Il tempo di caricamento di un sito è un fattore di ranking: per controllarlo esistono diverse modalità e in questo articolo ti forniremo una panoramica generale su quali sono.
Il PageSpeed Tool gratuito di SISTRIX
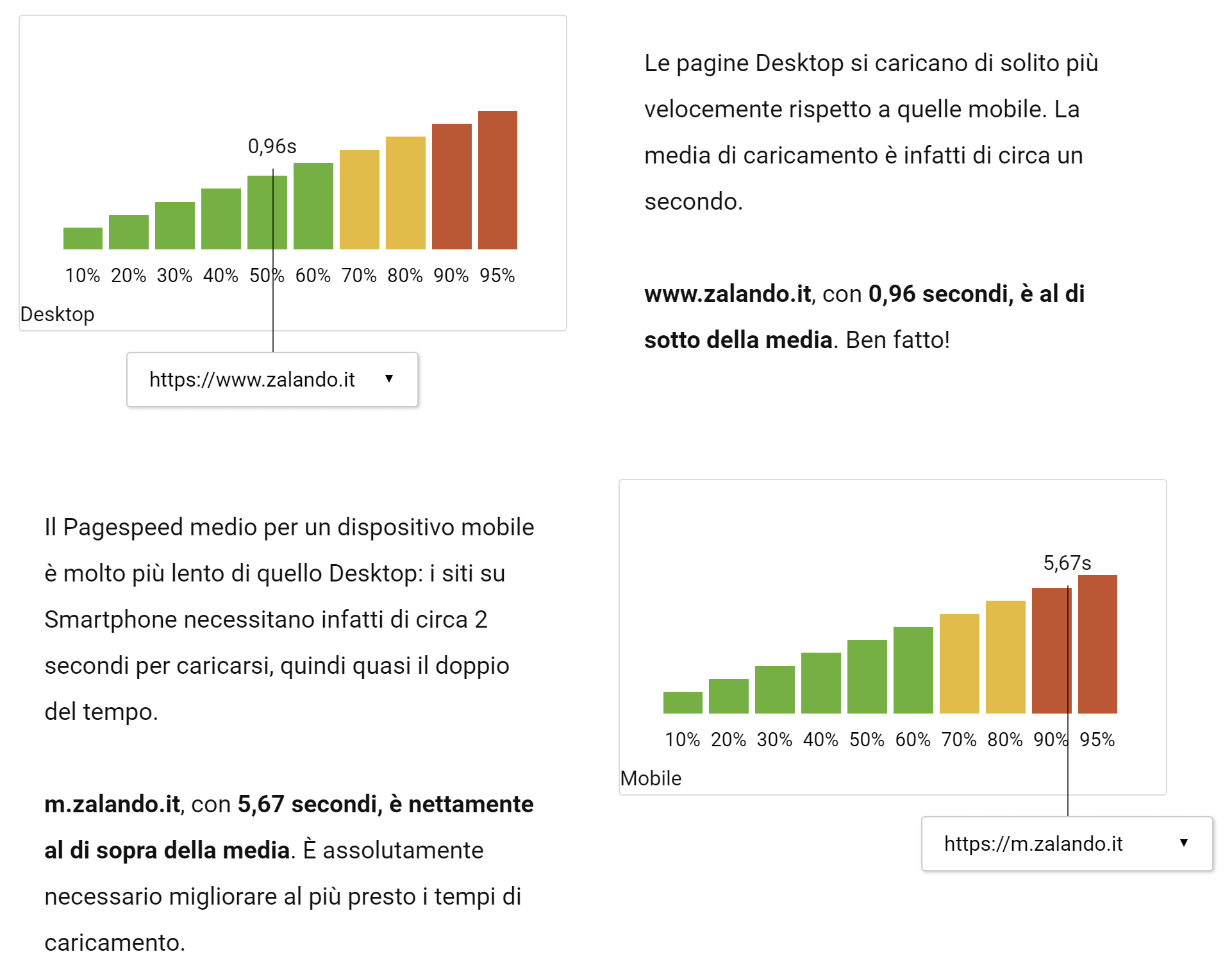
Valuta immediatamente il tempo di caricamento del tuo sito grazie al nostro PageSpeed Tool gratuito, che si basa su dati di utenti reali.

