I PageSpeed Insights sono uno tool di Google che valuta la velocità di caricamento e il comportamento di una pagina relativamente alla visualizzazione sui dispositivi mobili e su desktop, suggerendo miglioramenti concreti in base ai risultati.
Cosa sono i Google PageSpeed Insights?
Con i PageSpeed Insights si indica uno strumento di Google che misura il tempo di caricamento di un URL, calcola un punteggio e analizza il sito per individuarne potenziali miglioramenti. Uno dei vantaggi di questo tool è la possibilità d’inserire e controllare qualsiasi URL.
Cosa misurano i Google PageSpeed Insights?
I PageSpeed Insights combinano i Field Data, cioè i dati contenuti nel rapporto sull’esperienza utente su Chrome (abbreviato CrUX), con i Lab Data, provenienti da valutazioni in tempo reale di una query diretta dell’URL utilizzando Lighthouse. Inoltre è possibile analizzare i risultati visualizzati sia su dispositivi mobile, sia su desktop.


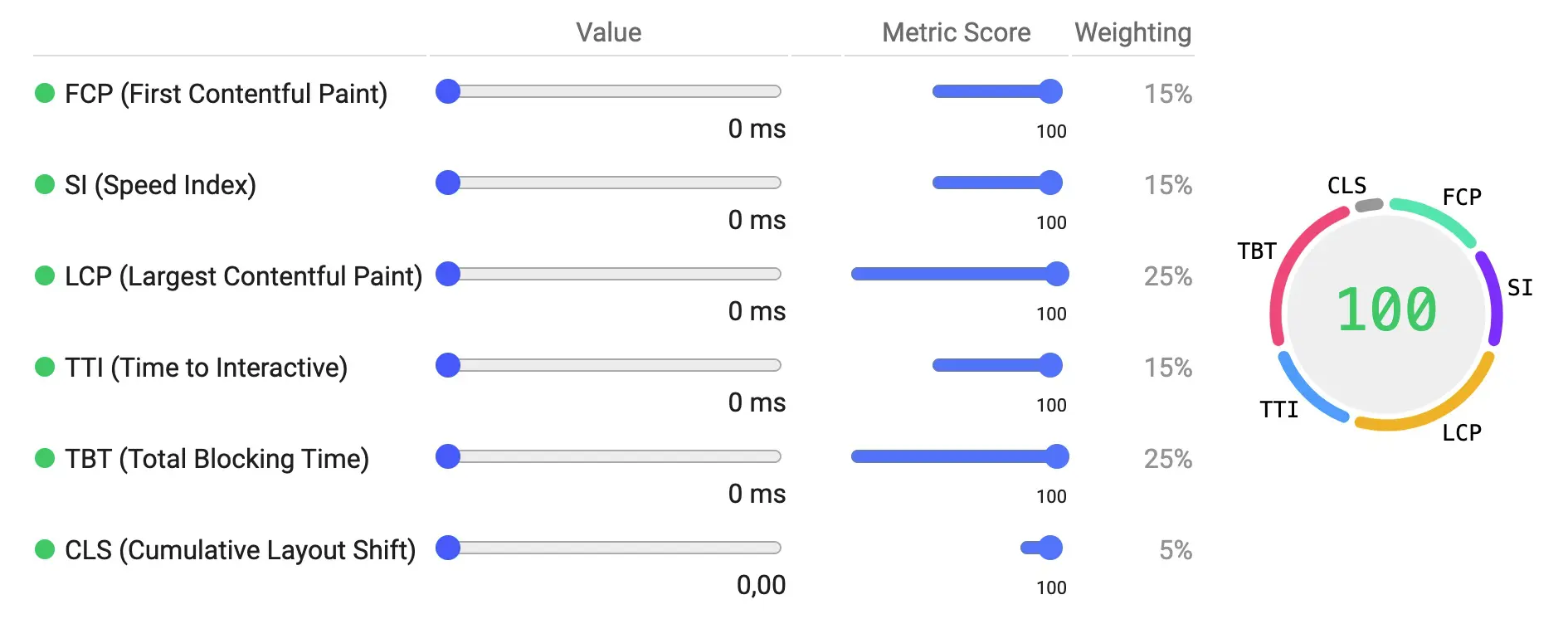
Non appena Google ha effettuato la valutazione, il punteggio del PageSpeed viene mostrato su una scala da 0 a 100. Si tratta comunque di una valutazione approssimativa per comprendere la performance del sito, siccome il valore mostrato è una media ponderata di diverse metriche. Questo significa che metriche più ponderate hanno un impatto maggiore sul punteggio complessivo.
