A metà del 2009 Google ha intrapreso un’iniziativa volta a rendere internet più veloce, “Let’s make the web faster” (“Velocizziamo il web”), gettando le basi per un altro (nuovo) fattore di Ranking. Da allora sono successe molte cose nel campo del PageSpeed e della misurazione e ottimizzazione del tempo di caricamento di un sito.
- Il tempo di caricamento di un sito: il PageSpeed è un fattore di Ranking
- Perché il tempo di caricamento di un sito è così rilevante?
- Velocità di caricamento e utenti
- La velocità non è l'unica cosa che conta, anche la stabilità è importante
- Il PageSpeed influenza il processo di crawling di Googlebot
- La velocità è più importante della pertinenza?
- Come viene misurato il PageSpeed di un sito?
- Come si può verificare il PageSpeed di un sito?
- PageSpeed Insights di Google
- Lighthouse
- Il PageSpeed tool di SISTRIX
- Ulteriori informazioni di Google sull'argomento
Il tempo di caricamento di un sito: il PageSpeed è un fattore di Ranking
Invece di concentrarsi solamente sui propri prodotti e servizi, dal 2009 Google ha spinto i webmaster di tutto il mondo a riflettere sul PageSpeed, la velocità di caricamento dei propri siti web. Solo un anno più tardi, Google ha confermato che il PageSpeed sarebbe stato aggiunto ai circa 200 fattori di posizionamento già esistenti.
Ci concentriamo sulla velocità come uno dei requisiti chiave di un prodotto e dello sviluppo delle infrastrutture, perché le nostre ricerche rivelano che gli utenti preferiscono applicazioni più veloci e reattive.
– Blog ufficiale di Google
Anche se il PageSpeed come fattore di ranking ha un influsso, secondo Google, su meno dell’1% delle query di ricerca mondiali, i webmaster dovrebbero cercare di offrire i contenuti del proprio sito il più velocemente possibile perché questo beneficerà soprattutto i loro utenti. L’obiettivo è quindi di ottimizzare i tempi di caricamento dei propri siti.
T’incoraggiamo ad esaminare fin da ora la velocità del tuo sito – non solo per migliorare i tuoi Ranking nei motori di ricerca, ma anche la navigazione su internet per tutti gli utenti.
– Google Search Quality Team
Alla fine del 2020 Google ha annunciato, con il cosiddetto aggiornamento “Page Experience”, che i segnali di esperienza della pagina saranno inclusi nei ranking di Google. Questi segnali misurano il modo in cui gli utenti percepiscono la loro interazione con una pagina web e sono concepiti per aiutare il motore di ricerca a garantire che le persone
trovino le pagine più utili nei risultati di ricerca e abbiano un’esperienza più piacevole possibile con il web.
– Google Search Central Blog
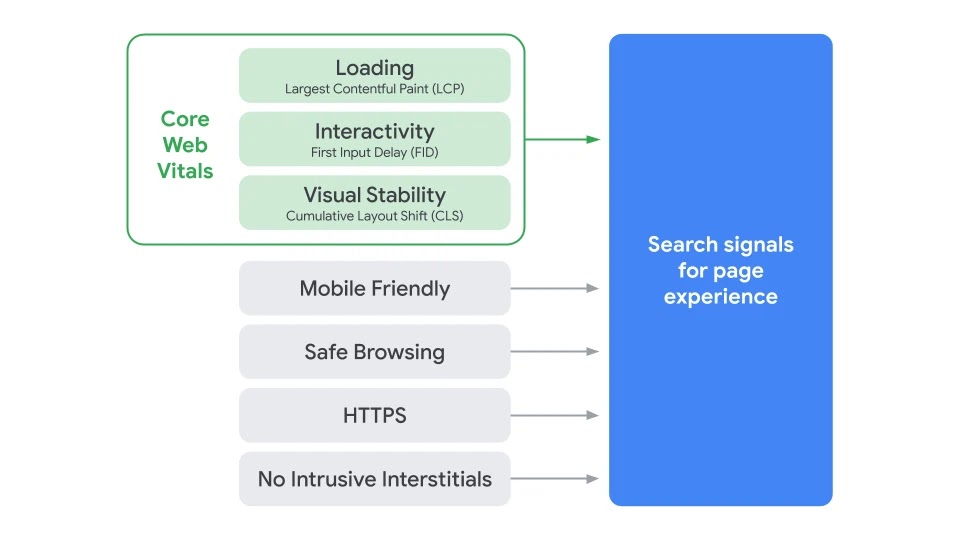
Google combina i fattori esistenti di fruibilità su dispositivi mobili, questioni di sicurezza, HTTPS e facilità d’uso degli annunci pubblicitari con i nuovi parametri di PageSpeed, i cosiddetti Core Web Vital.

