Le Accelerated Mobile Pages (AMP) sono un’iniziativa che ha lo scopo di velocizzare il caricamento dei siti. A questo proposito la libertà di configurazione del sito viene fortemente limitata, in modo da evitare siti troppo pesanti o lenti. Ma cosa sono esattamente le AMP?
- Cosa sono le Accelerated Mobile Pages?
- Perché esistono le Accelerated Mobile Pages?
- È complicato convertire una pagina in AMP?
- Presupposti tecnici delle Accelerated Mobile Pages
- Il mio attuale Content Management System supporta le AMP?
- Come posso sapere se possiedo abbastanza risorse di sviluppo e design per sostenere due diverse versioni del codice?
- Come posso creare dei link tra pagine AMP?
- Riflessioni strategiche prima della conversione a AMP
- Come posso sapere se le AMP vengono o verranno utilizzate nel mio settore?
- Perché dovrei modificare la struttura del mio sito, se non sono neanche sicuro se tra due anni le AMP esisteranno ancora?
- Come posso fare in modo che i visitatori degli articoli sulle AMP arrivino alla mia pagina?
- Quali sono i vantaggi delle AMP?
- Quali sono gli svantaggi delle AMP?
- L'URL non si origina dal mio dominio
- Altri articoli AMP sono ad uno "Swipe" di distanza
- E per quanto riguarda gli annunci pubblicitari?
- Conclusione
Cosa sono le Accelerated Mobile Pages?
Il progetto Accelerated Mobile Pages (che può essere tradotto come “Pagine mobile accelerate”) è un open-source messo in atto nel 2015 da Google e reso disponibile al pubblico l’anno seguente. Si tratta di una reazione all’uso sempre più massiccio di internet su mobile e delle conseguenti nuove sfide ad esso collegate.
Lo scopo di tali pagine HTML è il caricamento più veloce dei siti web su dispositivi Smartphone. Proprio a causa di questo fatto, è possibile utilizzare solo una quantità limitata di elementi HTML e CSS e una Library JavaScript non personalizzabile. Inizialmente le librerie JavaScript non potevano essere modificate, mentre adesso è possibile integrarle in modo asincrono utilizzando un componente “amp-script“.
Le caratteristiche tecniche delle AMP mettono in primo piano la velocità di caricamento, in modo da offrire al visitatore un’esperienza migliore. I contenuti dovrebbero quindi essere curati singolarmente.
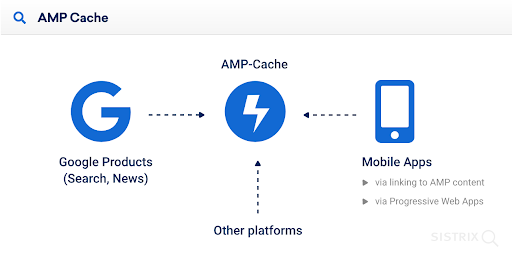
Un punto importante per migliorare la velocità di caricamento riguarda il fatto che Google salva nei propri server i siti web AMP, dando loro una Cache di dati personale.
In questo modo si evita la possibilità che un server di una pagina non possieda le risorse necessarie per l’aumento della propria velocità di caricamento.
Inoltre, Google posiziona le pagine AMP nei risultati di ricerca in modo diverso rispetto alle altre e possiede una categoria News apposta per i loro contenuti.
Perché esistono le Accelerated Mobile Pages?
Google ha notato che sempre più utenti utilizzano un dispositivo mobile per la ricerca online, per cui si è dato come obiettivo principale quello di offrire dei risultati che presentino la miglior performance possibile, puntando soprattutto sul tempo di caricamento. Quest’ultimo è infatti spesso un punto dolente dei siti web mobile.
Nell’immagine seguente vediamo le risposte alla domanda: “Cosa ti disturba di più quando navighi con un dispositivo mobile?”: il 46% degli intervistati ha risposto “Aspettare il caricamento di pagine lente”.
Fonte: https://webmasters.googleblog.com/2015/04/mobilemadness-campaign-to-help-you-go.html
È complicato convertire una pagina in AMP?
Convertire una pagina in AMP non è mai un processo “presto fatto”. Di seguito abbiamo risposto alle domande più comuni a riguardo.
Presupposti tecnici delle Accelerated Mobile Pages
In un certo senso le AMP rendono tutto più semplice. Nonostante le numerose restrizioni relative ai file JavaScript e CSS, si ha un ampio spazio per la trasposizione della propria Corporate Identity, incoraggiando i designer e gli sviluppatori a configurare e realizzare pagine più veloci.
