Il Title Tag HTML <title> nella sezione <head> è la prima e più importante intestazione di ogni documento HTML, nonché un elemento obbligatorio. In questo articolo ti mostreremo com’è strutturato, perché è così importante e a cosa devi prestare attenzione nella sua creazione.
Anche se non ti dovesse mai capitare d’inserire direttamente un Title Tag in HTML, dovresti comunque conoscere l’importanza di questo elemento, contando che è obbligatorio per la creazione di un sito web.
Il Title Tag, in quanto intestazione principale di un documento HTML, funge contemporaneamente da titolo della pagina, testo di ancoraggio e fattore di ranking per Google. Questo lo rende un elemento fondamentale per l’ottimizzazione OnPage.
Mentre l’ottimizzazione di altri fattori di ranking, come il contenuto principale, richiedono molto tempo ed energie, il titolo di un pagina può essere ottimizzato in pochi passi e con alcuni semplici consigli SEO.
Partiamo dalle basi: che cos’è il Title Tag in HTML?
Ogni documento HTML è strutturato secondo un chiaro schema gerarchico, che conduce dalle proprietà globali di un documento ai singoli attributi (content).
Con questi elementi il documento HTML viene localizzato e distinto da tutti gli altri documenti dell’universo HTML, tra i quali:
- <!DOCTYPE>: dichiarazione del documento (come documento HTML).
- <head>: dati d’intestazione, dal Title Tag fino ai metadati, che definiscono le proprietà di base di un documento HTML. Qui vengono definite le lingue e specificate le codifiche dei caratteri. Il tag HTML è obbligatorio per ogni documento.
- <body>: il contenuto effettivo dei documenti HTML con titoli, testi, immagini e link.
Già a partire dalla struttura di base è chiaro che il Title Tag in HTML è praticamente ancora più importante del contenuto. Dopo tutto, come nome della “testa”, determina la direzione dell’intero contenuto, lo rappresenta verso il mondo esterno e lo riassume in poche parole, come il titolo di un saggio.
