Il codice sorgente di un sito dovrebbe rientrare sempre in determinati standard: il controllo per verificare se essi vengono effettivamente raggiunti si chiama “HTML Validation”. Gli errori vengono evidenziati per aiutare il Webmaster a capire cosa correggere, per poi effettuare nuovamente il test.
Quando si può definire corretto un HTML?
Un HTML corretto soddisfa tutte le convenzioni e le specifiche dell’Hypertext Markup Language.
L’Hypertext Markup Language, o HTML, è il codice alla base delle pagine web. Per fare in modo che tutti i browser esistenti (o persino non ancora esistenti!) sappiano come seguire le istruzioni contenute in un documento HTML, esistono delle specifiche ufficiali dall’Internet Engineering Task Force: l’Hypertext Markup Language e le indicazioni della versione HTML5, la quinta versione riveduta.
Qui viene ad esempio specificato come gestire ed utilizzare un elemento <a>, così come quali attributi sono permessi (come target=””) o obbligatori (come href=””).
È anche possibile che delle procedure accettate in una versione precedente dell’HTML vengano poi rimosse in quella successiva.
Le specifiche definiscono invece la grammatica di questo linguaggio di markup, in modo che non sia necessario creare tre versioni (a malapena) differenti del proprio sito per Safari, Chrome e Firefox.
Come funziona l’HTML Validation?
Il World Wide Web Consortium (W3C) mette a disposizione un tool gratuito che permette di controllare le singole pagine HTML per valutare se seguono le ultime convenzioni: https://validator.w3.org/.
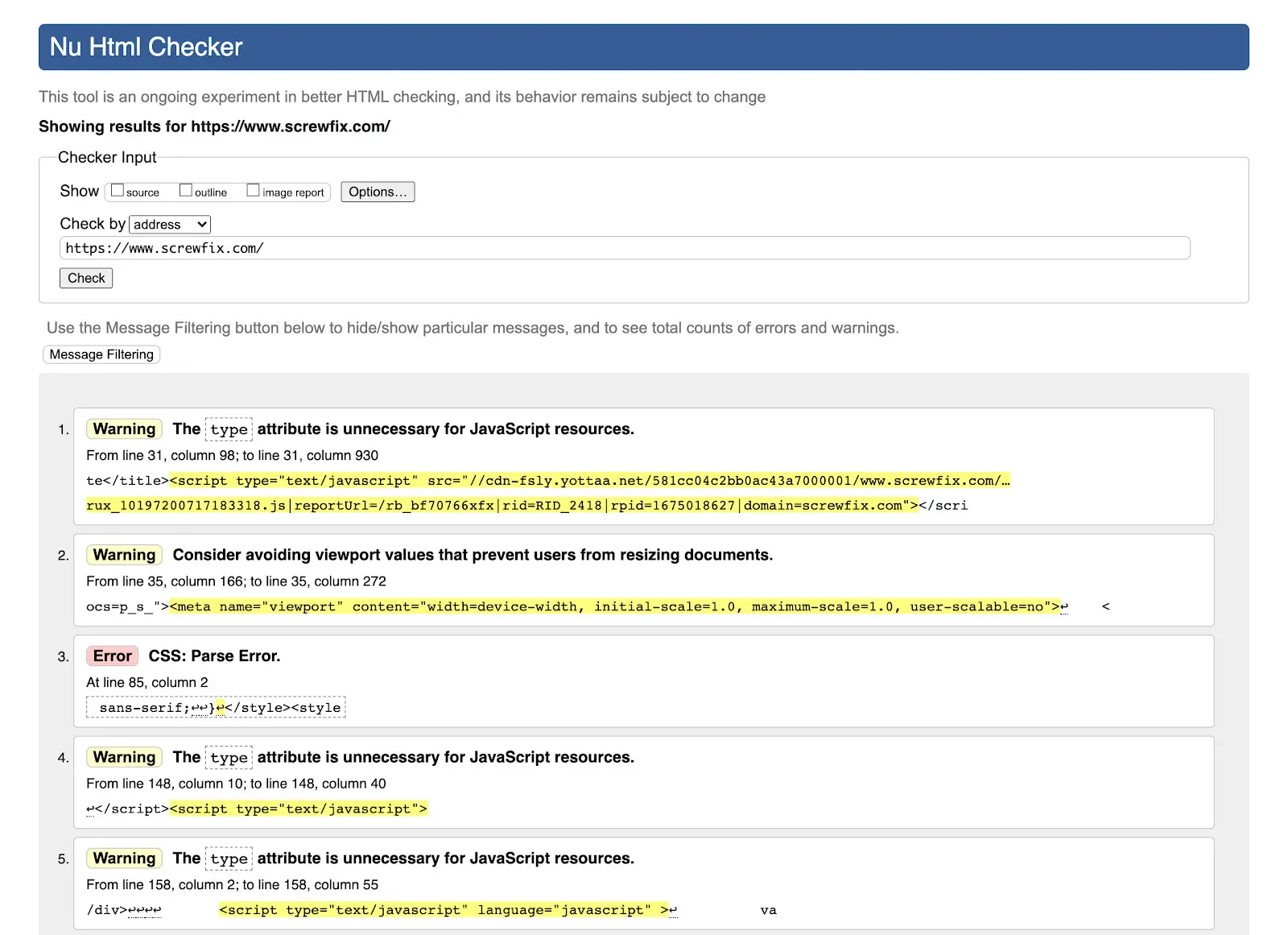
Il validatore scarica il codice sorgente HTML della pagina e lo analizza riga per riga. Di seguito un esempio di una lista di errori ed avvertimenti:

L’HTML Validation è davvero così importante?
La domanda che ti starai ponendo ora è: “Quanto è importante che il mio codice HTML sia valido?”.
Fortunatamente la risposta è: “Non è necessario che il codice sorgente delle tue pagine sia completamente corretto”.
Il motivo deriva dal fatto che molti siti non vengono costruiti manualmente, bensì attraverso programmi automatizzati: dalle applicazioni desktop (come FrontPage) ai Content Management System (come WordPress).
Per costruire le pagine viene spesso usato un editor visuale, mentre il programma crea il codice sorgente HTML in background: creare sempre un codice sorgente valido non è però sempre un compito così semplice.