I tre Core Web Vital (LCP, FID, CLS) sono rappresentativi degli effetti più spiacevoli che possono derivare da siti mal ottimizzati o lenti nel caricamento e sono il risultato di anni di ricerca di metriche significative incentrate sull’utente e correlate alla sua esperienza individuale.
Ti consigliamo, quindi, di tenere d’occhio il PageSpeed del tuo sito e, se necessario, di ottimizzarlo.
Perché il tempo di caricamento di un sito è così rilevante?
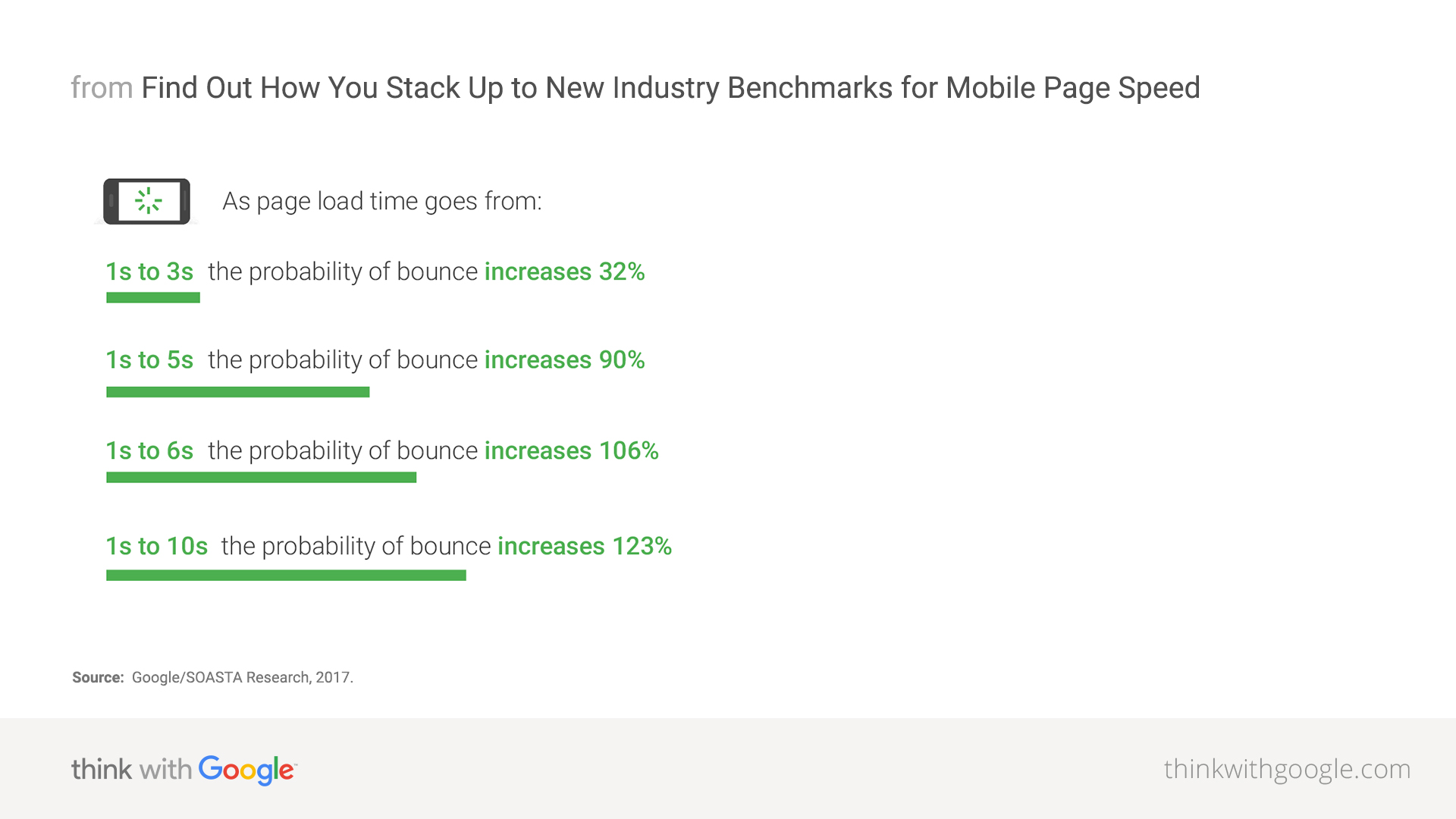
Diversi studi hanno dimostrato che la probabilità che un utente perda il suo interesse aumenta del 32% se il tempo di caricamento passa da uno a tre secondi. Con cinque secondi di tempo di caricamento (caricamento della pagina), la probabilità di rimbalzo aumenta del 90%. Visto che il livello di frustrazione causato da un’esperienza del genere è piuttosto elevato, molti utenti non vorranno tornare sul sito in un secondo momento.

