JavaScript è il motivo per cui al giorno d’oggi i siti web si comportano come dei veri e propri programmi per computer sotto molti aspetti, invece di essere delle semplici “brochure” aziendali. Grazie a JavaScript è possibile aggiungere al sito numerosi elementi pratici o decorativi, come un carosello d’immagini o contenuti automatici.
Per anni Google ha scansionato i siti prendendo solo in considerazione i contenuti testuali. A partire dal 2015 è invece in grado di comprendere anche siti con contenuti JavaScript dinamici, se privi di AJAX Crawling Scheme.
Tuttavia è utile tenere a mente i seguenti punti:
- JavaScript e i file CSS non dovrebbero mai essere bloccati con il robots.txt, altrimenti il crawler non potrà rendere e indicizzare completamente il sito
- se il server non riesce a venire a capo della quantità di risorse da scansionare, potrebbe influenzare negativamente la resa del sito
- in alcuni casi JavaScript risulta troppo complesso o “misterioso” per Googlebot, per cui il crawler potrebbe non scansionare il sito nella sua interezza
- i file JavaScript che eliminano contenuti da una pagina potrebbero causare problemi d’indicizzazione
- i siti generati velocemente sono invece ottimali per il crawler e per l’indicizzazione
Come si presenta JavaScript?
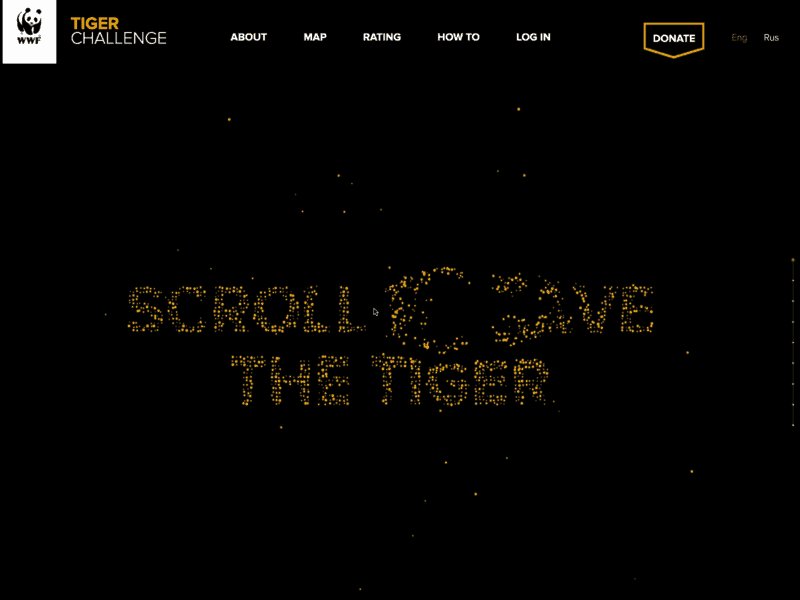
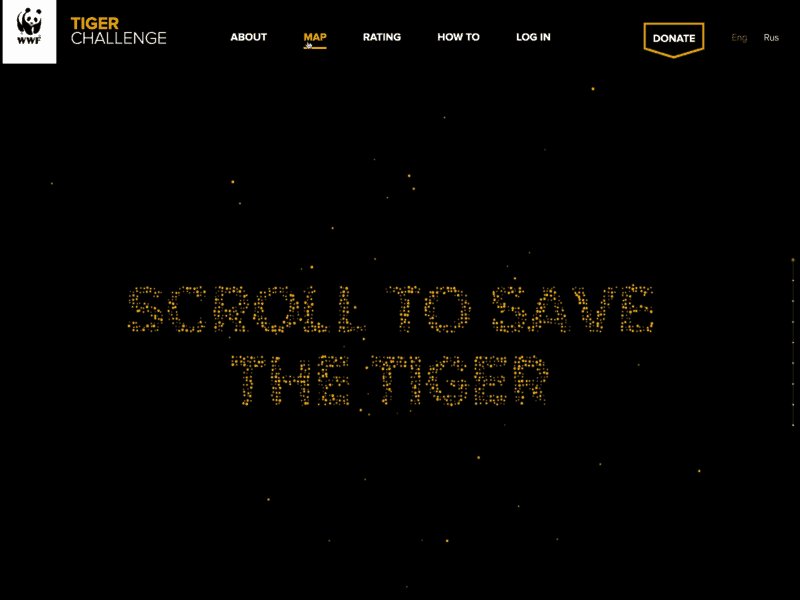
Per spiegarlo prenderemo un esempio, anche se non rappresentativo, cioè la “costruzione” della pagina relativa alla campagna del WWF chiamata “Run4Tiger”, basata completamente su JavaScript:

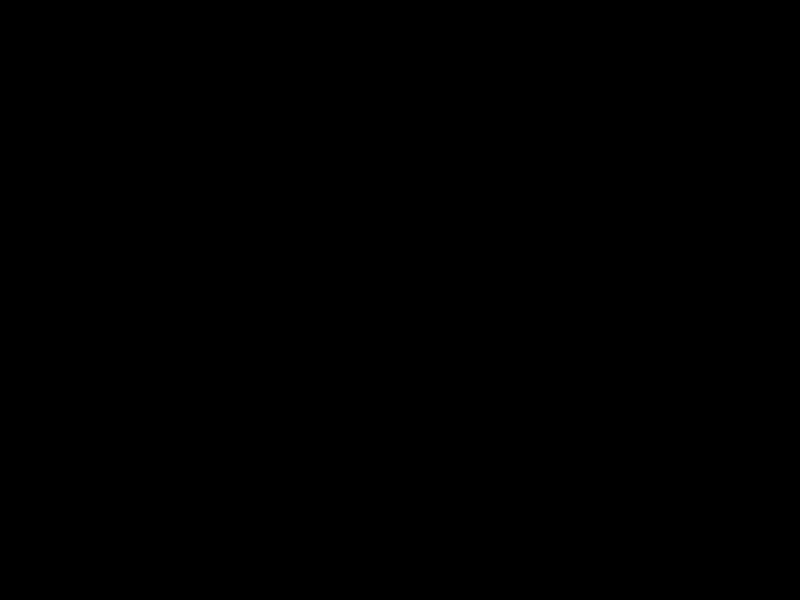
Tuttavia, se disattiviamo JavaScript nel browser e richiamiamo nuovamente il dominio, lo schermo rimarrà da quel momento in poi nero:

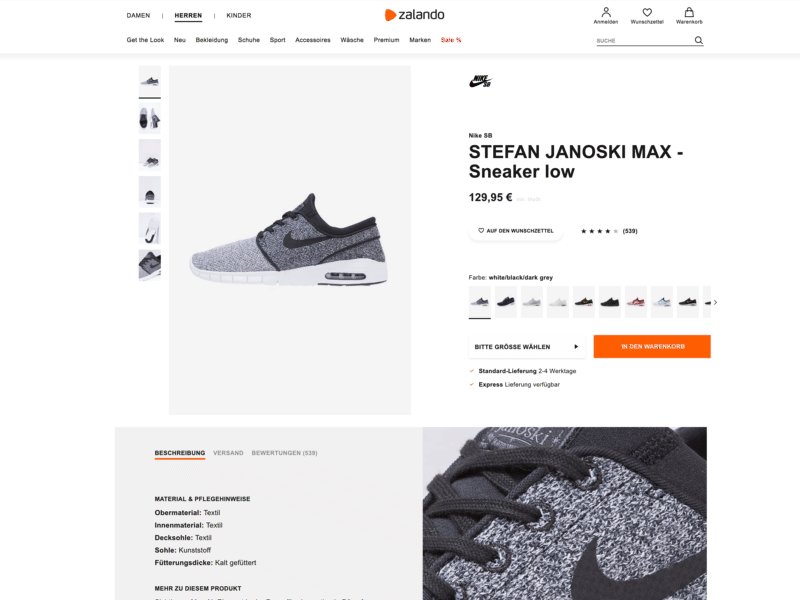
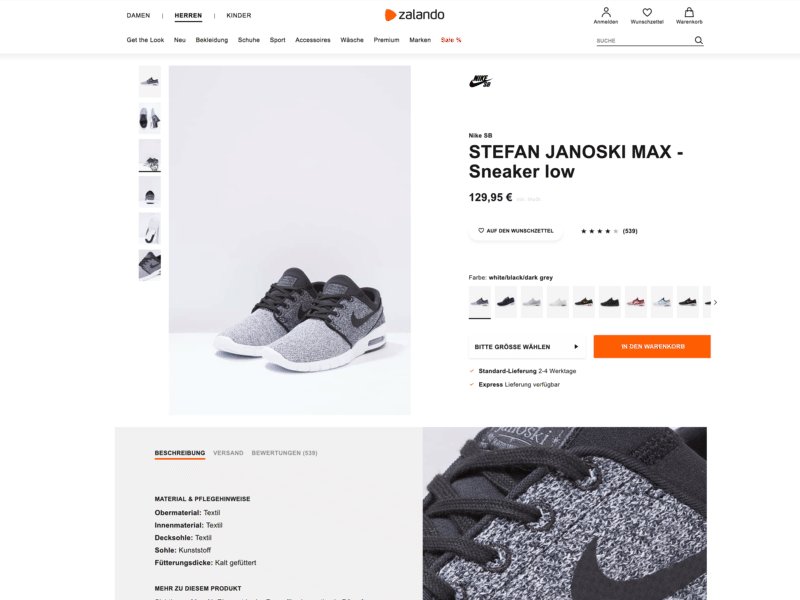
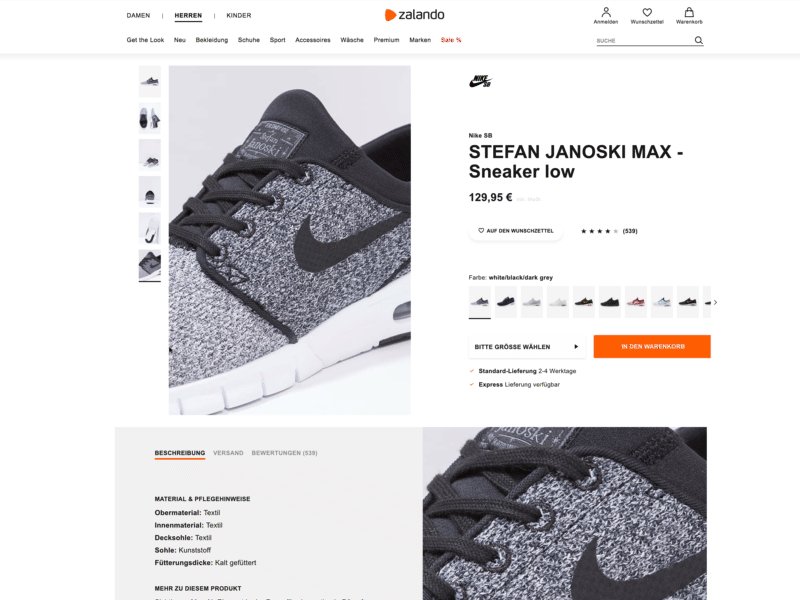
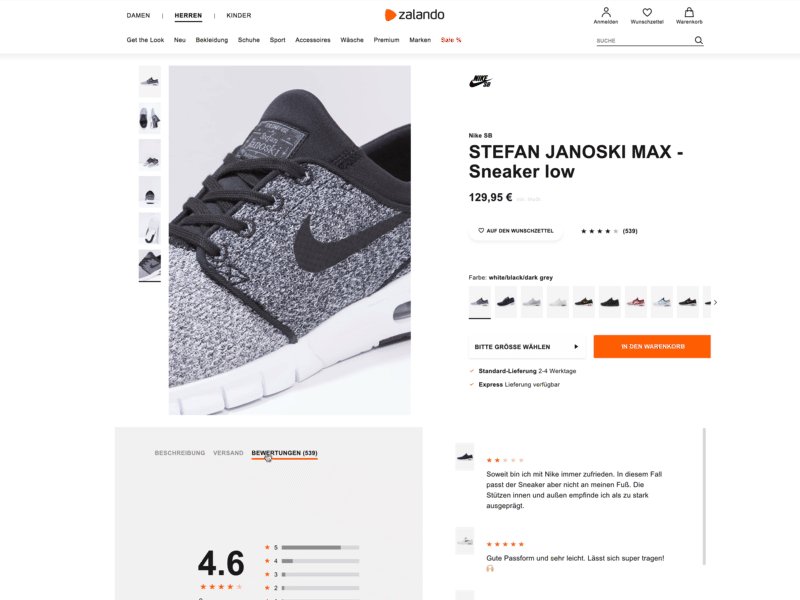
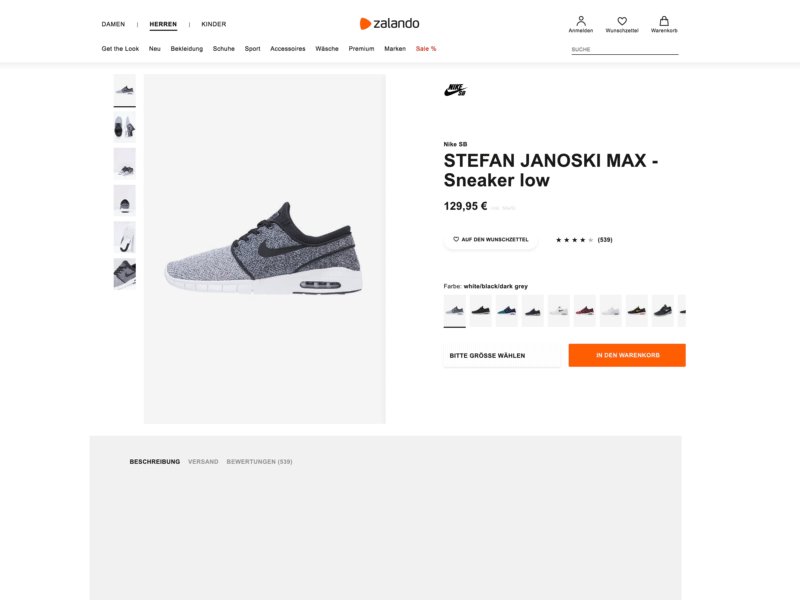
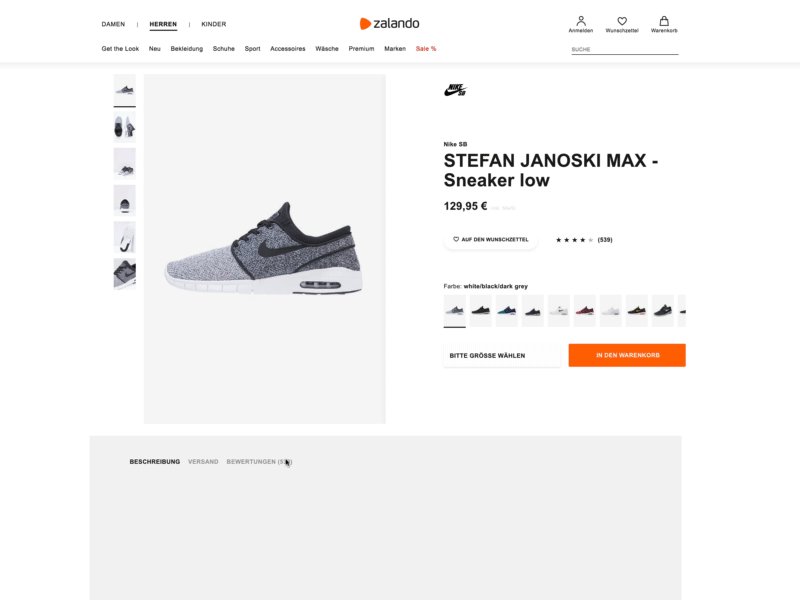