Come funziona? All’interno del suo Chrome User Experience Report, Google mette a disposizione pubblicamente un campione di dati contenente i tempi di caricamento. Il nostro tool prende questi dati, li riassume e li riporta in modo semplice da capire.
Google PageSpeed Insights
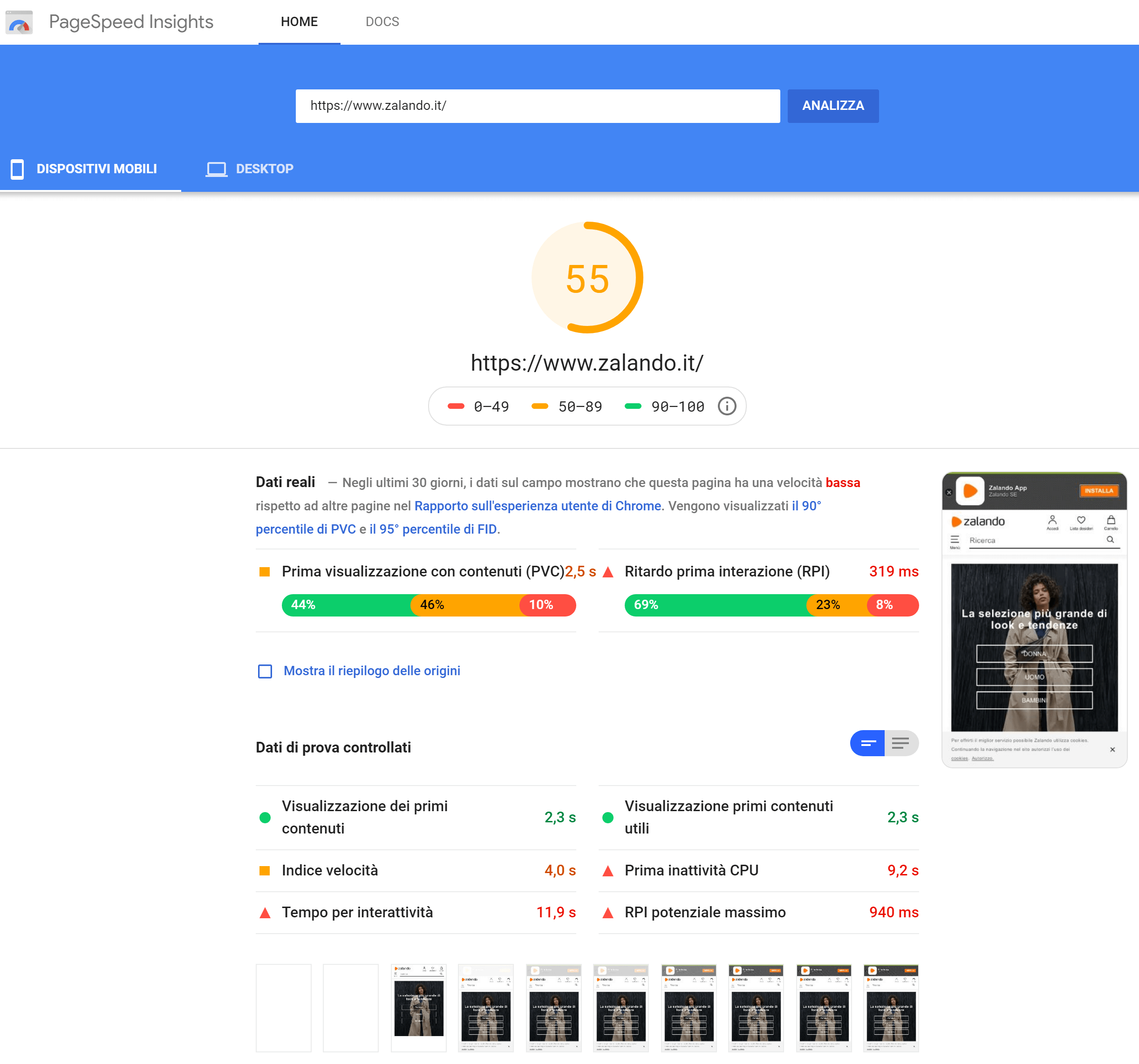
Google offre uno strumento chiamato PageSpeed Insights, che ti aiuterà a determinare il PageSpeed di un sito attraverso un punteggio basato su una scala di valori da 0 a 100. In questo articolo abbiamo riassunto cosa misura esattamente il PageSpeed Insights e come viene calcolato il PageSpeed Score.