Velocità di caricamento e utenti
Siti come Google, Amazon e Yahoo hanno analizzato dettagliatamente quanto incide il tempo di caricamento sul comportamento degli utenti e hanno pubblicato le seguenti statistiche:
100 ms of extra load time caused a 1% drop in sales.
Greg Linden, Amazon
500 ms of extra load time caused 20% fewer searches.
Marrissa Mayer, Google
trimming page size by 30% resulted in 30% more map requests.
Marrissa Mayer, Google
400 ms of extra load time caused a 5 to 9% increase in the number of people that clicked “back” before the page even loaded.
Nicole Sullivan, Yahoo!
La velocità non è l’unica cosa che conta, anche la stabilità è importante
Per soddisfare gli utenti, anche il layout della pagina dovrebbe rimanere stabile per tutto il ciclo di vita del percorso dell’utente.
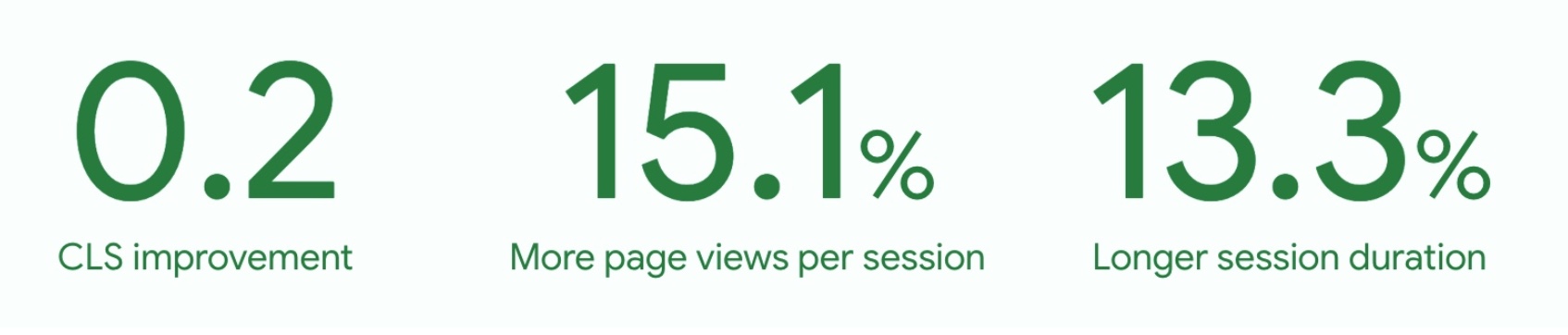
In uno studio condotto da Yahoo! JAPAN, una delle maggiori aziende mediatiche giapponesi con oltre 79 miliardi di pagine visitate al mese, emerge chiaramente l’importanza del CLS per la soddisfazione degli utenti: per la piattaforma di notizie Yahoo! JAPAN News è stato creato un proprio team di sviluppatori che si occupa del miglioramento dell’esperienza dell’utente e del Core Web Vital (CWV).
Grazie al monitoraggio e all’ottimizzazione continui, è stato possibile mostrare che il miglioramento del Cumulative Layout Shift (CLS) del sito web ha portato a un aumento del 15% delle pagine viste per sessione e a un aumento del 13% della durata della sessione.

Dato plausibile, considerato il fatto che il contenuto della pagina e gli elementi di navigazione, come i link o i riquadri che si muovono in modo inaspettato, spesso causano clic accidentali e disorientamento sulla pagina, e di conseguenza frustrazione. Sappiamo bene che gli utenti frustrati sono inclini a non trascorrere molto tempo sulla pagina.