Sebbene le singole valutazioni non siano visibili nel rapporto Lighthouse, possono essere visualizzate nel cosiddetto “Lighthouse Scoring Calculator” (calcolatore del punteggio Lighthouse). Con questo strumento si può calcolare il punteggio PageSpeed per qualsiasi dato raccolto.

Le valutazioni sono scelte per fornire una rappresentazione equilibrata della percezione delle prestazioni dell’utente. Esse vengono cambiate nel corso del tempo, in quanto il team di Lighthouse conduce regolarmente ricerche e sollecita feedback per capire quale sia l’impatto maggiore sulle prestazioni percepite dagli utenti. Lo storico di questi cambiamenti può essere consultato su GitHub.
Inoltre, se vuoi scoprire come il tuo dominio si colloca rispetto ad altri siti in termini di dati reali degli utenti, puoi utilizzare il nostro tool gratuito chiamato PageSpeed Test.
Velocità della pagina: Field Data dall’esperienza utente su Chrome
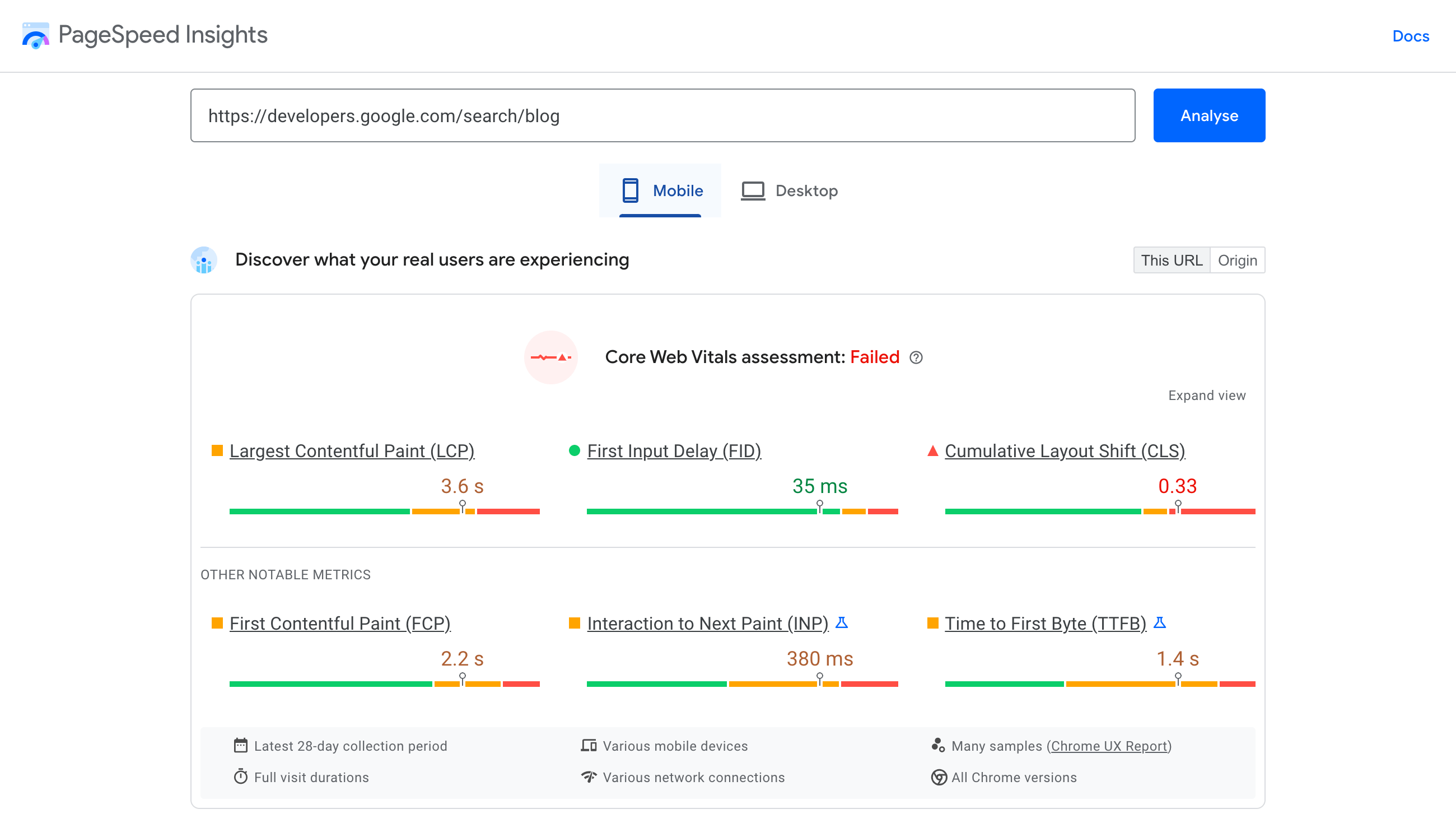
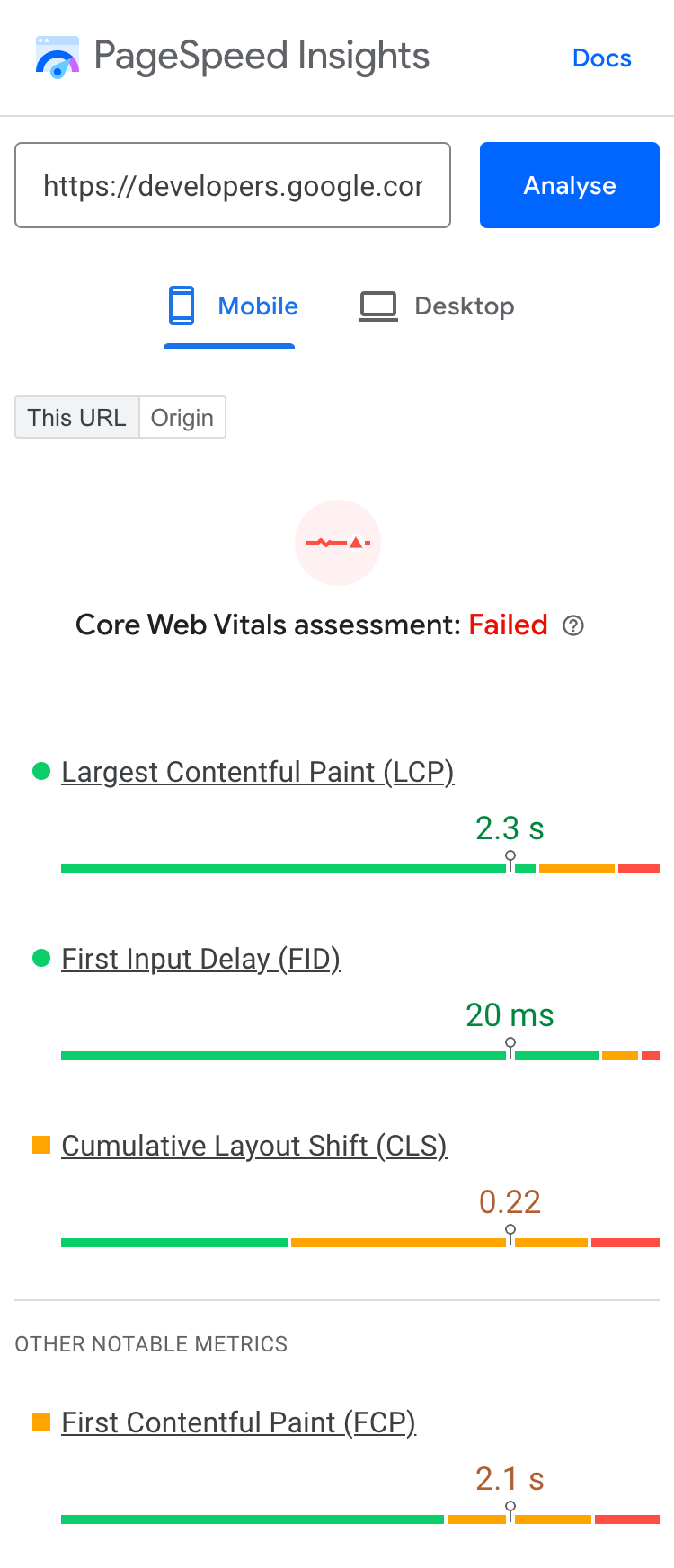
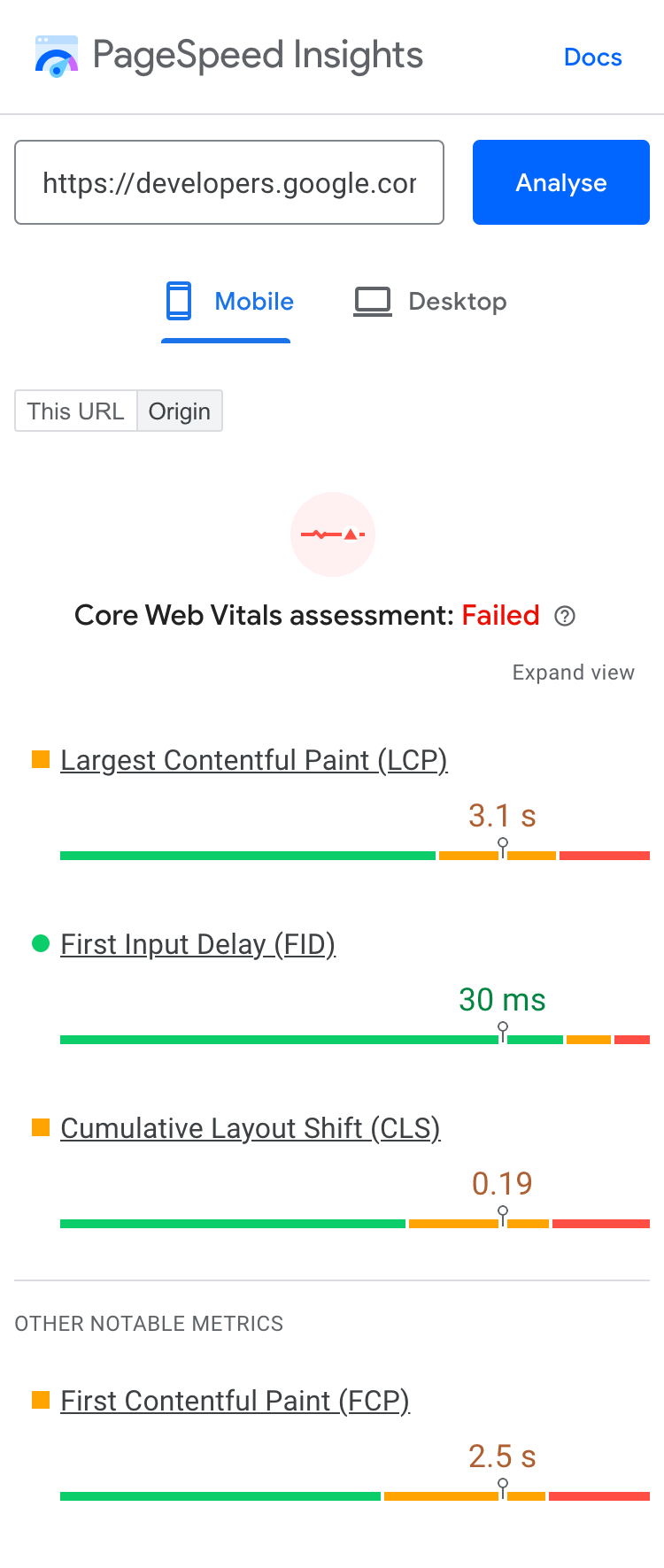
La prima informazione è costituita dai Field Data del CrUX, nel caso in cui sia disponibile. Le valutazioni si riferiscono ai valori di “First Contentful Paint (FCP)”, “First Input Delay (FID)”, “Largest Contentful Paint (LCP)” e allo spostamento cumulativo del layout “Cummulative Layout Shift (CLS)”.

Questi valori sono a loro volta suddivisi in tre categorie.
- Veloce (verde)
- FCP: compreso tra 0 e 1 secondo.
- FID: compreso tra 0 e 0,1 secondi.
- LCP: compreso tra 0 e 2,5 secondi.
- CLS: la variazione è compresa tra 0% e 10%.
- Medio (arancione)
- FCP: compreso tra 1 e 3 secondi.
- FID: compreso tra 0,1 e 0,3 secondi.
- LCP: compreso tra 2,5 e 4 secondi.
- CLS: la variazione è compresa tra 10% e 25%.
- Lento (rosso)
- FCP: è superiore a 3 secondi.
- FID: è superiore a 0,3 secondi.
- LCP: è superiore a 4 secondi.
- CLS: la variazione è superiore al 25%.
L’FCP misura il tempo impiegato dal browser per il rendering del primo testo o per il caricamento della prima immagine, che può anche essere l’immagine di sfondo o un SVG. Questo valore dovrebbe mostrare da quando l’utente può teoricamente iniziare a interagire con il sito web per la prima volta.