Le metriche nella sezione “Dati di prova controllati” sono i dati del test di benchmark eseguito separatamente per la visualizzazione mobile e per quella desktop. Questi dati sono facilmente confrontabili, poiché ogni test di PageSpeed Insights viene eseguito in condizioni relativamente omogenee. Lo strumento è fornito direttamente da Google.
Per la maggior parte dei domini, ma non per tutti, vengono visualizzati anche i cosiddetti Field Data dei rapporti CrUX.
Se un sito viene analizzato con PageSpeed Insights, oltre al punteggio calcolato vengono fornite raccomandazioni specifiche per migliorare il tempo di caricamento. L’elenco contiene suggerimenti di miglioramento ordinati in base al potenziale risparmio, nonché link a spiegazioni e ulteriori informazioni.
Sebbene lo strumento PageSpeed Insights si basi fondamentalmente sul test Lighthouse, PageSpeed Insights non consente purtroppo alcun debug. Inoltre, i field data vengono aggiornati solo con grande ritardo. Pertanto, per il tuo sito dovresti sempre utilizzare il report Core Web Vitals di Google Search Console.
Google Lighthouse
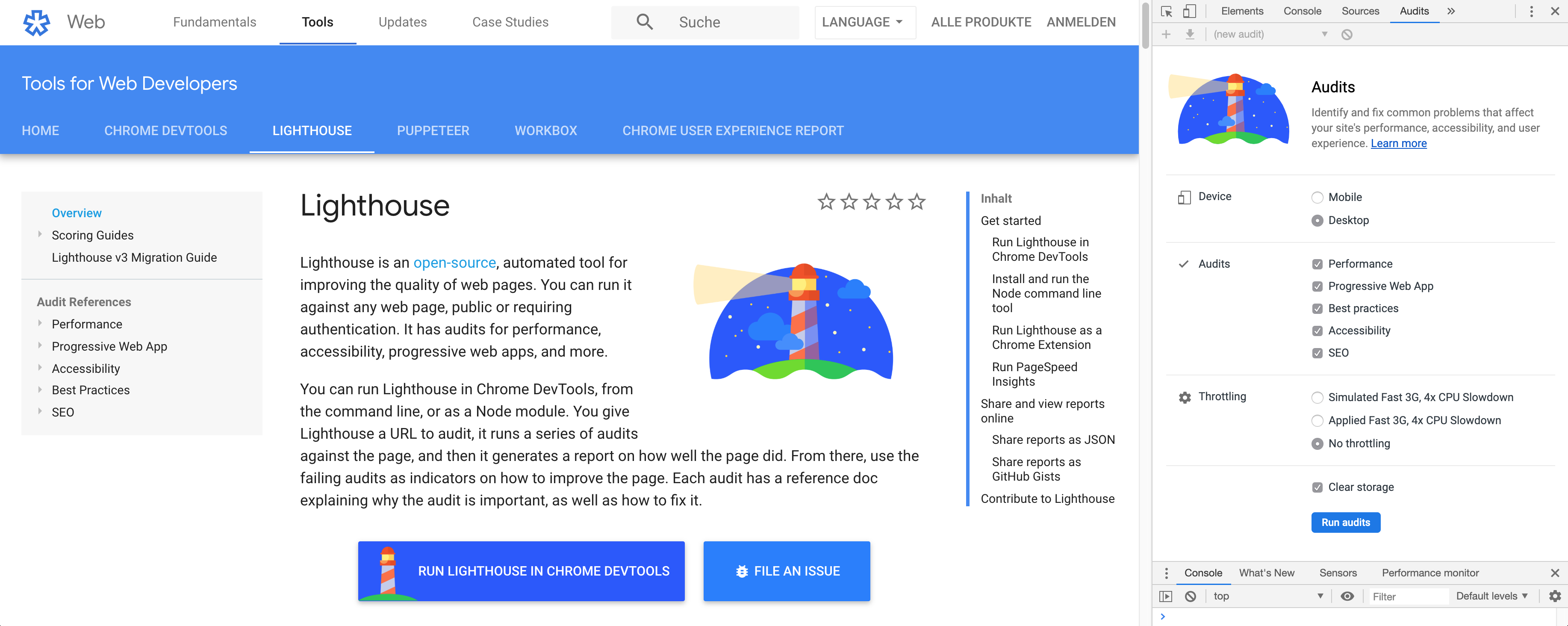
Un altro tool utile di Google si trova all’interno del browser Chrome: Lighthouse. il sito verrà sottoposto a dei test automatizzati con lo scopo di renderlo più veloce e performante.

Come PageSpeed Insights, anche Lighthouse permette di ottenere istruzioni, suggerimenti ed informazioni.
Oltre a misurare la velocità delle pagine, vengono controllate anche alcune best practice. Nell’ambito della fiducia e della sicurezza, ad esempio, viene verificato l’utilizzo di connessioni crittografate tramite HTTPS, mentre, nell’ambito dell’esperienza utente, se le immagini sono mostrate correttamente. Infine, esistono poi alcuni controlli di compatibilità con i browser (set di caratteri definiti correttamente, ecc.) e test generali relativi a errori di codice o all’uso di API non aggiornate.