Il PageSpeed influenza il processo di crawling di Googlebot
Il processo di crawling richiede un’enorme quantità di risorse e di costi per Google. Così come ogni azienda, anche Google è logicamente molto interessato nell’impiegare le risorse di cui dispone nel modo più efficiente possibile.
Google non ha nessun limite nella quantità di pagine di un dominio che possono essere scansionate in un determinato momento (ad esempio al giorno), ha piuttosto un limite di tempo. Se il tuo server è in grado di fornire più pagine nella finestra temporale in cui il Googlebot si trova sulla pagina, anche Google potrà esaminare più pagine.
Cosa dice Google?
Se un sito web è veloce, non è solo un bene per gli utenti, ma anche per i motori di ricerca.
Fonte: Matt Cutts
Per questo motivo gli URL che impiegano più di due secondi per essere caricati vengono scansionati più raramente in confronto a pagine che sullo stesso piano sono più veloci. Poiché un tempo di due secondi per il solo caricamento dell’URL è già molto ampio, è molto probabile che solo poche pagine vengano scansionate completamente.
Se il tuo sito è in grado di rispondere rapidamente alle richieste, ciò avrà un effetto positivo anche sul budget di scansione (crawl budget), cioè quanto spesso Google raggiunge un sito e quante pagine dello stesso visualizza (e scansiona).
Ciononostante questo aspetto può avere degli effetti negativi sulla propria strategia SEO, ad esempio se sono coinvolti siti di enormi dimensioni o se le pagine importanti e rilevanti ai fini SEO non vengono scansionate con sufficiente frequenza.
La velocità è più importante della pertinenza?
Un punto saliente che Google ha affrontato a tal riguardo in un suo video, è la domanda se la velocità sia un fattore di ranking più importante della pertinenza del documento rispetto alla query di ricerca.
La risposta è chiara: la pertinenza è più importante.
Tuttavia, per le query di ricerca con molte pagine di qualità e pertinenza comparabili, il tempo di caricamento può fare la differenza tra il primo posto e la seconda pagina, quindi non dovrebbe essere trascurato in nessun caso.
Come viene misurato il PageSpeed di un sito?
Al fine di misurare e migliorare il PageSpeed, Google utilizza principalmente i dati del tempo di caricamento e del comportamento di un sito, che vengono raccolti attraverso i dati degli utenti del suo browser interno Chrome.
In questo modo, grazie all’aiuto del cosiddetto UX Report, Google può facilmente scoprire come appaiano in media la connettività e la struttura di un sito, nonché l’esperienza dell’utente durante il processo di caricamento, per tutti gli utenti aventi diverse velocità e tipi di connessione a internet.
Un sito non avrà necessariamente un tempo di caricamento maggiore a causa di immagini di grandi dimensioni o di troppe righe nel codice sorgente HTML perché, fra le altre cose, anche la connessione del server può essere un fattore cruciale.
Al fine di includere tutte le possibili eventualità, Google ricorre quindi ai dati del browser dei visitatori reali. Durante la visita di un sito, il browser registra automaticamente i Core Web Vitals LCP, FID e CLS e li trasmette a Google.
Il valore PageSpeed (chiamato anche Lighthouse Score) può essere utilizzato anche per valutare la velocità di caricamento di un sito. Questo valore è compreso in una scala da 0 a 100 ed è calcolato separatamente per desktop e mobile.
Come si può verificare il PageSpeed di un sito?