Il mio attuale Content Management System supporta le AMP?
Numerosi CMS offrono già Plug-in AMP propri o di terzi per rendere questo processo più semplice. Vale la pena verificare le dimensioni di tale adattamento per la propria pagina, così da pianificare le risorse di sviluppo necessarie.
Come posso sapere se possiedo abbastanza risorse di sviluppo e design per sostenere due diverse versioni del codice?
Le AMP utilizzano file HTML adattati, per cui esistono dei metodi per adattare i regolari codici sorgenti HTML in HTML AMP. Tuttavia può accadere che il design utilizzato finora contenga troppi file JavaScript per essere usato per le AMP: in questo caso dovrai avere dei Template di design apposta per le pagine AMP desiderate, aggiornando di conseguenza anche tutte le altre risorse.
Come posso creare dei link tra pagine AMP?
Siccome gli articoli in AMP utilizzano dei propri URL, che dovrebbero rimandare un codice di stato 200, le Accelerated Mobile Pages corrispondenti e le pagine HTML dovrebbero essere riconosciute facilmente da Google. Questo accade perché, come le pagine mobile, anche le pagine AMP possiedono un Canonical <link rel="canonical" href="/articolo.html"> inserito per la pagina HTML. Quest’ultima dovrebbe a sua volta essere collegata alla versione AMP <link rel="amphtml" href="/articolo.amp.html">.
Fonte: https://www.ampproject.org/static/img/docs/tutorials/tut-convert-html-link-between.png
È fondamentale che la bidirezionalità dei link sia sempre presente, per cui HTML dovrebbe sempre indicare AMP e viceversa, altrimenti si rischia di confondere Google e di trovarsi di fronte dei problemi.
Per maggiori informazioni ti consigliamo la pagina di AMP: Making your page discoverable.
Riflessioni strategiche prima della conversione a AMP
Dal punto di vista strategico abbiamo riportato delle riflessioni che potrebbero aiutarti a prendere una decisione relativamente alle AMP.
Come posso sapere se le AMP vengono o verranno utilizzate nel mio settore?
Al momento le AMP sono utilizzate soprattutto dai siti web di notizie. Una seconda branca finalizzata a questo tipo di formato sono gli eCommerce. Potrebbe però valer la pena informarsi su quanto Google stia investendo (o investirà) nell’uso delle AMP nella propria nicchia.
Nel migliore dei casi si possiede già la struttura e le condizioni perfette per avere un vantaggio rispetto alla concorrenza, non appena Google spingerà la propria branca all’uso delle AMP. Nel caso peggiore, si ha investito tempo e denaro in qualcosa che non porterà particolari vantaggi nel proprio settore, se Google non lo considererà adeguato per l’uso delle AMP.
Perché dovrei modificare la struttura del mio sito, se non sono neanche sicuro se tra due anni le AMP esisteranno ancora?
Le AMP esistono già dall’ottobre 2015 e Google ha fin da subito cercato di diffonderle il più possibile, utilizzando il suo immenso potere di mercato. Ovviamente non c’è una certezza sul fatto che le Accelerated Mobile Pages saranno ancora utilizzate in futuro.
Come posso fare in modo che i visitatori degli articoli sulle AMP arrivino alla mia pagina?
Se un utente clicca su un risultato AMP nella pagina dei risultati di ricerca otterrà la versione del sito che è stata salvata sui server di Google. Se desideri che l’utente passi dalla (memoria) Cache di Google al tuo sito web, dovrai fare in modo d’incuriosire quest’ultimo con un altro articolo, offrendo delle modalità d’interazione come i link.
Quali sono i vantaggi delle AMP?
Le Accelerated Mobile Pages avvantaggiano non solo i visitatori, ma anche i webmaster.
Il vantaggio per i visitatori si tradurrà in un aumento della velocità notevole per quanto riguarda i tempi di caricamento delle pagine, soprattutto se questi si trovano in viaggio e utilizzano le reti 3G o addirittura 2G. Questo ovviamente aumenterà la soddisfazione degli utenti. Inoltre Google caricherà la parte visibile dell’articolo nella sezione dedicata alle AMP, prima ancora che l’utente l’abbia cliccato (si parla infatti di “Prerendering”), cosa che suggerisce un’ulteriore velocità di caricamento.
I webmaster invece potranno affidare a Google il dispendio delle risorse legate alla velocità del caricamento della pagina, attraverso il salvataggio della stessa nella memoria cache di Google. Tali server hanno la capacità di sopportare massicci flussi di visite, senza dare costi aggiuntivi alla pagina.