In secondo luogo viene valutata l’idoneità del sito come “Progressive Web App”. Le Progressive Web Apps (PWA) sono fondamentalmente siti creati con API moderne e arricchiti con funzionalità di app classiche. Una Progressive Web App si comporta come un’app nativa sul dispositivo, indipendentemente dalla rete: le PWA sono disponibili e utilizzabili offline.
I test di Lighthouse possono essere utilizzati anche per migliorare l’accessibilità di un’applicazione web. Naturalmente, solo alcuni problemi possono essere riconosciuti dai test automatici, ma i suggerimenti sono comunque un buon inizio.
A proposito: il controllo SEO integrato non dovrebbe essere preso troppo sul serio. Infatti, Google sottolinea giustamente che “ci sono altri fattori che Lighthouse non controlla e che influenzano i ranking”.
Google Analytics
All’interno di Google Analytics portai controllare il tempo di caricamento medio di un sito e avere a disposizione tante altre metriche relative alla velocità. Tutto ciò lo troverai nella sezione “Rapporti > Comportamento > Velocità del sito”.
Qui viene misurato il tempo medio di caricamento della pagina, cioè il tempo medio necessario per caricarla (in secondi). In altre parole, il tempo che intercorre tra la richiesta della pagina (cliccando su un link) e il completamento del processo di caricamento della stessa nel browser.
Il tempo medio di caricamento della pagina su Google Analytics è quindi sempre composto da più componenti: il tempo della rete e del server, e il tempo del browser.
- Google Analytics
- Google Analytics: Informazioni sulla velocità di un sito
Misurazione in tempo reale dei Core Web Vitals su Google Analytics
Integrando la libreria JavaScript web-vitals, è possibile misurare le metriche dei Core Web Vitals di utenti reali su Google Analytics. Questi dati corrispondono a quelli misurati da Chrome e riportati in altri strumenti di Google.