PageSpeed Insights di Google
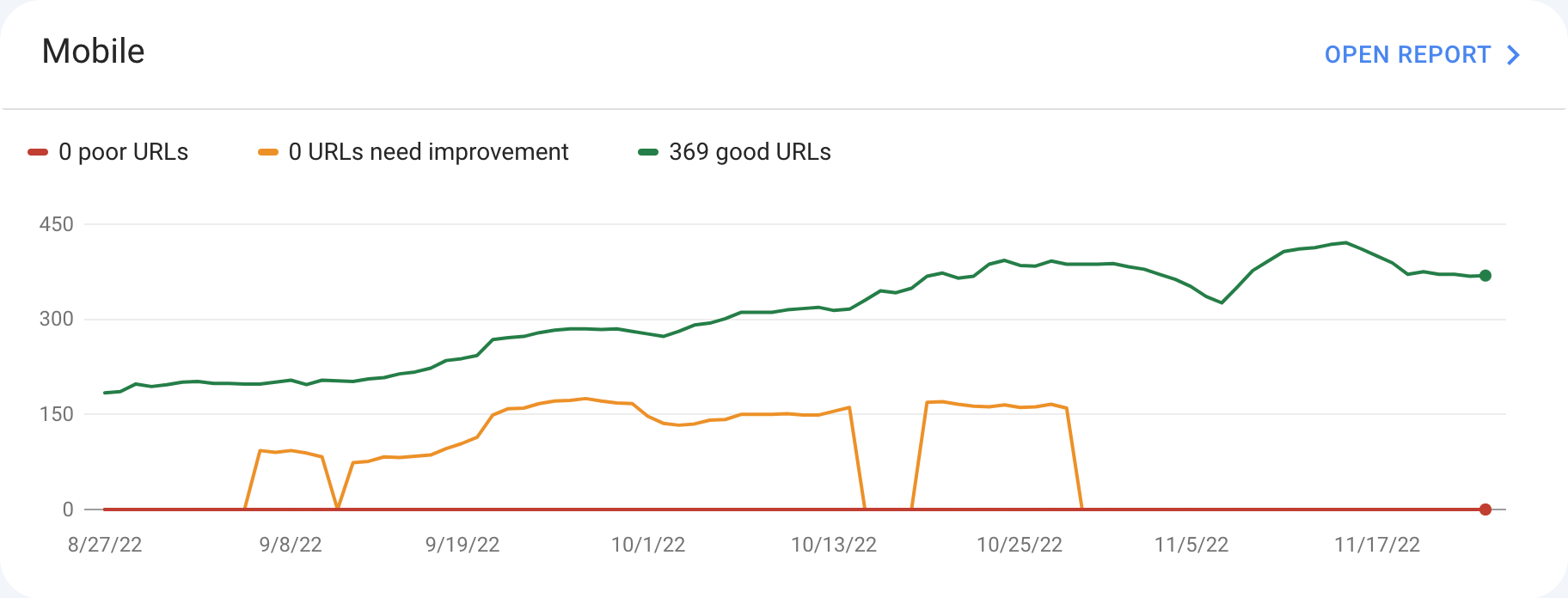
Puoi valutare tu stesso e in pochi secondi se Google ritiene che il tuo sito potrebbe avere ulteriori margini di miglioramento usando il suo tool chiamato PageSpeed Insights. Oltre ai dati di laboratorio raccolti dallo strumento, i PageSpeed Insights mostrano anche alcuni Field Data del rapporto Chrome UX per un sito, oltre ad indicare se la pagina in questione ha superato il test dei Core Web Vital.
I dati di questo campo possono essere visualizzati nel report Core Web Vital di Google Search Console per tutti gli URL pertinenti:

Lighthouse
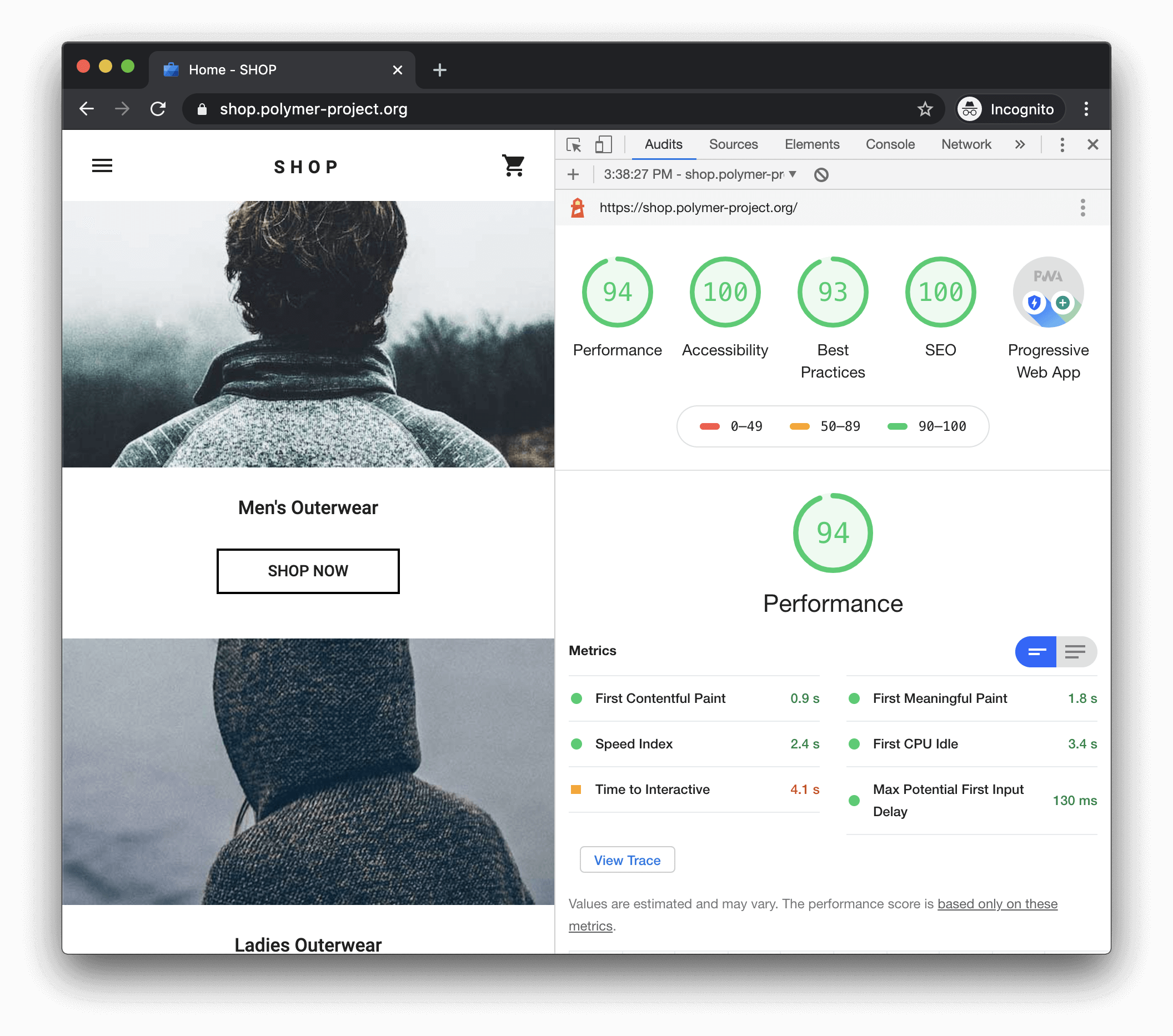
Un altro tool simile, che Google mette a disposizione all’interno degli strumenti per gli sviluppatori di Chrome, è Lighthouse, uno strumento open-source e automatizzato per migliorare la qualità dei siti. Lighthouse viene eseguito sul proprio computer nel browser Chrome di Google. Ciò consente di testare qualsiasi sito, compresi gli ambienti di sviluppo non pubblici o locali.

A sinistra si può vedere la pagina selezionata. A destra il pannello delle prestazioni di Chrome DevTools con il rapporto di Lighthouse