Fonte: https://www.ampproject.org/docs/guides/how_cached
La limitazione delle modalità di configurazione dei codici sorgente HTML, CSS e JavaScript permettono inoltre di focalizzarsi sui bisogni degli utenti: per i designer e gli sviluppatori non sarà più “tutto” possibile, in quanto dovranno riflettere a fondo sulla costruzione della pagina, con il minimo di risorse possibili.
I documenti AMP nella cache di Google saranno inoltre ulteriormente ottimati e velocizzati: ad esempio, immagini troppo grandi verranno automaticamente ridotte. Un altro vantaggio riguarda la possibilità di comparire nella sezione dedicata alle AMP nelle pagine dei risultati di ricerca, che appare normalmente sopra il primo risultato organico e quindi attira più utenti.
Quali sono gli svantaggi delle AMP?
L’URL non si origina dal mio dominio
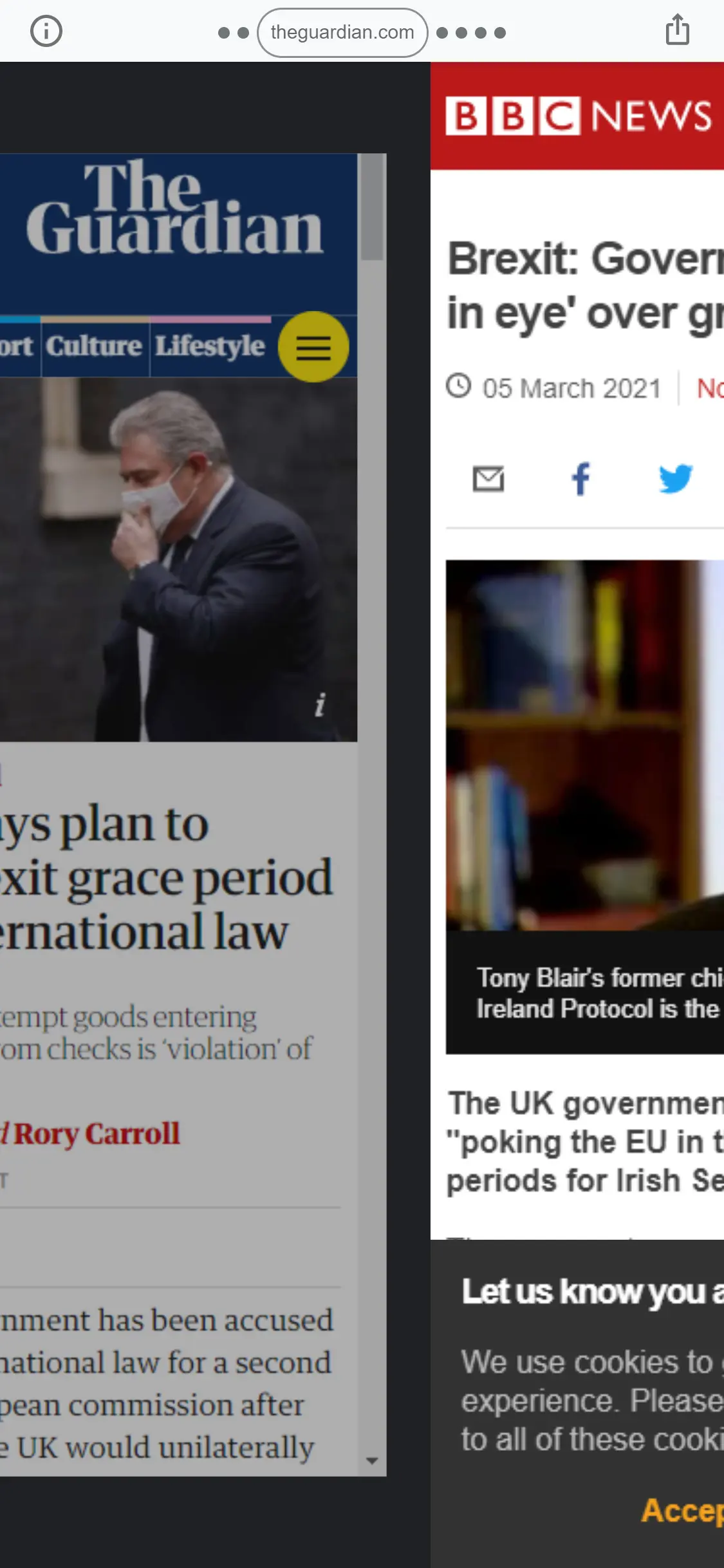
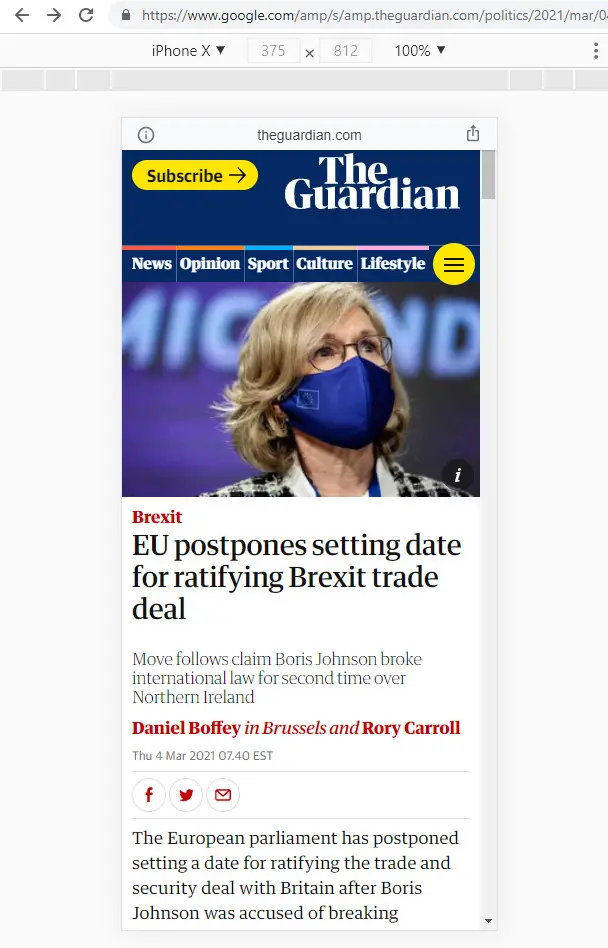
Siccome Google fornisce le AMP direttamente dalla propria cache, l’utente non si troverà esattamente sulla tua pagina. Nel browser sarà visibile l’URL di Google, cosa non tragica per i dispositivi Smartphone, in quanto Google mostra comunque la pagina da cui deriva l’articolo nella parte superiore dell’AMP.