Ciò rende le informazioni obbligatorie del Title Tag in HTML non solo un fattore di ranking, ma anche un elemento di ancoraggio per un’ampia gamma di applicazioni. Esso viene infatti utilizzato per:
- Gli Snippet SERP nei risultati di ricerca
- La barra del titolo nei browser
- Le Tab (widget)
- La descrizione standard per i segnalibri
- Il testo di ancoraggio nei social link
Com’è strutturato il Title Tag in HTML?
L’elemento <head> completo di una pagina è composto da molto più del semplice titolo della pagina o da un paio di meta dati. La nostra guida riguardante l’ottimizzazione del Title Tag si presenta ad esempio così, includendo il titolo:

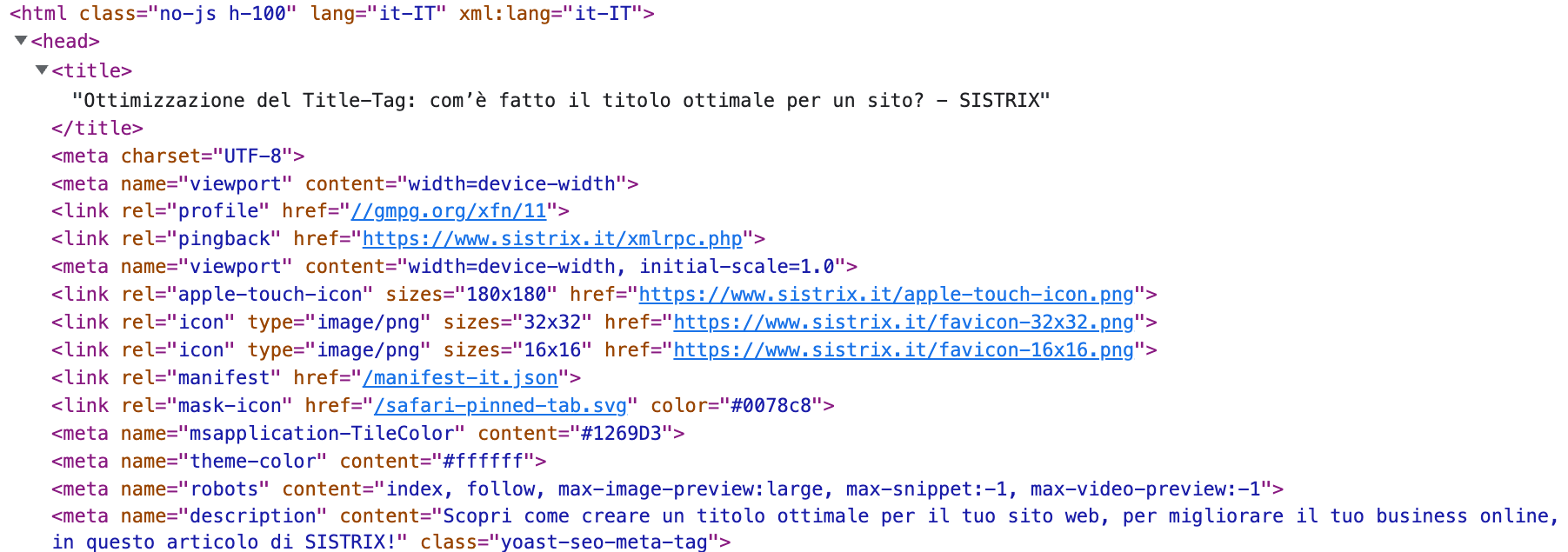
Il codice sorgente è invece (frammentariamente) il seguente:

Ciò che è decisivo per la definizione del Title Tag è solamente un piccolo e chiaro frammento, cioè:
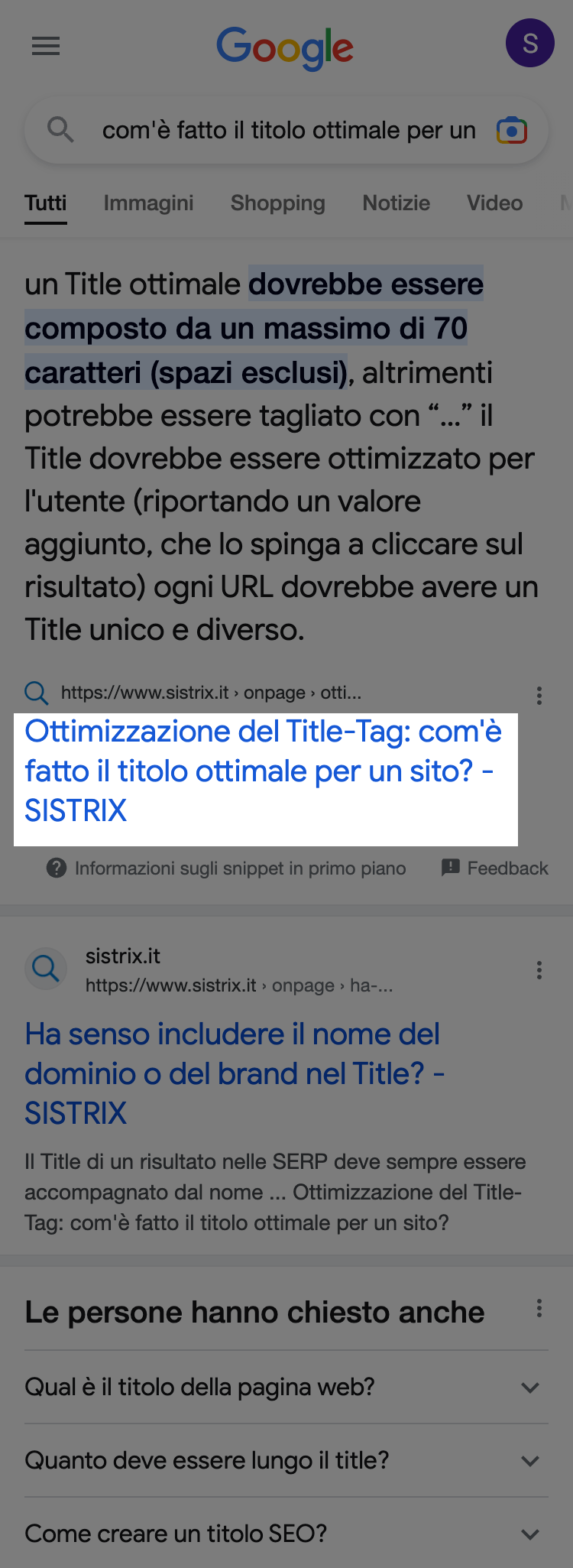
<title>Ottimizzazione del Title-Tag: com'è fatto il titolo ottimale per un sito? - SISTRIX</title>Ciò comporta, ad esempio, la seguente rappresentazione nei risultati di ricerca di Google:

In questo caso si può vedere che il Title Tag, il cosiddetto titolo della pagina, corrisponde al titolo principale del contenuto. Ciononostante, non deve per forza essere così: si tratta piuttosto di due elementi HTML che si riferiscono l’uno all’altro, ma che hanno ciascuno la propria funzione.
Il Title Tag HTML è un titolo scritto in ottica SEO per le macchine e per gli esseri umani, mentre il primo titolo del contenuto è un incentivo alla lettura, che dovrebbe confermare le aspettative che sono state create.
Dato che molti utenti arrivano a una pagina attraverso le SERP di Google, il Title Tag si posiziona al di sopra del primo titolo del contenuto per ordine di importanza.