Lighthouse esegue automaticamente una serie di controlli su una pagina nel browser e poi produce un rapporto sulla performance della pagina. Inoltre, per ogni errore si ottengono anche suggerimenti specifici per migliorare la pagina, con link alla documentazione di riferimento che spiega perché l’errore è importante e come risolverlo.
Il PageSpeed tool di SISTRIX
Abbiamo creato un tool gratuito che ti permetterà di vedere e confrontare i tempi di caricamento misurati da utenti reali per milioni di siti:
Ti mostreremo subito quanto tempo gli utenti devono attendere prima di poter vedere il tuo sito, sia su desktop, sia su mobile, e quanto la sua performance sia positiva nei confronti dei concorrenti. Buon divertimento!
Cosa dice Google?
Un sito veloce è positivo non solo per gli utenti, ma anche per i motori di ricerca. Il PageSpeed è solo uno tra i più piccoli fattori di ranking.
Fonte: Matt Cutts
Ulteriori informazioni di Google sull’argomento
- Articolo del blog: Let’s make the web faster – Blog Ufficiale di Google
- Articolo del blog: Utilizzare la velocità di un sito nei ranking di ricerca – Blog Ufficiale di Google
- Servizio PageSpeed di Google
Grafico dei tempi di caricamento di un sito web e dei rispettivi segnali utenti