È tuttavia importante controllare la connessione con Analytics, per fare in modo che gli utenti siano indirizzati al giusto dominio. La stessa cosa vale per gli annunci pubblicitari e i relativi introiti.
Un’altra caratteristica riguarda i link inseriti nell’articolo, che probabilmente porteranno all’URL della cache. Anche Google ha riflettuto su questo fatto, per cui imposta in automatico un Canonical Tag sulla pagina AMP che riporta al documento corretto del proprio dominio.
In occasione della conferenza degli sviluppatori di Google I/O 2018 sono stati annunciati i “Signed HTTP Exchanges“: grazie a questa soluzione sarà possibile mostrare il proprio URL nella pagina AMP salvata nella cache di Google.
Altri articoli AMP sono ad uno “Swipe” di distanza
Una caratteristica di Google è il poter passare da un articolo AMP ad un altro tramite un semplice Swipe (facendo scorrere il dito sullo schermo, verso destra o sinistra).
Google ordinerà le pagine a seconda di come sono mostrate nella sezione ad esse dedicata. Questa caratteristica significa che un articolo dei miei concorrenti, legato allo stesso tema e cercato dagli utenti di Google, è raggiungibile con un semplice tocco. Vale la pena quindi riflettere bene su come convincere i visitatori a passare dalla pagina AMP al proprio dominio.
E per quanto riguarda gli annunci pubblicitari?