Come si comporta Google quando incontra dei siti non completamente corretti?
Tempo fa Google si è reso conto che numerosi documenti HTML all’interno del web non si curano dell’HTML Validation e, in alcuni casi, usano addirittura elementi o attributi inesistenti. Per questo motivo, Google non penalizza le pagine che usano un HTML non valido.
Anzi, cerca piuttosto di comprenderle comunque, siccome potrebbero comunque contenere contenuti di ottima qualità.
Esistono allora dei vantaggi per i siti che usano un HTML corretto?
Nel video precedente Matt Cutts parla di alcuni vantaggi nel validare l’HTML, spiegati nel dettaglio anche nell’articolo del W3C chiamato “Why Validate?“.
Eccone un riassunto:
- “Validation as a debugging tool”: non tutte le piattaforme e i browser processano il codice sorgente e gli errori HTML nello stesso modo. Quindi, se qualcosa non funziona, dare uno sguardo agli errori del validatore può darti delle dritte su cosa potrebbe essere andato storto e andrebbe approfondito.
- “Validation as future-proof quality assurance”: solo perché un sito può essere supportato da tutti i browser moderni non significa che sarà sempre così per quelli futuri. Se invece è stato creato in modo pulito, seguendo tutte le raccomandazioni dell’HTML5, si può presumere che non avrà problemi nei prossimi anni.
- “Validation to simplify maintenance”: creando il tuo sito aderendo a delle convenzioni fisse, esso potrà essere controllato, aggiornato e migliorato da altri in modo ancora più semplice. Lo stesso vale per i dipartimenti più grandi in cui diversi dipendenti condividono la programmazione del dominio.
- “Validation as an aid to teaching good programming practices”: aderire a delle convenzioni può aiutare soprattutto i principianti a comprendere meglio il codice sorgente HTML che stanno creando e ad imparare più facilmente i concetti più difficili.
- “Validation as a sign of professionalism”: l’articolo di W3C sottolinea anche che un codice pulito (e quindi corretto) suggerisce che il programmatore è una persona che dà priorità alla qualità.
Conclusione
Anche se esistono molte buone ragioni per creare un HTML pulito e corretto, non si tratta di un fattore di ranking per Google, quindi non devi preoccupartene troppo.
Ricorda però che, rispettando tali convenzioni, puoi ottenere comunque dei vantaggi secondari.