Il <title> Tag si posiziona nel seguente modo all’interno dell’elemento <head> (in maniera molto semplificata):
<!DOCTYPE html> <html> <head> <title>Titolo della pagina</title> </head> <body> <h1>Intestazione 1</h1> <p>Paragrafo 1</p> </body> </html>Per vedere il Title Tag HTML di un sito, ti basta aprire la pagina nel browser e usare la combinazione di tasti CTRL+U (su Windows) o il percorso Sviluppatore >> Mostra sorgente pagina (su Safari, attivandolo in precedenza). In questo modo raggiungerai il codice HTML di una pagina e potrai cercare il Title Tag.
A cosa devo prestare attenzione quando creo un Title Tag in HTML?
A prescindere dai requisiti relativi al contenuto e alla SEO, devi prestare attenzione anche ad alcuni altri aspetti quando definisci un Title Tag HTML.
- L’elemento <head> (in generale) e il <title> (in particolare) sono obbligatori per ogni documento HTML.
- L’elemento <head> (che include il Title Tag HTML <title> e il titolo della pagina formulato) può comparire solo una volta nell’intero documento.
- L’elemento <head> deve contenere esattamente un <title>.
- Il titolo HTML è introdotto da <title> e termina con </title>. Nel mezzo non sono ammessi altri elementi HTML.
Se non rispetterai uno di questi requisiti o se non descriverai dettagliatamente il Title Tag in HTML, il documento non verrà considerato né dagli esseri umani né dalle macchine.
Come devo scrivere il Title Tag in HTML?
Tra i dati d’intestazione dell’HTML, i Title Tag rappresentano un’importante eccezione alla regola: essi forniscono infatti agli utenti informazioni dirette su un sito web.
Sebbene questo complichi la definizione di Title Tag, allo stesso tempo è anche uno dei modi più semplici per portare gli utenti sul tuo sito e farlo apparire il più in alto possibile nelle SERP di Google.
Un buon Title Tag in HTML rispecchia le seguenti caratteristiche:
- Incentiva il numero di clic
- Rende il contenuto attraente
- Stabilisce il tuo brand o la tua azienda
- Risponde ad un intento di ricerca
Questi quattro elementi si traducono in specifiche linee guida SEO di Google per i Title Tag, tra le quali:
- Lunghezza ottimale del titolo tra i 50 e i 60 caratteri (spazi inclusi)
- Lunghezza massima di 580 pixel (desktop) o 920 pixel (mobile)
- Keyword importanti all’inizio
- Elementi animati e descrittivi
Visto che il Title Tag in HTML non dispone di un semaforo SEO e non indica il numero attuale dei caratteri o la larghezza dei pixel, dovresti “progettare” il titolo della pagina desiderata dettagliatamente prima di inserirlo nell’HTML. Ecco alcuni spunti:
- Definisci le keyword più importanti del tuo contenuto grazie ad una Keyword Research
- Prendi in considerazione esempi di best practice per il tuo settore, gruppo target o categorie di siti
- Utilizza un SERP Snippet Generator per il tuo Title Tag e crea una meta description formulata in modo adeguato.
Title Tag in HTML o attributo Title?
Attenzione, pericolo di confusione! Oltre all’elemento <title> come titolo obbligatorio della pagina nell'<head> di un documento HTML, esiste anche un attributo title che puoi usare liberamente nel <body>.
Questo attributo viene utilizzato nei CSS e in HTML per i tooltip e per il testo che compare al passaggio del mouse, ad esempio per mostrare delle possibili interazioni o informazioni utili senza il bisogno di fare clic. L’attributo title è molto utile come spiegazione per le immagini o per il testo (scritto) al di sopra dei link.
Tuttavia, esiste una cosa in comune tra questi due elementi: entrambi ti aiutano a ottimizzare il tuo sito per i motori di ricerca e per gli utenti.
Title Tag in HTML: ottieni l’accesso!
Chi non riuscisse ad accedere al codice sorgente, può affidarsi a plugin o a scorciatoie utili per impostare e modificare un Title Tag in HTML.
WordPress è il CMS più diffuso, ma non permette di modificare il Title Tag in HTML a meno che non si utilizzi il plugin “Yoast SEO” o programmi simili (leggi di più sul Title Tag su WordPress).
Data l’enorme importanza del Title Tag per la SEO e per i ranking di Google, dovresti cercare di capire come accedere al tuo codice sorgente HTML e ottimizzare i tuoi <title> in autonomia da qualsiasi CMS e sito web. A volte basta una rapida ricerca, altre volte è necessario chiedere l’accesso al proprio provider di hosting.
Conclusione
Impostare o modificare un Title Tag in HTML non è difficile. Il lavoro vero e proprio viene prima, con l’ottimizzazione del Title Tag per la SEO e i tuoi utenti!
In ogni caso, il Title Tag è per molti versi l’elemento più importante di un documento HTML e il modo più semplice per attirare gli utenti sul tuo sito e coinvolgerli coi tuoi contenuti.