Con il valore FID si indica il lasso di tempo che intercorre tra la prima interazione di un utente con la pagina (cliccando su un link, un tasto o un altro input) e il momento in cui il browser può effettivamente eseguire questa interazione. Questo valore misura quanto gli utenti considerano interattiva e reattiva la pagina.
L’LCP considera quando l’elemento più grande della pagina ha terminato il rendering. Si può presumere che si tratti del contenuto principale della pagina e che gli utenti possano utilizzare il contenuto effettivo da questo punto in poi.
Con il CLS Google osserva con che intensità il contenuto “si sposta” durante il caricamento. Questo succede spesso quando le immagini vengono ricaricate o la pubblicità viene mostrata successivamente. Meno il layout si sposta, più il contenuto è piacevole per i visitatori.

Sopra i quattro punti dati, affianco al tasto “This URL” (“Questo URL”), è presente il tasto “Origin” (“Origine”). Cliccandoci sopra i valori appena mostrati possono essere visualizzati a livello di dominio anziché a livello di URL.
Può accadere che il set di dati CrUX non contenga dati sufficienti per un determinato URL. In questo caso Google mostra un avviso e mostrerà i dati del “riepilogo origini” (Origin).
Potenziale di ottimizzazione: Lab Data con Lighthouse
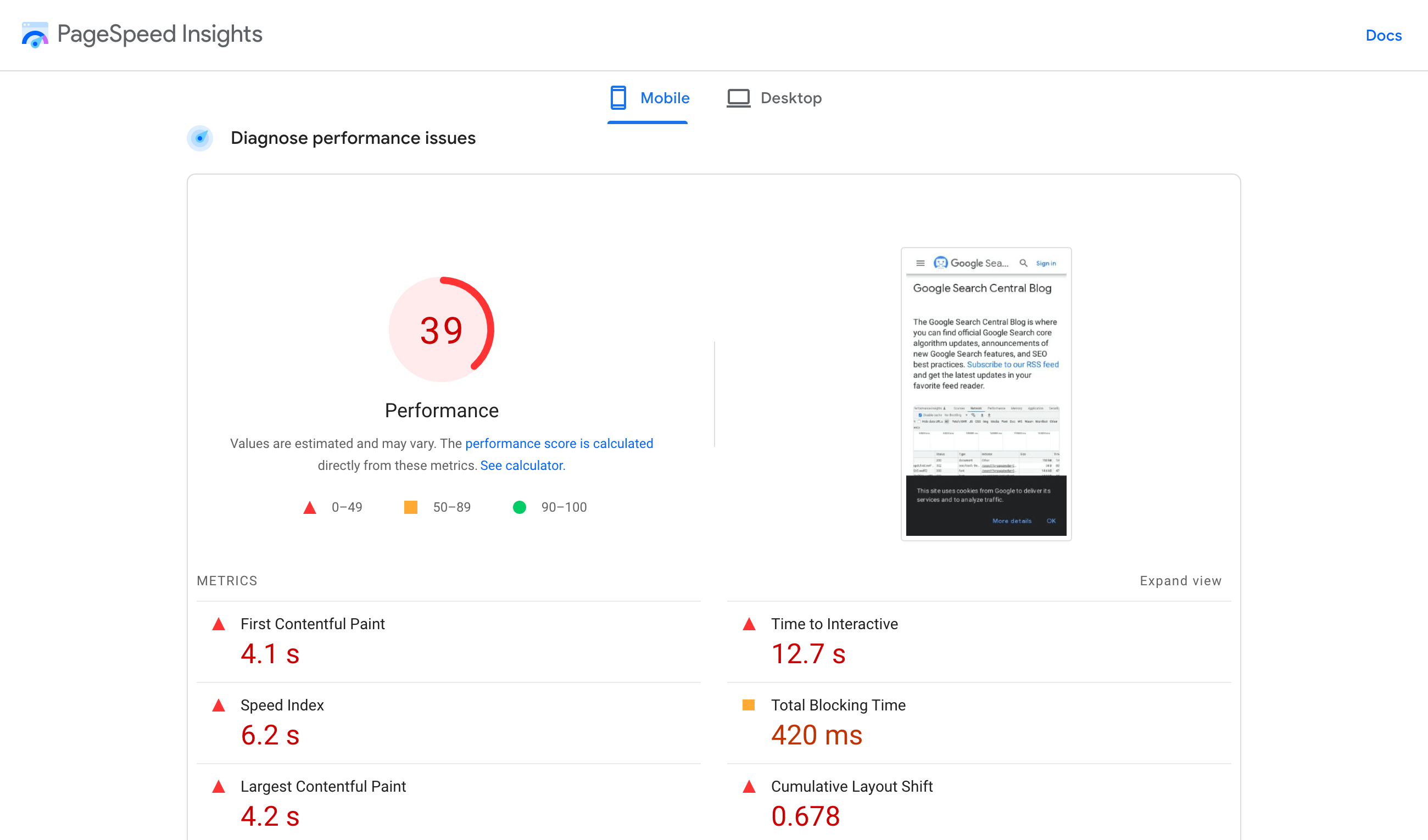
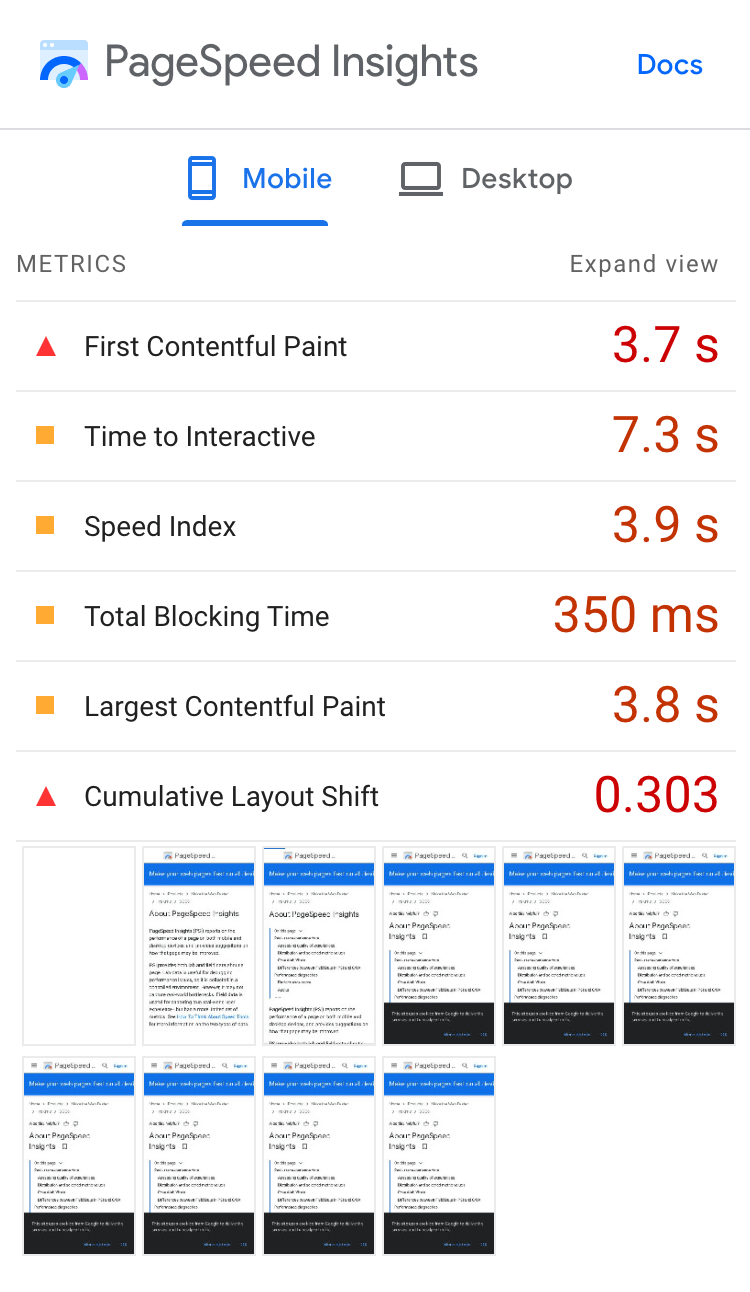
I valori della sottovoce “Metrics” (“Metriche”) riguardano le prestazioni dell’URL in base alle best practice generali. A tal fine, Google esegue il crawling dell’URL con la sua Lighthouse Test Suite.

Così come per la velocità della pagina, anche per questi Lab Data le diverse metriche sono suddivise in veloce, medio, lento.
Anche qui si trovano valutazioni sul First Contentful Paint (FCP), sul Largest Contentful Paint (LCP), e sul Cumulative Layout Shift (CLS). Inoltre compaiono il tempo di interattività (TTI), l’indice di velocità (Speed Index) e il Total Blocking Time (TBT).