Si tratta di un esempio molto chiaro, anche se per la maggior parte delle pagine il cambiamento non è così drastico. Osserviamo ora un altro esempio, cioè una sottopagina di Zalando.
Con JavaScript attivo:

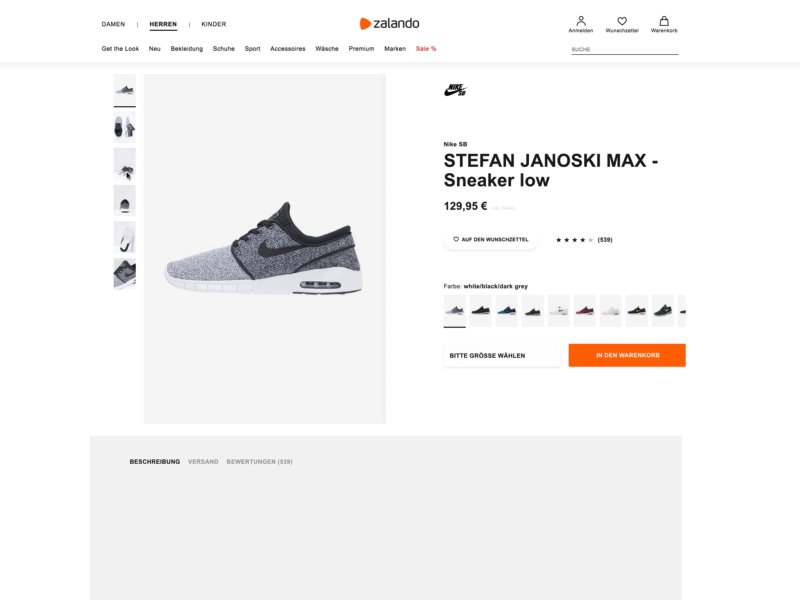
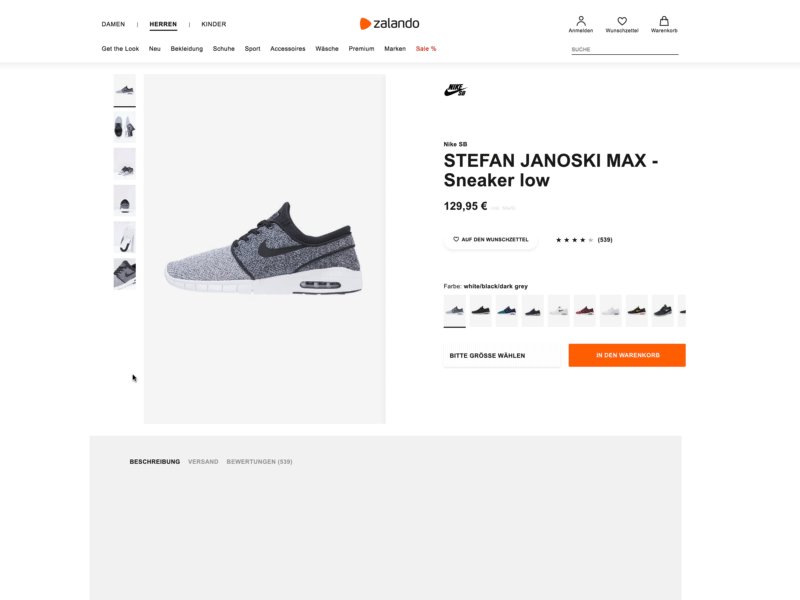
Disattivandolo invece:

In questo caso, senza JavaScript alcune informazioni del sito, come la scelta dell’immagine o il testo descrittivo sotto al prodotto, non sono disponibili. Tuttavia, la pagina è comunque visibile e l’utente può guardare il prodotto e inserirlo nel carrello.
JavaScript e l’ottimizzazione dei motori di ricerca
Quando si tratta di SEO, JavaScript può essere allo stesso tempo una maledizione e una benedizione.
Una benedizione, perché grazie ad esso si hanno moltissime possibilità di configurazione e di trasposizione per la programmazione strategica del sito.
Per quanto riguarda l’ottimizzazione dei motori di ricerca, pesano però molto le spese supplementari legate a test e controlli, siccome Google non riesce ancora ad assimilarlo perfettamente.