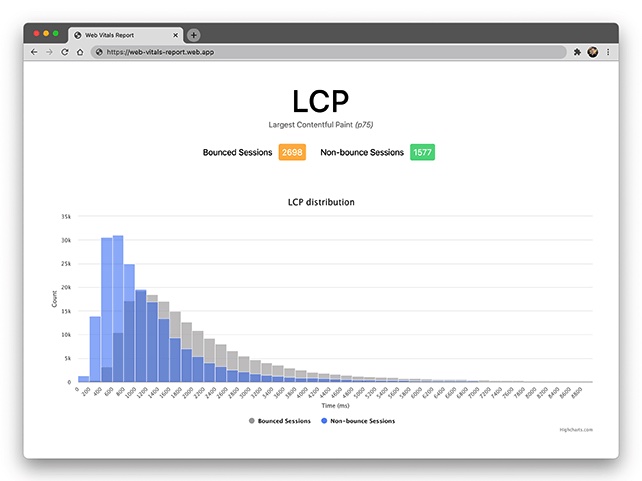
Registrando i Core Web Vitals su Google Analytics potrai utilizzare lo strumento open source Web Vitals Report per creare report molto interessanti.

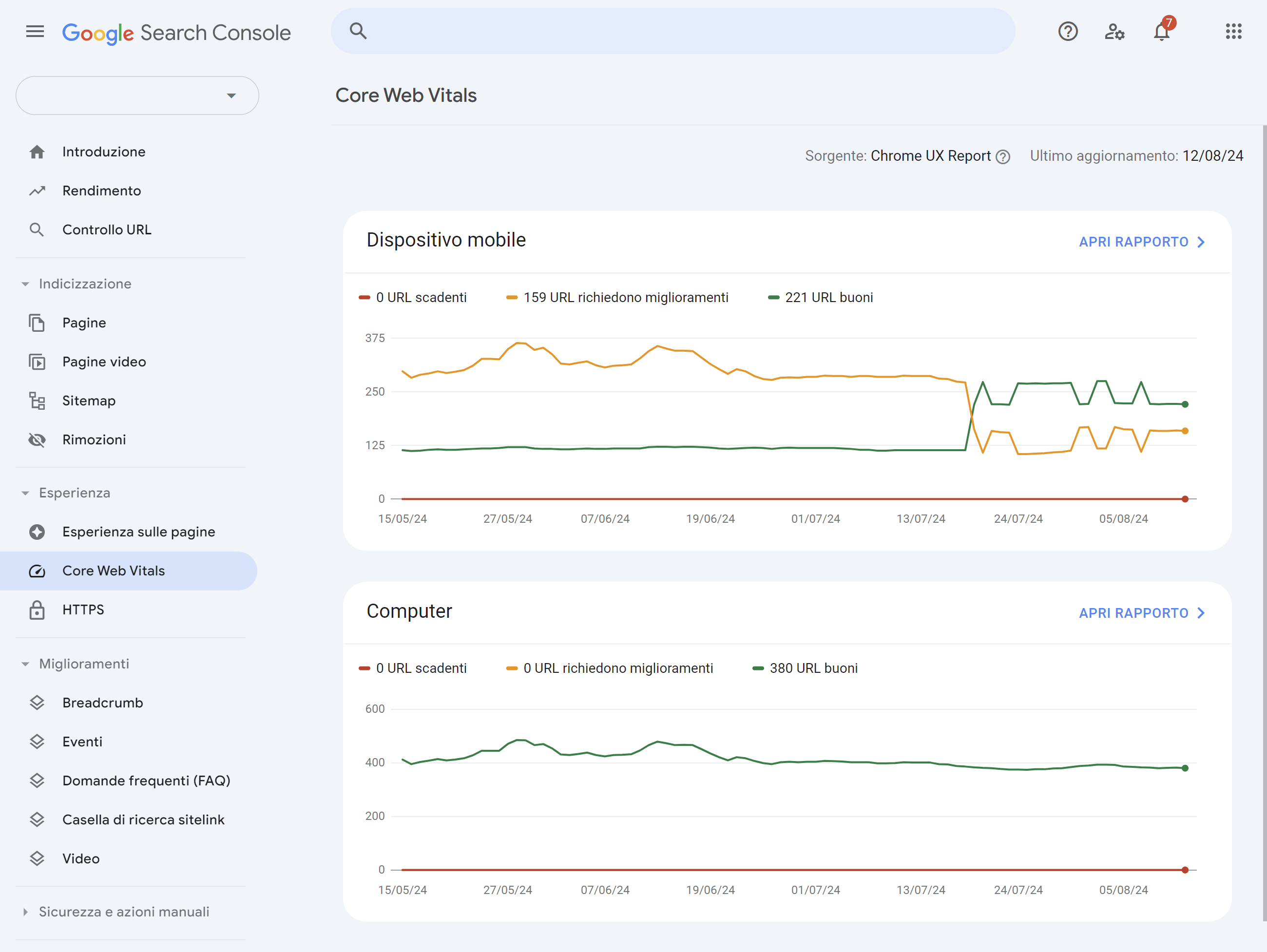
Rapporto di Search Console sui Core Web Vitals
Il report Core Web Vitals di Google Search Console contiene dati rilevanti per i ranking in base alle prestazioni del sito. Si basa sui dati di utilizzo effettivo (Field Data) del report sull’esperienza utente di Google Chrome.

A differenza del report di CrUX, questo report offre dati molto dettagliati per quasi tutti gli URL a cui accedono gli utenti. I problemi e gli errori che possono essere ricondotti