Tutto” esiste già o sta per essere inserita, dovrai associare ciascuna pagina component alla pagina “Mostra Tutto” corrispondente, tramite il Canonical Tag.
Le pagine component singole da /page/1/ a /page/N/ utilizzeranno, perciò, lo stesso Canonical Tag:
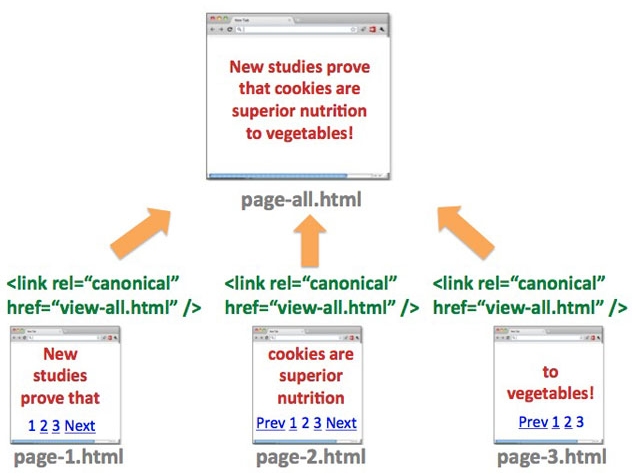
<link rel="canonical" href="http://www.miosito.it/page/view-all/">Esempio di una pagina “Mostra Tutto”:

L’immagine mostrata è stata presa dal seguente articolo di Google: https://webmasters.googleblog.com/2011/09/view-all-in-search-results.html
Quando si crea una pagina “Mostra tutto” bisogna fare attenzione alla sua fruibilità.
Infatti, le pagine contenenti numerosi elementi (ad esempio quelle di categoria aventi più di 1.000 prodotti) diventano velocemente troppo pesanti a causa della vasta quantità d’immagini.
In questi casi vale la pena utilizzare il Lazy Loading, così da implementare le immagini non immediatamente visibili. Google offre interessanti informazioni su questo tema all’indirizzo https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/ .
Inoltre, a partire dalla versione 75 il browser Google Chrome ha messo a disposizione delle possibilità ancora più semplici per il Lazy Loading.
La domanda più importante che ci si dovrebbe porre quando si crea una pagina “Mostra tutto” è: questa disposizione dei prodotti o delle informazioni è davvero utile?
Se si tratta infatti solo di comunicare a Google quali prodotti si ha a disposizione, sarà più semplice creare una Sitemap.
Consiglio: utilizzo di rel=”next” e rel=”prev” non è più necessario
Nel 2011 Google aveva presentato anche un’altra possibilità: l’uso degli attributi link rel=”next” e rel=”prev”.
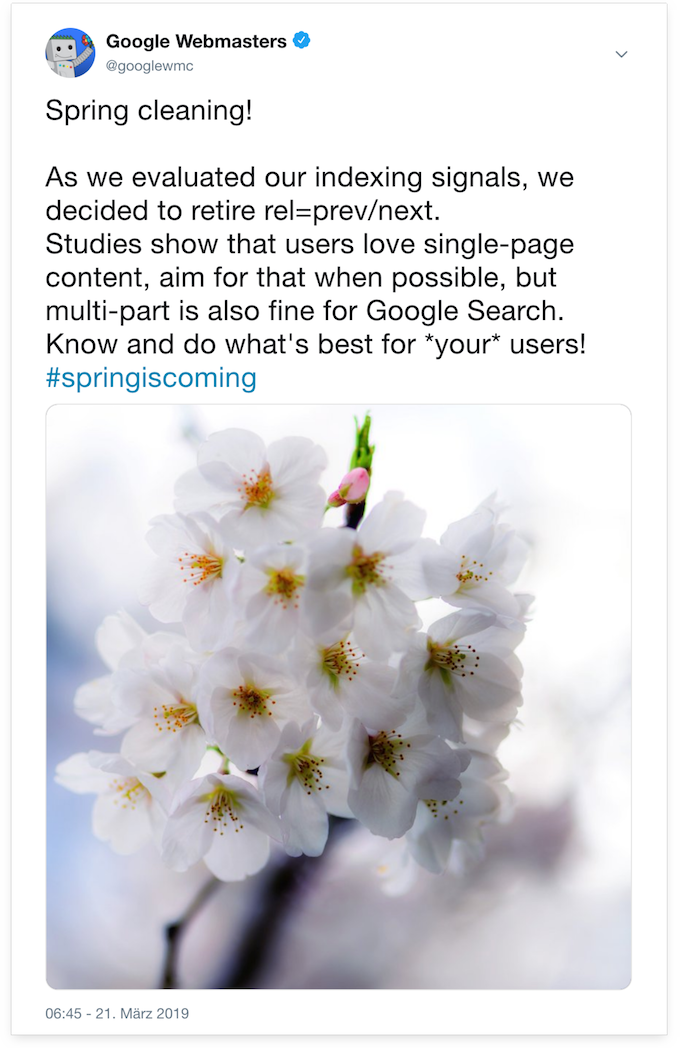
È già da un po’ di tempo, però, che questo approccio non è più messo in pratica da questo motore di ricerca, come lui stesso ha comunicato via Twitter:

Che cosa hanno in comune i due approcci?
Entrambi gli approcci segnalano a Google l’effettivo legame tra le pagine numerate. In questo modo il motore di ricerca è in grado di scansionare e collegare più facilmente i contenuti fra loro, mostrando, di conseguenza, la pagina di contenuto più adatta all’utente all’interno delle SERP. Questa è, tendenzialmente, la prima pagina (la “Mostra Tutto”).
Suggerimenti sulla Usability
Dal punto di vista dell’utente si consiglia, se possibile, di utilizzare i cosiddetti “URL parlanti” (come www.miodominio.it/page/1/), evitando completamente l’utilizzo di GET parameter all’interno dell’URL (per esempio www.miodominio.it/page.html?Pagina=1&ID=). In aggiunta, sarebbe meglio non utilizzare “avanti” e “indietro”, preferendo una navigazione basata sulle pagine, come “pagina 1, 2, 3, … 99.”
Numerazione logaritmica delle pagine
In presenza di una quantità elevata di pagine numerate è utile usare la “numerazione logaritmica”, raggruppando i numeri per decine, centinaia, e via dicendo.
L’obiettivo è quello di permettere all’utente di raggiungere ciascuna pagina del contenuto numerato il più velocemente possibile.
Un semplice esempio (in inglese) di questa numerazione si trova su http://stackoverflow.com/questions/7835752/logarithmic-pagination-page-navigation-for-many-many-pages
Informazioni ufficiali di Google sull’argomento
Se desideri maggiori informazioni sulla numerazione delle pagine e consigli da parte di Google, ti consigliamo: