Tutte le storie di successo hanno un inizio e una fine: il Footer è il capitolo conclusivo che i visitatori leggeranno al termine della pagina. Anche se si tratta di uno degli ultimi elementi visibili, è comunque importante pianificarlo nel dettaglio, proprio come il resto del sito.
Il Footer è infatti l’ultima opportunità per collegare la pagina ad altri contenuti utili del sito, per confermare un acquisto, oppure per fornire informazioni altrimenti non disponibili nello spazio sovrastante. In questo articolo troverai maggiori dettagli su cosa sia un Footer e sul perché dovresti utilizzarlo.
Che cos’è un Footer?
Il Footer è quella sezione che si trova al fondo di ogni pagina del tuo sito, che blocca l’utente dallo scorrere ancora più in basso. Esso può contenere link interni, elementi grafici o altri contenuti testuali rilevanti.
Anche se tendenzialmente si dà più importanza all’header e al contenuto principale (o “Main Content”), anche il Footer ricopre un ruolo fondamentale per gli utenti del sito.
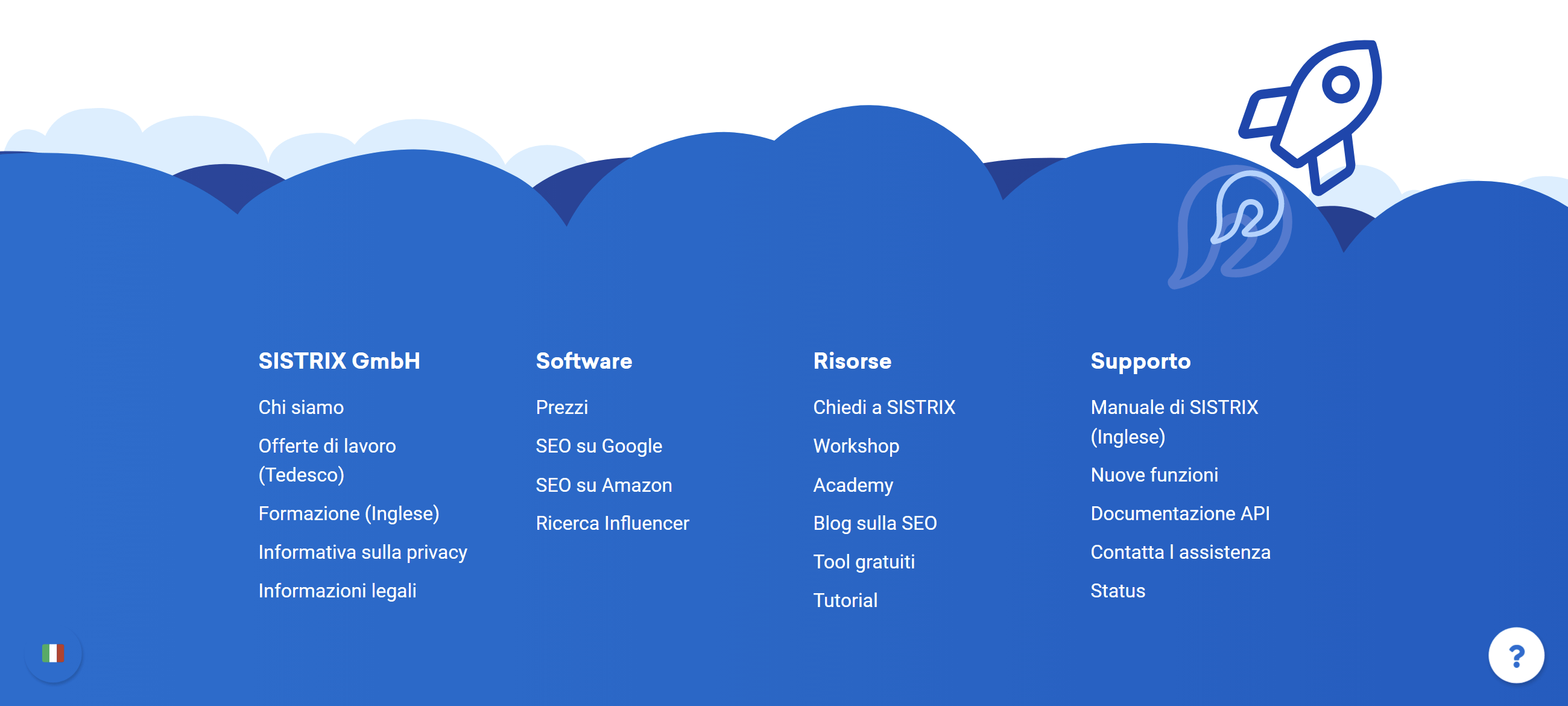
Ecco un esempio di Footer:

Perché il Footer è così importante per un sito?
Senza un Footer, il tuo sito non avrebbe una vera e propria conclusione. Sarebbe come fare una presentazione senza finale!
Il Footer è l’ultima possibilità di rafforzare il messaggio del tuo sito, nonché un modo per indirizzare gli utenti verso altri tipi di contenuti che potrebbero essere di loro interesse o per mostrare le informazioni di contatto della tua azienda.
Quali informazioni dovrebbero essere contenute in un Footer?
Non esistono delle regole ferree su cosa aggiungere ad un Footer, tuttavia normalmente s’includono al suo interno gli avvisi sul copyright, la normativa sulla privacy, i termini di utilizzo, i link ai Social Media e le informazioni di contatto dell’azienda.
Aggiungere tutte queste informazioni in altre parti del sito (ad esempio all’Header), lo farebbe apparire disordinato e confusionario.
In alcuni casi il Footer potrebbe anche contenere degli elementi di navigazione, nel caso questi non potessero essere aggiunti alla toolbar principale: in questo modo è possibile indicare agli utenti dei contenuti aggiuntivi che potrebbero essere interessanti per loro. Attenzione a non esagerare però: includere un’intera Sitemap potrebbe essere eccessivo!
Se il tuo sito è un e-commerce, il Footer potrebbe essere la sezione dove gli utenti si dirigono prima di effettuare un acquisto: è infatti comune che si scorra fino alla fine della pagina per approfondire la natura del sito ed assicurarsi che sia affidabile. Proprio per questo motivo il Footer è ideale per informazioni sulla politica dei resi, per i link alla storia dell’azienda (“Chi siamo”) o per i dettagli sui metodi di pagamento accettati.
Voglio aggiungere il Footer alle mie pagine: come si fa?
Se lavori con un Website Builder, la maggior parte dei Template disponibili contiene già un Footer, che potrai personalizzare a seconda delle tue necessità. Alcuni ti permetteranno addirittura di spostare il Footer dove preferisci tramite “Drag and Drop” (vedi Wix).
In alternativa, Bootstrap mette a disposizione dei template con sticky Footer.
Esistono degli esempi di Best Practice che potrei prendere a modello?
All’interno del sito awwwards esiste la categoria “Best Footer Design“: si tratta di una lettura utile perché mostra esempi di Footer che giocano con colori, font e dimensioni differenti. Infatti, se lo stile dipende normalmente dal tipo di sito, integrare il Footer nella tua strategia di design può portare a risultati interessanti.