Nonostante FCP, LCP e CLS compaiano nei Lab e Field Data, esistono soglie diverse per FCP e LCP.
- Veloce (verde)
- FCP: compreso tra 0 e 2 secondi.
- Speed Index: compreso tra 0 e 4,3 secondi.
- LCP: compreso tra 0 e 2 secondi.
- TTI: compreso tra 0 e 3,8 secondi.
- TBT: compreso tra 0 e 0,3 secondi.
- CLS: la variazione è compresa tra 0% e 10%.
- Medio (arancione)
- FCP: compreso tra 2 e 4 secondi.
- Speed Index: compreso tra 4,4 e 5,8 secondi.
- LCP: compreso tra 2 e 4 secondi.
- TTI: compreso tra 3,9 e 7,3 secondi.
- TBT: compreso tra 0,3 e 0,6 secondi.
- CLS: la variazione è compresa tra 10% e 25%.
- Lento (rosso)
- FCP: è superiore a 4 secondi.
- Speed Index: è superiore a 5,8 secondi.
- LCP: è superiore a 4 secondi.
- TTI: è superiore a 7,3 secondi.
- TBT: è superiore a 0,6 secondi.
- CLS: la variazione è superiore al 25%.
Inoltre, la valutazione mostra schermate sull’andamento dell’impaginazione, una caratteristica pratica di Lighthouse, ma non sui tempi degli screenshot che sono disponibili nell’audit dello stesso tool.
Consigli
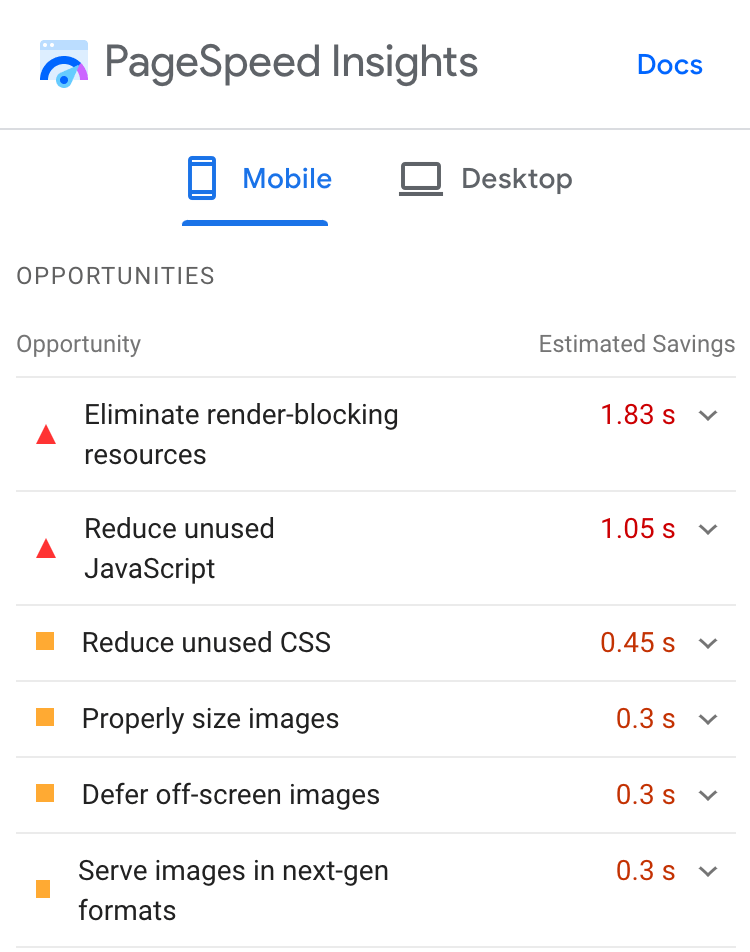
I potenziali di ottimizzazione, cioè tutto ciò che secondo Google può “possibilmente ridurre il tempo di caricamento della pagina”, sono riassunti nella sezione “Opportunities” (“Opportunità”).