alla stessa causa per diversi URL vengono automaticamente raggruppati e visualizzati come cluster di URL.
Purtroppo non è possibile effettuare un debug approfondito e i valori vengono inseriti su Search Console con un ritardo di circa 2-3 giorni.
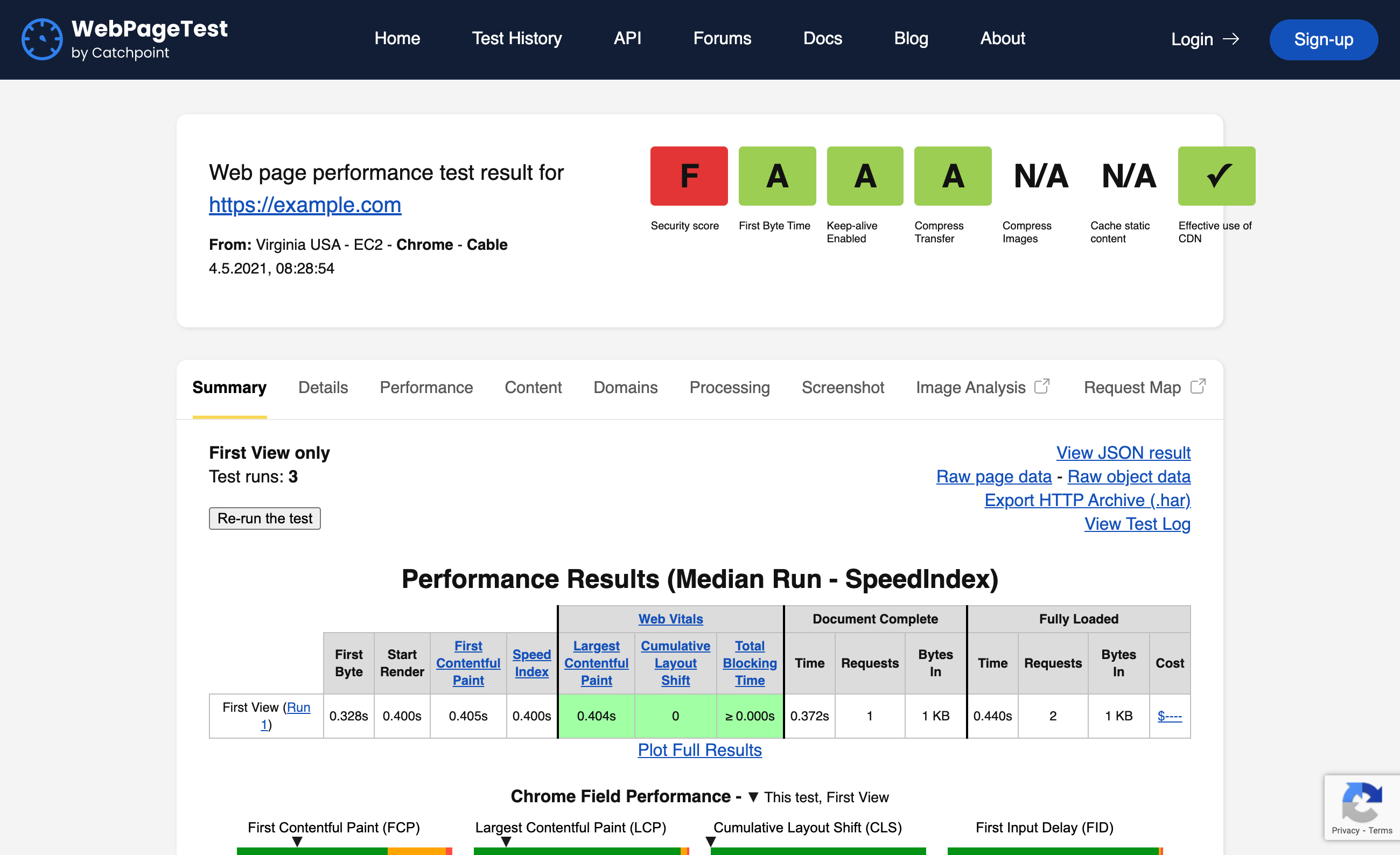
WebPage Test
Oltre a PageSpeed Insights, WebPageTest offre le analisi più complete sui tempi di caricamento e numerose funzioni di analisi e debug.

I dati possono essere richiesti da browser desktop e mobile in qualsiasi risoluzione e da un’ampia varietà di Paesi, simulando eventualmente connessioni scadenti o CPU lenti. I test vengono eseguiti nel cloud e quindi in condizioni relativamente costanti.
Particolarmente interessante è il confronto tra il tempo di caricamento e il diagramma a cascata della prima chiamata e della successiva di un visitatore di ritorno. In questo caso è possibile riconoscere molto rapidamente se le regole di caching stanno funzionando correttamente e quanta differenza stanno facendo.
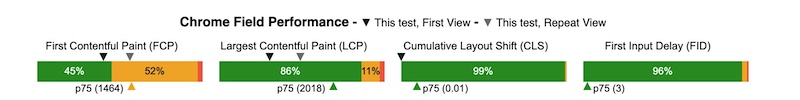
Anche i dati di campo dei report CrUX vengono visualizzati e analizzati rispetto ai valori di laboratorio attuali:

In particolare, il debug delle richieste e delle risorse, i video e gli screenshot della struttura della pagina rendono questo strumento un aiuto indispensabile per ottimizzare i tempi di caricamento di un sito.