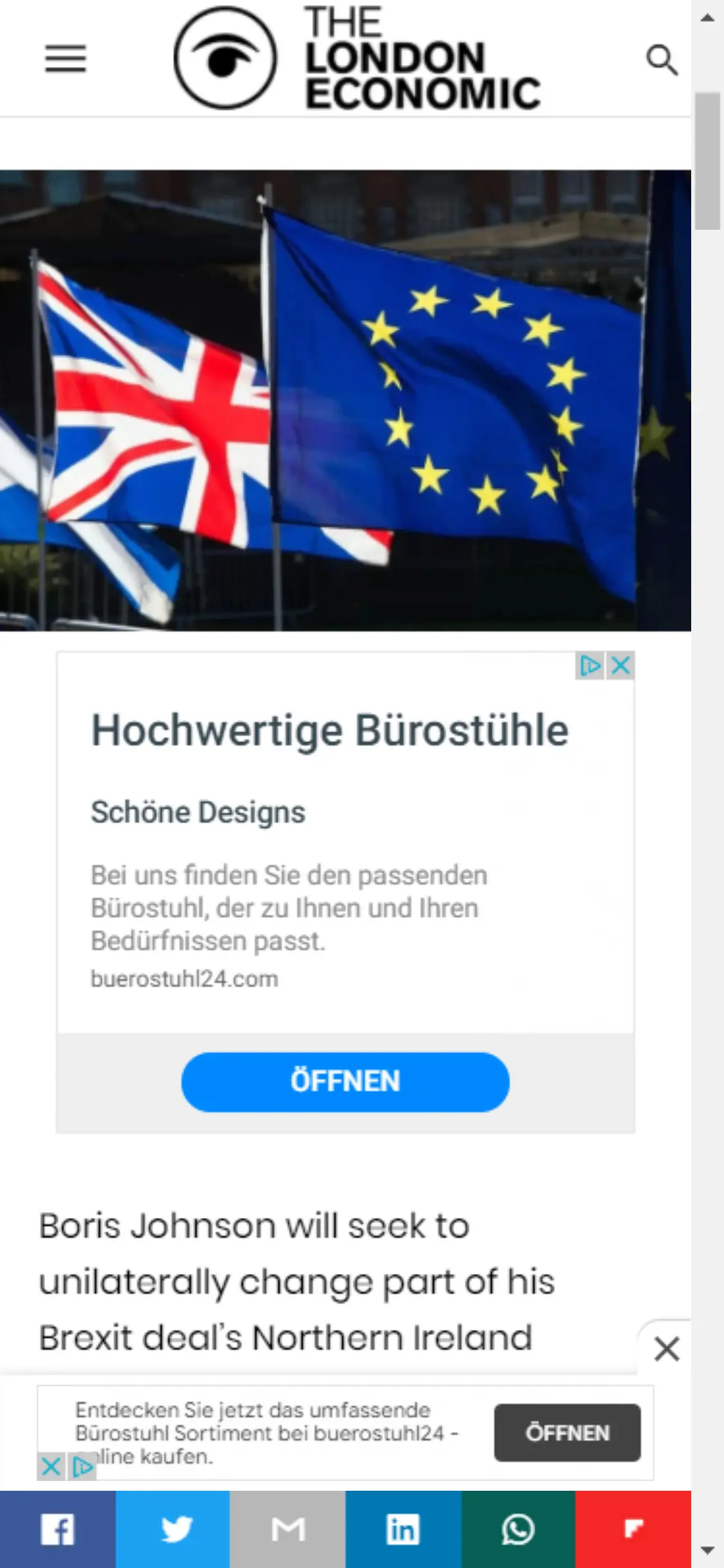
Nonostante le limitazioni, le AMP danno la possibilità di fare pubblicità. I blocchi pubblicitari devono essere ottimizzati di conseguenza, cosa che potrebbe portare ad un elevato dispendio di risorse.
È importante tenere a mente che nelle pagine AMP la pubblicità viene caricata alla fine, quando i contenuti sono già completi e accessibili.

Un’altra possibilità sono le “AMP for Ads” (A4A), che possono essere utilizzate per sviluppare Ads nelle pagine AMP. In questo caso è necessario rivolgersi alla propria rete Ad per sapere se e con quali condizioni può essere usato tale formato.
Per saperne di più, ti consigliamo di leggere: Intro to AMPHTML ads.
Conclusione
Con le Accelerated Mobile Pages Google ha trovato un modo per concorrere con gli “Instant Articles” di Facebook. È comunque comprensibile che Google desideri offrire ai propri utenti dei risultati più veloci possibile.
Tempi di caricamento troppo lunghi, infatti, influiscono in negativo sulla soddisfazione degli utenti, che a sua volta influisce su Google stesso. Siccome Google assicura continuamente di fornire i migliori risultati possibili, ha senso che stia focalizzando i propri sforzi sulla velocità in rete, soprattutto per le pagine mobile, particolarmente lente.
Il futuro delle AMP non è però inciso nella pietra e, nonostante Google stia cercando in tutti i modi di diffondere questo progetto, nei prossimi anni si vedrà se questo nuovo formato riuscirà ad imporsi definitivamente, oppure se la curva assomiglierà a quella di Google+. Questo significa che le caratteristiche e la rappresentazione delle SERP in futuro potrebbe ancora cambiare.
Attraverso l’enfatizzazione prominente dei risultati AMP nei risultati di ricerca e nelle News di Google, il loro utilizzo non può che valerne la pena. Tuttavia non bisogna prendere sottogamba gli svantaggi di tale metodo e la conseguente pianificazione e implementazione delle relative risorse.