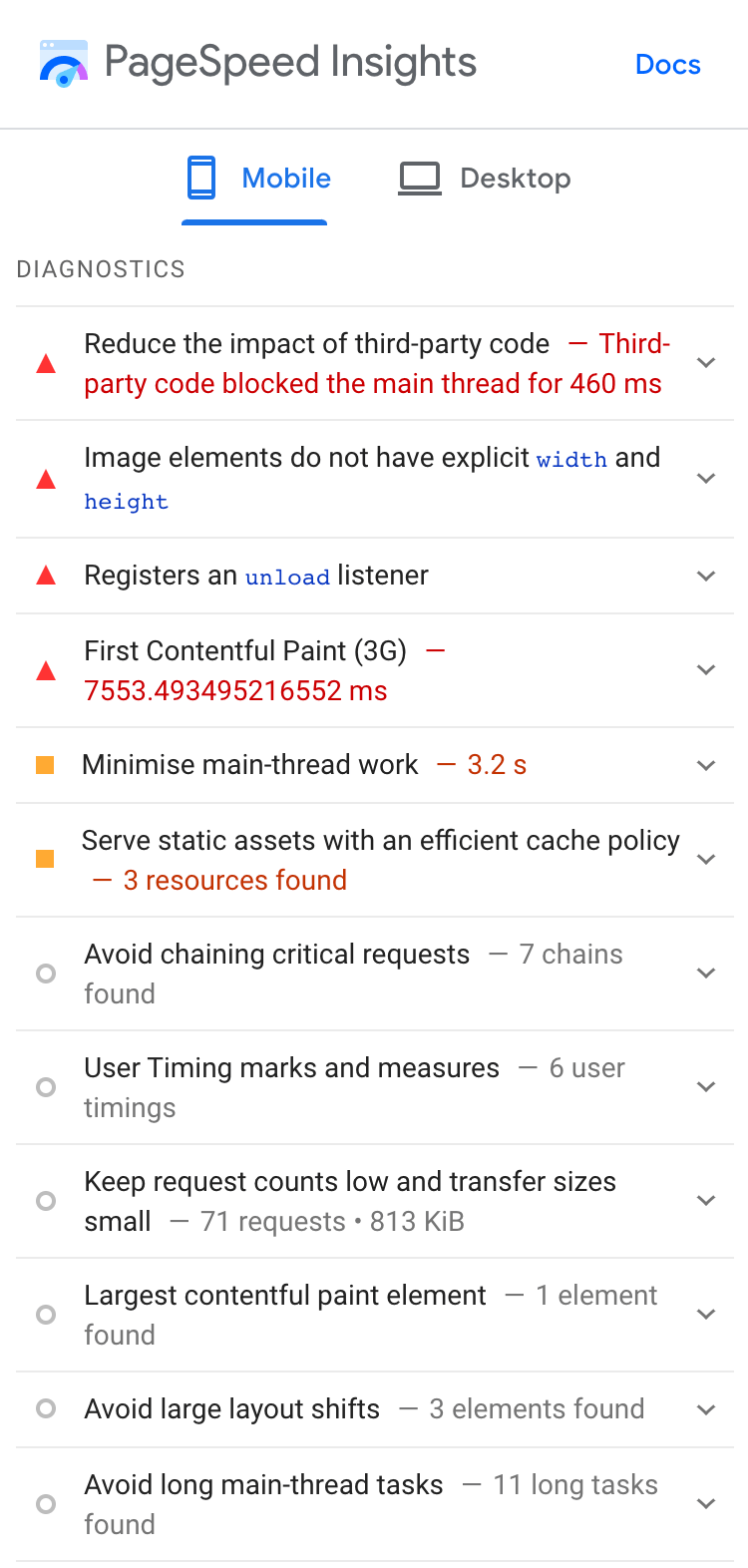
Diagnosi
Secondo Google, le informazioni della sezione “Diagnostics” (“Diagnostica”) non hanno influenza diretta sul PageSpeed Insights Score, ma forniscono ulteriori informazioni su possibili problemi o soluzioni di best practice.

Conclusione sui Google PageSpeed Insights
I PageSpeed Insights offrono una buona prima impressione di uno specifico URL e del suo tempo di caricamento.
È importante sapere che questo non è l’unico servizio di Google che analizza il tempo di caricamento di un URL o di un dominio.
Uno degli altri siti è webpagetest.org, dove si possono condurre delle analisi approfondite dell’andamento del caricamento di un URL specifico.
Se utilizzi il browser Chrome, c’è anche lo strumento di controllo integrato (Audit-Tool) “Lighthouse” che può essere utilizzato per controllare altri aspetti del tempo di caricamento della pagina.
Diversi servizi di Google esaminano metriche di velocità diverse, quindi vale la pena utilizzare non solo uno di questi servizi, ma diversi per avere un quadro più completo.
Su “Chiedi a SISTRIX” forniamo anche ulteriori informazioni su come ottimizzare al meglio il proprio sito web in termini di velocità della pagina.