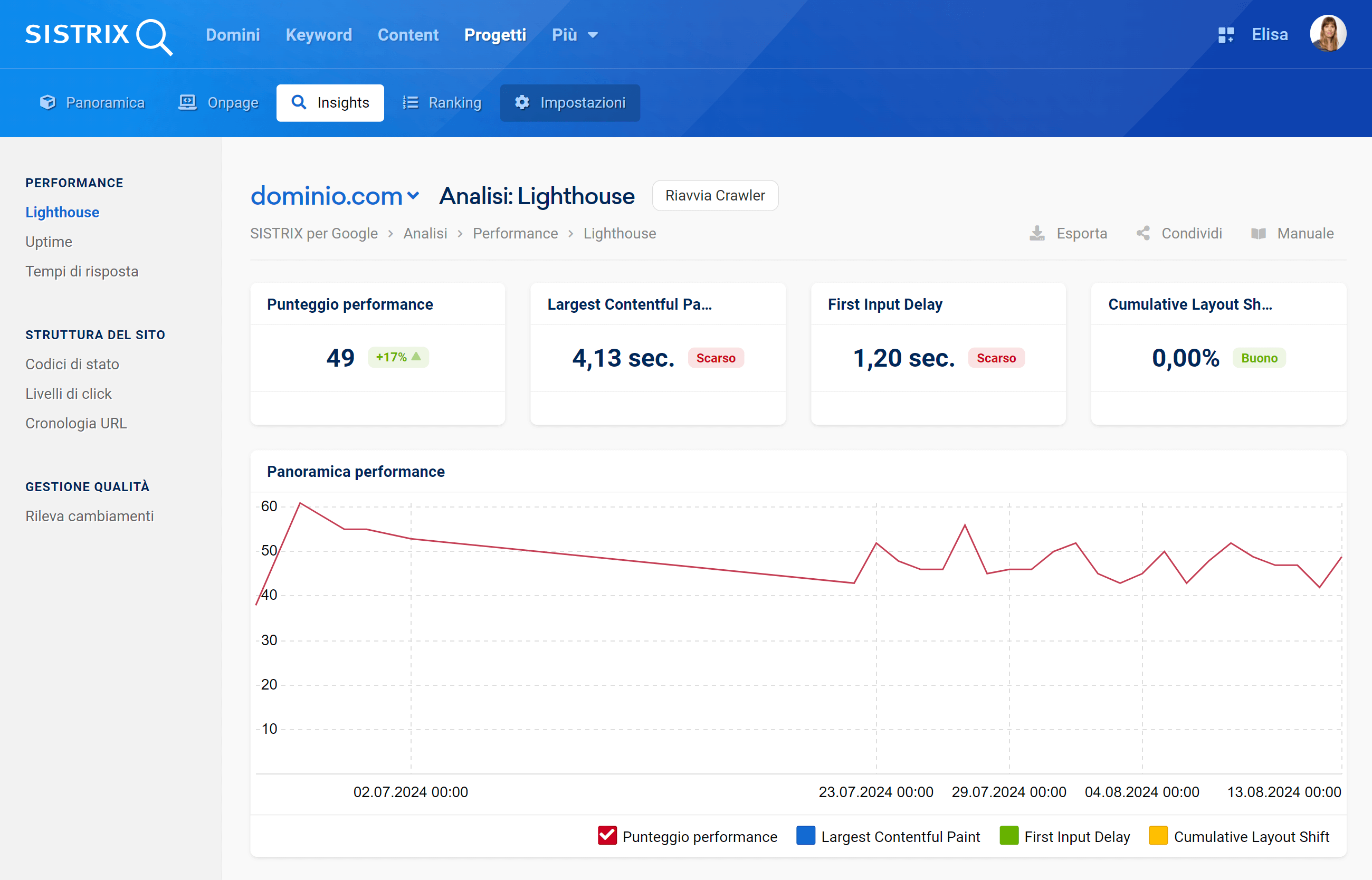
La sezione Onpage di SISTRIX
Grazie ai progetti Onpage di SISTRIX potrai monitorare le metriche delle pagine di un sito a intervalli di 3 ore e analizzare il tempo di caricamento grazie ad un diagramma a cascata.

SISTRIX ti permetterà d’individuare velocemente picchi o cambiamenti nella raggiungibilità o nei tempi di caricamento sia della homepage, sia di altre pagine secondarie di un sito.