Consigliamo quindi sempre di controllare la reazione di Google di fronte all’uso di JavaScript: fortunatamente, all’interno della vecchia Search Console, esiste la funzione “Visualizza come Google“, grazie alla quale è possibile avere un’idea di come si presenta la pagina agli occhi del motore di ricerca.
In pratica vale sempre la pena dare un’occhio alla Search Console, quando si ha l’impressione che Google non riesca a posizionare completamente il contenuto di una pagina, perché è possibile che non sia ancora riuscito a comprendere interamente i file JavaScript.
Andare sul sicuro con il Progressive Enhancement
Google consiglia di creare il proprio sito tenendo a mente il concetto del “miglioramento progressivo“: cominciando la pianificazione online con una versione minore, ma comunque utile, e passando in un secondo momento alla rappresentazione completa. In questo modo si avrà la sicurezza che i contenuti più importanti per gli utenti saranno immediatamente a disposizione, anche senza sovraccaricare troppo il browser. Siccome questo significa che anche Google avrà immediatamente accesso a questi elementi, si tratta di una “Win-Win Situation”.
I framework JavaScript e Google
Negli ultimi anni sono stati lanciati numerosi framework per JavaScript, che coprono diverse modalità d’utilizzo in modo da risparmiare tempo e pazienza quando si sviluppa il proprio sito.
Due dei framework più conosciuti sono AngularJS e React, entrambi offerti con licenza Open Source, il primo da Google e il secondo da Facebook.
Esistono però numerosi altri framework che velocizzano il lavoro di creazione del sito, ma che spesso non sono completamente valutabili da Google o da altri motori di ricerca (la stessa cosa vale addirittura per Angular).
Quando utilizzi JavaScript, quindi, ti consigliamo di controllare sempre se Google riesce effettivamente a leggere e a rendere il contenuto che hai creato con tanta fatica.